HTML & CSS之小白初入江湖
1. HTML
超文本标记语言(HyperText Markup Language, 简称HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
——维基百科
1.1 HTML语义化
在HTML中语义化是一个非常重要的概念。
语义化就是配位,其含义就是用正确的标签做正确的事情。HTML语义化就是通过正确使用标签构建页面以达到使页面结构化得目的;便于浏览器和搜索引擎解析。搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于 SEO。并且使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
1.2 HTML常用标签
功能类标签
img标签
用于显示图像,常用属性有
alt 图像替代文本
width, height 宽和高
ismap 图像映射
<img alt="替代文本" width="100" height="200" />
table标签
用于构造一个表格
<table border="1" frame="void">
<!-- 行使用tr标签来表示 -->
<thead>
<tr>
<!-- 单元格使用td来表示 -->
<th>Name:</th>
<th>Age:</th>
<th>Sex:</th>
</tr>
</thead>
<tbody>
<tr>
<td>张</td>
<td>10</td>
<td>?</td>
</tr>
<tr>
<td>赵</td>
<td>15</td>
<td>?</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>王</td>
<td>20</td>
<td>?</td>
</tr>
</tfoot>
</table>a标签
定义超链接实现页面跳转
<a href="http://..."></a>定义锚点实现书签功能
<!--回到页首-->
<a href="#"></a>
<!--跳转到页末-->
<a href="#test">点击跳转到网页的底部</a>
<div style="height: 2000px"></div>
<!-- 如果a标签的href属性值为空,那么这个a标签就会变成一个隐藏的锚点,看似href属性什么都没有,但是点击之后会跳转到网页的顶部 -->
<a href="##" name="test">这里是网页的底部</a>
<!-- 如果一个网页中存在过多的隐藏锚点(href值为空的a标签),会严重的影响网页的加载效率 -->
表单
<form name="sample" class="sample" action="try" method="post">
<input type="text" ...>
<input type="password" ...>
<a id="check-is-filled" class="info-btn">Check if visualCaptcha is filled</a>
<button type="submit" class="submit">Submit form</button>
</form>type属性相关属性值
button
file
hidden
text
password
radio
checkbox
image
reset
submit
文本输入区使用<textarea>标签
下拉菜单标签: <select>
ul ol li标签
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
带有语义的标签
em 强调
strong 比em强调级别更高
address 定义地址元素
blockquote 定义块引用,通常情况下会产生缩进
cite 通常情况下某段/句话引自某著作,使用此标签
ins 定义被插入文本
del 定义被删除文本
带有一定样式的标签(同时也带有语义)
b 定义粗体文本
i 斜体
big 大号字体文本
small 小号字体文本
bdo 定义问本显示方向
sup 上标文本
sub 下标文本
输出类标签
pre 代码中样式原样输出
code 代码文本
var 定义变量
h1~h6标签
用于设置标题
<h1>一级标题</h1>
...
<h6>六级标题</h6>
div span
div与span两个标签都是无意义的容器标签。常用于页面的布局。
div是块级元素,span是行内元素。
2. CSS
层叠样式表(Cascading Style Sheet,简称CSS)是一种用来为结构化文档如HTML添加样式的工具。
使用方式
CSS使用方式分为三种,它可以直接写在HTML标签内
<div style=" color: red;">内容</div>
或者写在style标签内
<style>
div {
color: red;
}
</style>
或者通过link标签引入样式表
<link ref="stylesheet" href="test.css">
选择器
基本选择器
id选择器: #element ?{}
类(class)选择器: .element ?{}
类型(HTML标签)选择器: div ?{}
通配符: ? {}
综合选择器
后代选择器:div ?p ?{}
交集选择器:div.p ?{}
并集选择器:div,p ?{}
子选择器: div>p ?{}
相邻兄弟选择器:div+p ?{}
普通兄弟选择器:div~p ?{}
序列选择器: ul li:last-child; ?ul li:last-child
权重
当有不同选择器的不同样式作用在同一标签上,通过比较几个选择器的权重来确定由哪个选择器决定显示的样式。下面是不同选择器的权重量级大小关系
id选择器 > 类选择器 > 类型选择器
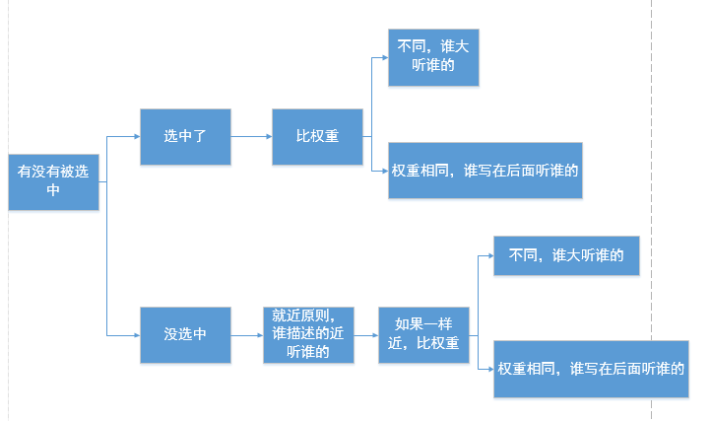
权重比较过程如下:
id选择器数量多的权重大
id选择器数量相等时类选择器多的权重大
前两个选择器数量各自相同时类型选择器数量多的权重大
没有选中标签的选择器权重为0
带有!important属性的选择器权重无限大(滥用会导致权重混乱问题)