Vue — 渐进式 JavaScript 框架
介绍
Vue.js 是什么
vue.js 是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
渐进式框架
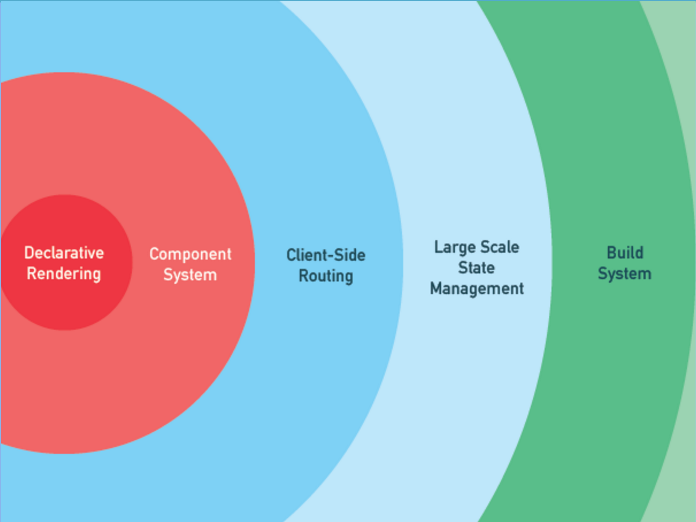
Vue 分层设计,每层都可灵活的接入其他方案。
Declarative Rendering -- 声明式渲染
Component System -- 组件系统
Client-Side Routing -- 客户端路由
Large Scale State Management -- 状态管理
Build System -- 构建系统
例如你不想使用 vue 的路由,可以自由替换为你喜欢或者熟悉的路由。而当你都想用官方的实现时,会发现都早已准备好,各层之间包括配套工具都能比接入其他方案更便捷地协同工作。
总结来说:vue 给你提供足够多的 options,但并不主张更多的 required。
安装 vue
vue 有两种安装方式,一种是直接在 html 中引用,另一种是通过脚手架工具进行安装。
直接在 html 中使用 vue
尝试 Vue.js 最简单的方法是使用 JSFiddle Hello World 。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个本地的 .html 文件,然后通过如下方式引入 Vue:
<script src="https://unpkg.com/vue/dist/vue.js"></script>主要讲述下面这种安装方式,之后都是基于 vue-cli 构建的项目进行讲解。
通过 vue-cli 脚手架工具安装 vue
1.安装 Node.js
因为需要使用到 Node.js 的包管理工具 npm,所以先检查自己电脑是否安装了 node。
node.js 的官方下载地址:点我进入 node.js 的官方下载地址
下载电脑系统对应文件,然后进行安装,安装成功之后通过命令行工具进入 node.js 安装目录。
如果还不了解命令行工具,建议先去百度搜索一下,先学习一些基本的命令再进行后面的操作,这里就不多做介绍了。
注:windows 系统命令行工具通过开始菜单输入 cmd 打开,mac 系统为终端。
1.1.替换 npm 镜像源
安装好 node.js 之后,npm 工具也随之安装了。
npm 是 node.js 自带的包管理工具,通过 npm 可以下载前端资源,默认镜像源为国外镜像源,下载速度慢,容易下载超时导致下载失败。
所以首先通过命令行更换 npm 的镜像源为淘宝镜像源:
1. $ npm config set registry http://registry.cnpmjs.org
2. $ npm info underscore2.安装 vue-cli
vue-cli 是用于构建 vue 应用的脚手架,通过它可以快速构建 vue 项目。
通过 npm 安装 vue-cli 脚手架:
// 全局安装 vue-cli
$ npm install --global vue-cli3.构建 vue 项目
// 通过命令行进入你期望创建项目的目录
// 创建一个基于 webpack 模板的新项目,my-project 为项目名称,可自定义
$ vue init webpack my-project执行上述命令之后,还需对项目进行一些设置(按个人需要选择):
// 项目名
Project name my-project
// 项目描述
Project description A Vue.js project
// 作者
author hechengzhang
// 构建方式(独立构建、运行时构建,默认为独立构建)
Vue build standalone
// 是否安装路由(Y)
Install vue-router?(Y/N)
// 是否使用 ESLint 检测你的代码(N)
Use ESLint to lint your code?(Y/N)
// 是否使用 Karma + Mocha 进行单元测试(N)
Setup unit tests with Karma + Mocha?(Y/N)
// 是否使用 Nightwatch 进行 e2e 测试(N)
Setup e2e tests with Nightwatch? (Y/N)然后通过命令进入项目,安装依赖:
// 进入项目
$ cd my-project
// 安装依赖
$ npm install
// 运行项目
$ npm run dev运行项目会自动打开浏览器,当你看到 vue 的欢迎界面时,项目就已经搭建成功了:
项目运行时,命令行状态如下图(下图截自 mac 终端,windows 有稍微区别):
注:通过 control + c 可以终止运行项目
结语
到这里 vue 已经成功安装了,下一篇介绍基于 vue-cli 搭建的应用的项目文件介绍。