标签:alt image cal 宽高 name 椭圆 http htm 属性
CSS中通过border-radius属性可以实现元素的圆角矩形。border-radius属性值一共有4个,左上、右上、左下、右下。border-radius属性值规则如下:第一个值为左上、第二个值为右上、第三个值为左下、第四个值为右下。border-radius属性值都是一致的我可以设置一个属性值即可。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角矩形</title>
<style>
div{
width: 100px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
border-radius属性值一致实践。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角矩形</title>
<style>
div{
width: 100px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 20px ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
border-radius属性值将元素设置为圆形呢。border-radius属性值必须是要设置的元素宽高度的一半。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角矩形</title>
<style>
div{
width: 100px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 50px ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
border-radius属性值必须是元素的高度一半即可。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角矩形</title>
<style>
div{
width: 100px;
height: 50px;
border: 2px solid rebeccapurple;
border-radius: 25px ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
border-radius属性值左上、和右下为元素的宽度一致即可。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角矩形</title>
<style>
div{
width: 50px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 50px 0px 0px 50px ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
border-radius属性值右上、和左下为元素的宽度一致即可。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角矩形</title>
<style>
div{
width: 50px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 0px 50px 50px 0px ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
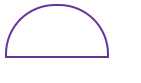
border-radius属性值左上、和右上为元素的高度一致即可。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角矩形</title>
<style>
div{
width: 100px;
height: 50px;
border: 2px solid rebeccapurple;
border-radius: 50px 50px 0px 0px ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
border-radius属性值左下、和右下为元素的高度一致即可。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角矩形</title>
<style>
div{
width: 100px;
height: 50px;
border: 2px solid rebeccapurple;
border-radius: 0px 0px 50px 50px ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
标签:alt image cal 宽高 name 椭圆 http htm 属性
原文地址:https://www.cnblogs.com/lq0001/p/12227252.html