标签:com 宽度 布局 boto src 获取 像素 splay 返回
该 Window 属性 devicePixelRatio 能够返回当前显示设备的物理像素分辨率与 CSS 像素分辨率的比率。此值也可以解释为像素大小的比率:一个 CSS 像素的大小与一个物理像素的大小的比值。简单地说,这告诉浏览器应该使用多少个屏幕的实际像素来绘制单个 CSS 像素。
devicePixelRatio 属性值为一个 double。
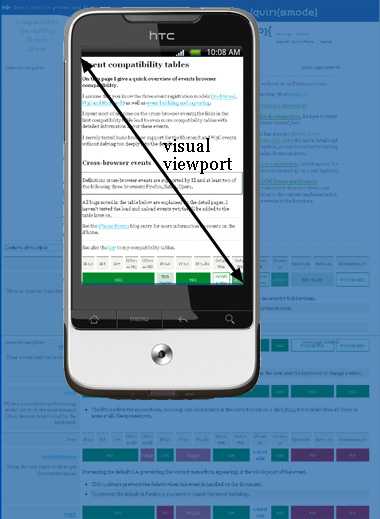
visual viewport:可以在通过window.innerWidth获取,表示浏览器窗口可以显示出多少个CSS像素,所以是以px为单位的.visual viewport 就是当前显示给用户内容的窗口,你可以拖动或者放大缩小网页。

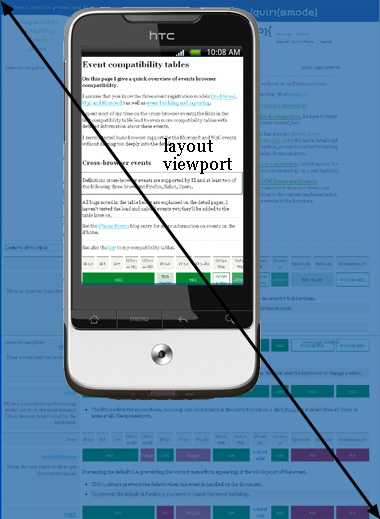
layout viewport:布局视口,顾名思义,就是html的宽度,layout viewport 是网页的所有内容,他可以全部或者部分展示给用户

visual viewport宽度 = ideal viewport宽度 / 当前缩放值
当前缩放值 = ideal viewport宽度 / visual viewport宽度
.layout viewport 是网页的所有内容,他可以全部或者部分展示给用户
标签:com 宽度 布局 boto src 获取 像素 splay 返回
原文地址:https://www.cnblogs.com/chargeworld/p/12228166.html