标签:style blog http io color ar os 使用 for
iOS开发UI篇—在UITableview的应用中使用动态单元格来完成app应用程序管理界面的搭建
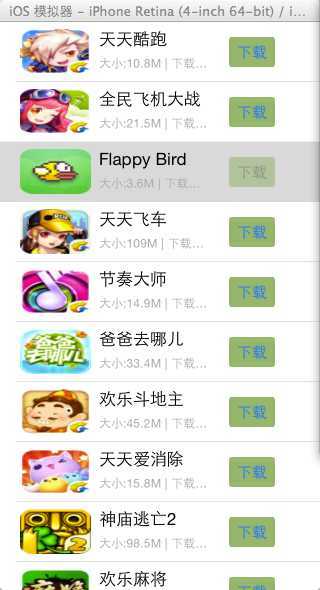
一、实现效果

说明:该示例在storyboard中使用动态单元格来完成。
二、实现
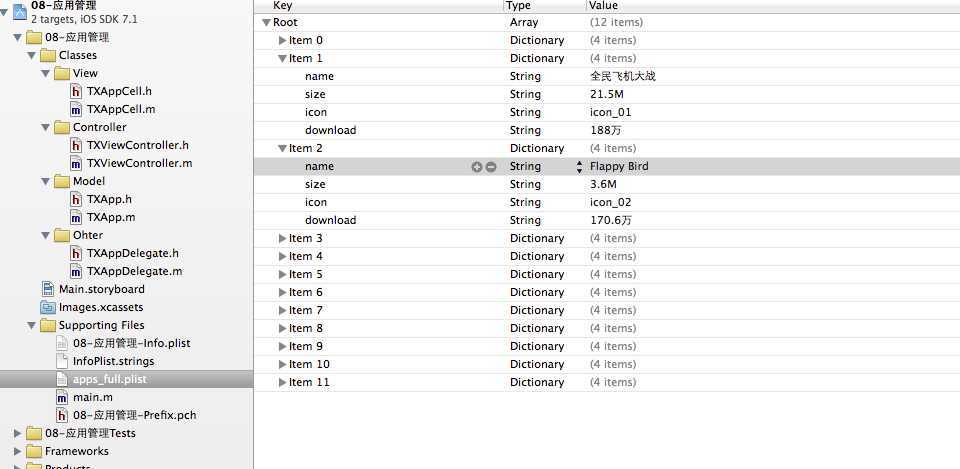
1.项目文件结构和plist文件

2.实现过程以及代码

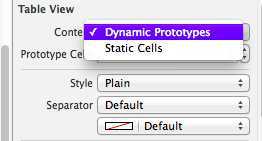
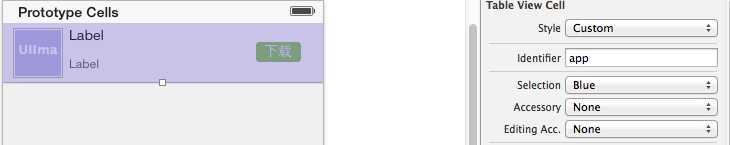
在tableview的属性选择器中选择动态单元格。

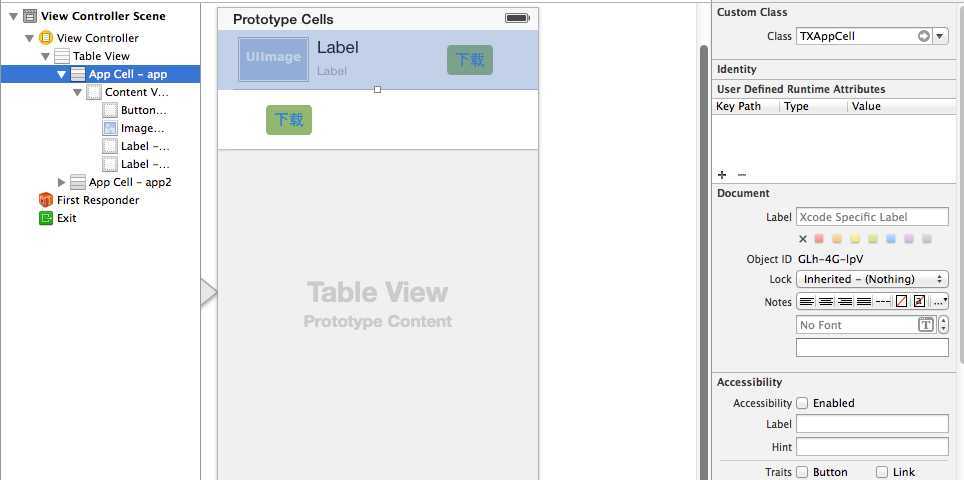
说明:在storyboard中直接使用其自带的动态单元格完成tableviewcell的定义,并创建了一个管理该cell的类,进行了连线。
实现代码:
数据模型部分:
TXApp.h文件
1 // 08-应用管理 2 // 3 // Created by 鑫 on 14-10-14. 4 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 5 // 6 7 #import <Foundation/Foundation.h> 8 9 @interface TXApp : NSObject 10 /** 11 图标 12 */ 13 @property (copy, nonatomic) NSString *icon; 14 /** 15 名称 16 */ 17 @property (copy, nonatomic) NSString *name; 18 /** 19 大小 20 */ 21 @property (copy, nonatomic) NSString *size; 22 /** 23 下载量 24 */ 25 @property (copy, nonatomic) NSString *download; 26 27 28 @property (nonatomic, assign, getter = isDownloaded) BOOL downloaded; 29 30 + (instancetype)appWithDict:(NSDictionary *)dict; 31 - (instancetype)initWithDict:(NSDictionary *)dict; 32 @end
TXApp.m文件
1 #import "TXApp.h" 2 3 @implementation TXApp 4 + (instancetype)appWithDict:(NSDictionary *)dict 5 { 6 return [[self alloc] initWithDict:dict]; 7 } 8 9 - (instancetype)initWithDict:(NSDictionary *)dict 10 { 11 if (self = [super init]) { 12 [self setValuesForKeysWithDictionary:dict]; 13 } 14 return self; 15 } 16 @end
视图部分
TXAppCell.h文件
1 #import <UIKit/UIKit.h> 2 @class TXApp, TXAppCell; 3 4 @protocol TXAppCellDelegate <NSObject> 5 @optional 6 - (void)appCellDidClickedDownloadBtn:(TXAppCell *)cell; 7 @end 8 @interface TXAppCell : UITableViewCell 9 @property (nonatomic, strong) TXApp *app; 10 11 @property (nonatomic, weak) id<TXAppCellDelegate> delegate; 12 13 @end
TXAppCell.m文件
1 / 2 // Created by 鑫 on 14-10-14. 3 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 4 // 5 #import "TXAppCell.h" 6 #import "TXApp.h" 7 8 @interface TXAppCell() 9 @property (weak, nonatomic) IBOutlet UIImageView *iconView; 10 @property (weak, nonatomic) IBOutlet UILabel *nameView; 11 @property (weak, nonatomic) IBOutlet UIButton *downloadView; 12 @property (weak, nonatomic) IBOutlet UILabel *introView; 13 - (IBAction)downloadClick:(UIButton *)btn; 14 @end 15 16 @implementation TXAppCell 17 18 - (void)setApp:(TXApp *)app 19 { 20 _app = app; 21 22 self.iconView.image = [UIImage imageNamed:app.icon]; 23 self.nameView.text = app.name; 24 self.introView.text = [NSString stringWithFormat:@"大小:%@ | 下载量:%@", app.size, app.download]; 25 26 // 覆盖按钮的状态 27 self.downloadView.enabled = (self.app.isDownloaded == NO); 28 } 29 /** 30 * 点击了下载按钮 31 */ 32 - (IBAction)downloadClick:(UIButton *)btn { 33 // 1.让按钮失效 34 self.app.downloaded = YES; 35 btn.enabled = NO; 36 37 // 2.通知代理 38 if ([self.delegate respondsToSelector:@selector(appCellDidClickedDownloadBtn:)]) { 39 [self.delegate appCellDidClickedDownloadBtn:self]; 40 } 41 } 42 @end
主控制器
TXViewController.m文件
1 // Created by 鑫 on 14-10-14. 2 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 3 // 4 5 #import "TXViewController.h" 6 #import "TXApp.h" 7 #import "TXAppCell.h" 8 9 @interface TXViewController () <TXAppCellDelegate> 10 @property (nonatomic, strong) NSArray *apps; 11 @end 12 13 @implementation TXViewController 14 - (NSArray *)apps 15 { 16 if (_apps == nil) { 17 NSArray *dictArray = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"apps_full.plist" ofType:nil]]; 18 19 NSMutableArray *appArray = [NSMutableArray array]; 20 for (NSDictionary *dict in dictArray) { 21 TXApp *app = [TXApp appWithDict:dict]; 22 [appArray addObject:app]; 23 } 24 _apps = appArray; 25 } 26 return _apps; 27 } 28 29 - (void)viewDidLoad 30 { 31 [super viewDidLoad]; 32 33 } 34 35 - (BOOL)prefersStatusBarHidden 36 { 37 return YES; 38 } 39 40 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 41 { 42 return self.apps.count; 43 } 44 45 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 46 { 47 //拿到控制器的tableView 48 TXAppCell *cell = [tableView dequeueReusableCellWithIdentifier:@"app"]; 49 cell.delegate = self; 50 cell.app = self.apps[indexPath.row]; 51 return cell; 52 } 53 54 #pragma mark - cell的代理方法 55 - (void)appCellDidClickedDownloadBtn:(TXAppCell *)cell 56 { 57 // 1.添加标签 58 UILabel *label = [[UILabel alloc] init]; 59 label.text = [NSString stringWithFormat:@"成功下载%@", cell.app.name]; 60 label.font = [UIFont systemFontOfSize:12]; 61 label.textAlignment = NSTextAlignmentCenter; 62 label.textColor = [UIColor whiteColor]; 63 label.backgroundColor = [UIColor blackColor]; 64 label.frame = CGRectMake(0, 0, 150, 25); 65 label.center = CGPointMake(160, 240); 66 label.alpha = 0.0; 67 label.layer.cornerRadius = 5; 68 label.clipsToBounds = YES; 69 [self.view addSubview:label]; 70 71 // 2.动画 72 [UIView animateWithDuration:0.5 animations:^{ 73 label.alpha = 0.5; 74 } completion:^(BOOL finished) { 75 [UIView animateWithDuration:0.5 delay:0.5 options:UIViewAnimationOptionCurveLinear animations:^{ 76 label.alpha = 0.0; 77 } completion:^(BOOL finished) { 78 [label removeFromSuperview]; 79 }]; 80 }]; 81 } 82 83 84 @end
补充说明
在程序中通过标示符取出对应的cell,是因为在storyboard中已经对cell打上了标示符(app)的标签。
1 //组-行-数据 2 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 3 { 4 //创建cell 5 static NSString *identifier=@"app"; 6 YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier]; 7 //设置cell的数据 8 YYappInfo *appinfo=self.apps[indexPath.row]; 9 //设置代理 10 cell.delegate=self; 11 cell.app=appinfo; 12 //返回cell 13 return cell; 14 }

iOS开发UI篇—在UITableview的应用中使用动态单元格来完成app应用程序管理界面的搭建
标签:style blog http io color ar os 使用 for
原文地址:http://www.cnblogs.com/asd5551680/p/4069537.html