标签:别人 ext 技术 jquery success img html serial 版本


// 提交修改密码表单
$("#changePasseword").click(function(){
$.post({
url: "${pageContext.request.contextPath }/ChangePasswordServlet",
data:$("#changePasswordForm").serialize(),
success:function(data){
if(data=="修改成功"){
alert("修改成功");
$("#mainFrame").load("login.jsp");
}else if(data=="用户未登录"){
alert("用户未登录");
$("#mainFrame").load("login.jsp");
}else{ alert("修改失败"); }
}
});
});上面的代码,修改过后如下:
// 提交修改密码表单
$("#changePasseword").click(function(){
$.ajax({
type: "post",
url: "${pageContext.request.contextPath }/ChangePasswordServlet",
data:$("#changePasswordForm").serialize(),
success:function(data){
if(data=="修改成功"){
alert("修改成功");
$("#mainFrame").load("login.jsp");
}else if(data=="用户未登录"){
alert("用户未登录");
$("#mainFrame").load("login.jsp");
}else{ alert("修改失败"); }
}
});
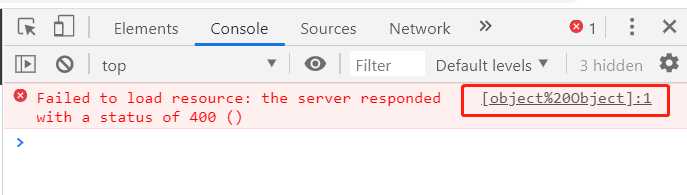
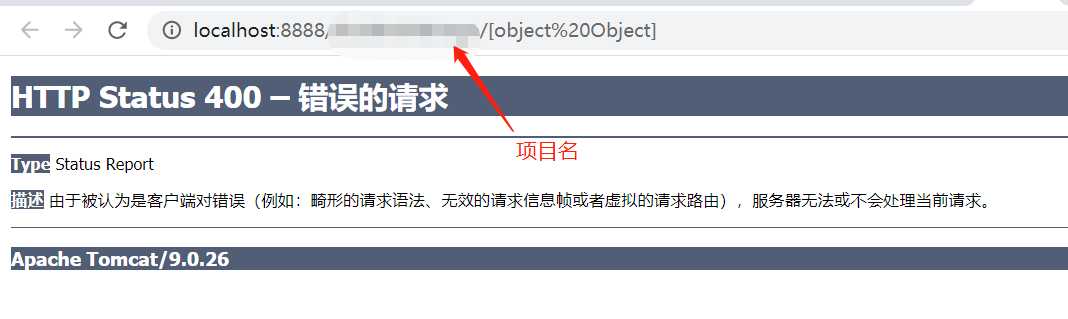
});使用Ajax时[object%20object] 报错的解决方案
标签:别人 ext 技术 jquery success img html serial 版本
原文地址:https://www.cnblogs.com/windowsxpxp/p/12228961.html