标签:flag com inf pre 状态 apt charset document 图片
1、核心代码:
当鼠标移动到表格的某一行的时候为红色,鼠标移走的时候为白色。
<script> function changeColor(id,flag){ if(flag=="over"){ document.getElementById(id).style.backgroundColor="red"; }else if(flag=="out"){ document.getElementById(id).style.backgroundColor="white"; } } </script>
当时用某一行的时候,需要向函数中传递参数,即:表格的行位置和鼠标的状态。
<tr onmouseover="changeColor(‘tr1‘,‘over‘)" id="tr1" onmouseout="changeColor(‘tr1‘,‘out‘)"> <td align="middle ">1</td> <td align="middle ">20100300201</td> <td align="middle ">张小丽</td> <td align="middle ">95</td> <td align="middle ">95</td> <td align="middle ">95</td> </tr>
2、完整代码:
<html> <head> <meta charset="utf-8"> <title>成绩登记表格</title> <script> function changeColor(id,flag){ if(flag=="over"){ document.getElementById(id).style.backgroundColor="red"; }else if(flag=="out"){ document.getElementById(id).style.backgroundColor="white"; } } </script> </head> <body> <table width="600" border="1" align="center" cellpadding="5" cellspacing="3" id="tbl"> <caption>成绩登记表</caption> <thead> <tr> <th align="middle" >序号</th> <th align="middle ">学号</th> <th align="middle ">姓名</th> <th align="middle ">平时成绩</th> <th align="middle ">期末成绩</td> <th align="middle ">学期总成绩</th> </tr> </thead> <tbody> <tr onmouseover="changeColor(‘tr1‘,‘over‘)" id="tr1" onmouseout="changeColor(‘tr1‘,‘out‘)"> <td align="middle ">1</td> <td align="middle ">20100300201</td> <td align="middle ">张小丽</td> <td align="middle ">95</td> <td align="middle ">95</td> <td align="middle ">95</td> </tr> <tr onmouseover="changeColor(‘tr2‘,‘over‘)" id="tr2" onmouseout="changeColor(‘tr2‘,‘out‘)"> <td align="middle ">2</td> <td align="middle ">20100300202</td> <td align="middle ">李宁</td> <td align="middle ">90</td> <td align="middle ">88</td> <td align="middle ">89</td> </tr> <tr onmouseover="changeColor(‘tr3‘,‘over‘)" id="tr3" onmouseout="changeColor(‘tr3‘,‘out‘)"> <td align="middle ">3</td> <td align="middle ">20100300203</td> <td align="middle ">刘梅</td> <td align="middle ">98</td> <td align="middle ">92</td> <td align="middle ">95</td> </tr> <tr onmouseover="changeColor(‘tr4‘,‘over‘)" id="tr4" onmouseout="changeColor(‘tr4‘,‘out‘)"> <td align="middle ">4</td> <td align="middle ">20100300204</td> <td align="middle ">王刚</td> <td align="middle ">98</td> <td align="middle ">90</td> <td align="middle ">94</td> </tr> <tr onmouseover="changeColor(‘tr5‘,‘over‘)" id="tr5" onmouseout="changeColor(‘tr5‘,‘out‘)"> <td align="middle ">5</td> <td align="middle ">20100300205</td> <td align="middle ">郑军</td> <td align="middle ">90</td> <td align="middle ">85</td> <td align="middle ">87</td> </tr> <tr onmouseover="changeColor(‘tr6‘,‘over‘)" id="tr6" onmouseout="changeColor(‘tr6‘,‘out‘)"> <td align="middle ">6</td> <td align="middle ">20100300206</td> <td align="middle ">杨波</td> <td align="middle ">80</td> <td align="middle ">80</td> <td align="middle ">80</td> </tr> </tbody> </table> </body> </html>
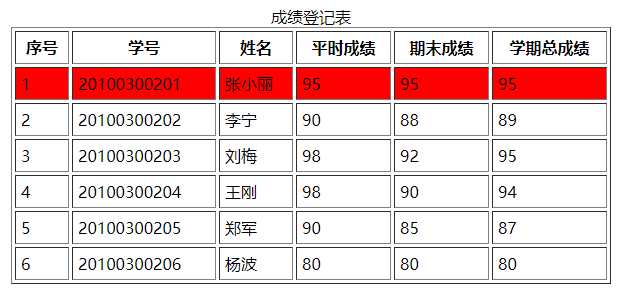
显示效果:


标签:flag com inf pre 状态 apt charset document 图片
原文地址:https://www.cnblogs.com/zhai1997/p/12229403.html