标签:实践 on() width tran rect blog char huawei cloud
【写在前面】
鹏哥:最近老惹小燕同学不开心,结果都没人陪我聊天了。哎,好无聊呀!
肥宅男:女朋友什么的最无聊了,还没我的图灵机器人好玩。
鹏哥:图灵?好巧,和我部门同名。
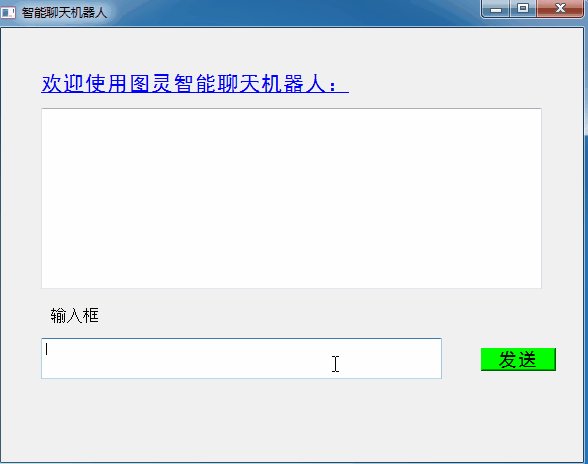
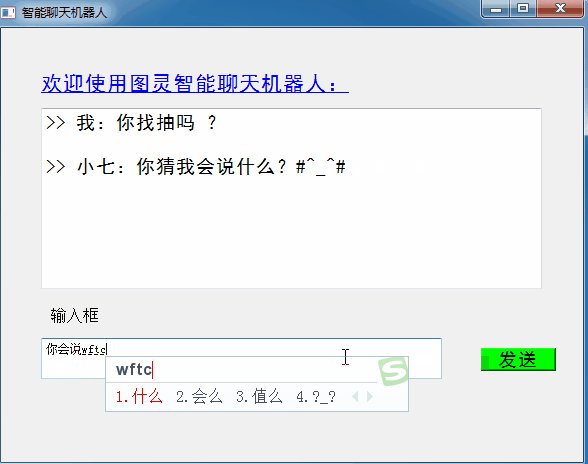
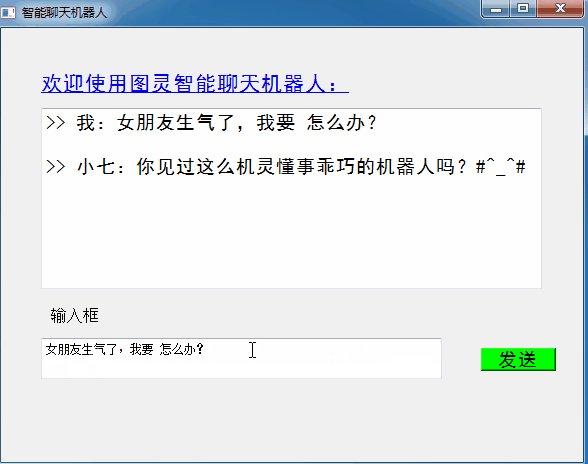
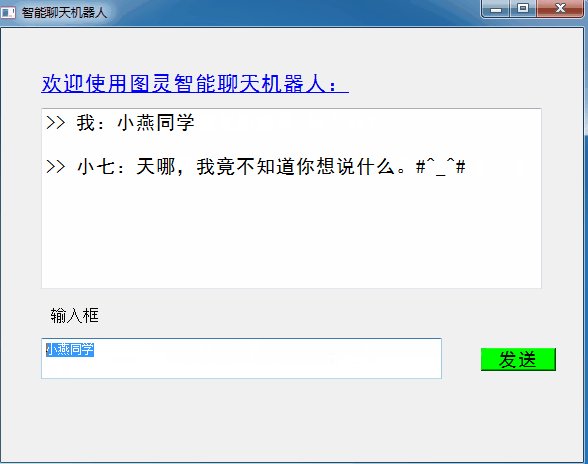
【效果如下】

【实现过程】
1、GUI界面制作,其实和之前的几篇文章一样,没用到什么新的方法或者技巧,因此就不多说了。
2、智能聊天机器人的实现:
其实这块“核心代码”只是调用了对外商用的“图灵机器人”。在偶尔的机会中,看到有这么一个有趣的网站,http://www.turingapi.com/

因此就申请了个账号(未认证的个人用户一天只能回复3次/天,认证后可实现100次/天;当然人民币玩家就更多了)。
申请完账号后就很简单了,通过post请求发送http请求,响应即是图灵机器人的回复。唯一要注意的是:Post请求体内容中 ,key是自己申请的apikey值;usrid可随意设置,info是用户输入的问题,如下图所示:

【示例代码】
1 # coding=utf-8 2 # @Auther : "鹏哥贼优秀" 3 # @Date : 2019/8/16 4 # @Software : PyCharm 5 6 from PyQt5 import QtCore, QtGui, QtWidgets 7 import sys 8 import requests 9 10 class Ui_Dialog(object): 11 def setupUi(self, Dialog): 12 Dialog.setObjectName("智能聊天机器人") 13 Dialog.resize(582, 434) 14 self.label = QtWidgets.QLabel(Dialog) 15 self.label.setGeometry(QtCore.QRect(40, 30, 361, 51)) 16 self.label.setStyleSheet("color: rgb(0, 0, 255);\n" 17 "font: 16pt \"黑体\";\n" 18 "text-decoration: underline;") 19 self.label.setObjectName("dialog") 20 self.plainTextEdit = QtWidgets.QPlainTextEdit(Dialog) 21 self.plainTextEdit.setGeometry(QtCore.QRect(40, 80, 501, 181)) 22 self.plainTextEdit.setObjectName("plainTextEdit") 23 self.plainTextEdit_2 = QtWidgets.QPlainTextEdit(Dialog) 24 self.plainTextEdit_2.setGeometry(QtCore.QRect(40, 310, 401, 41)) 25 self.plainTextEdit_2.setObjectName("plainTextEdit_2") 26 self.plainTextEdit.setStyleSheet("font: 14pt \"黑体\";\n") 27 self.pushButton = QtWidgets.QPushButton(Dialog) 28 self.pushButton.setGeometry(QtCore.QRect(480, 320, 75, 23)) 29 self.pushButton.setStyleSheet("font: 14pt \"黑体\";\n" 30 "background-color: rgb(0, 255, 0);") 31 self.pushButton.setObjectName("pushButton") 32 self.label_2 = QtWidgets.QLabel(Dialog) 33 self.label_2.setGeometry(QtCore.QRect(50, 280, 54, 12)) 34 self.label_2.setText("") 35 self.label_2.setObjectName("label_2") 36 self.label_3 = QtWidgets.QLabel(Dialog) 37 self.label_3.setGeometry(QtCore.QRect(50, 280, 71, 16)) 38 self.label_3.setStyleSheet("font: 75 12pt \"Aharoni\";") 39 self.label_3.setObjectName("label_3") 40 41 self.retranslateUi(Dialog) 42 QtCore.QMetaObject.connectSlotsByName(Dialog) 43 44 def retranslateUi(self, Dialog): 45 _translate = QtCore.QCoreApplication.translate 46 Dialog.setWindowTitle(_translate("Dialog", "智能聊天机器人")) 47 self.label.setText(_translate("Dialog", "欢迎使用图灵智能聊天机器人:")) 48 self.pushButton.setText(_translate("Dialog", "发送")) 49 self.label_3.setText(_translate("Dialog", "输入框")) 50 self.pushButton.clicked.connect(self.get_response) 51 52 def get_response(self): 53 enterstr = self.plainTextEdit_2.toPlainText() 54 url = ‘http://www.tuling123.com/openapi/api‘ 55 data = { 56 ‘key‘: "自己的key值", 57 ‘info‘: enterstr, 58 ‘userid‘: "test", 59 } 60 r = requests.post(url, data=data).json() 61 result = ">> 我:{0}\n \n>> 小七:{1}#^_^# \n".format(enterstr,r.get("text")) 62 self.plainTextEdit.setPlainText(result) 63 return result 64 65 if __name__ == "__main__": 66 app = QtWidgets.QApplication(sys.argv) 67 main = QtWidgets.QMainWindow() 68 mainwindow = Ui_Dialog() 69 mainwindow.setupUi(main) 70 main.show() 71 sys.exit(app.exec())
说到图灵 ,推荐大家看下卷福演的《模仿游戏》。讲述了“计算机之父”图灵的一生,很精彩,强推。

HDC.Cloud 华为开发者大会2020 即将于2020年2月11日-12日在深圳举办,是一线开发者学习实践鲲鹏通用计算、昇腾AI计算、数据库、区块链、云原生、5G等ICT开放能力的最佳舞台。
欢迎报名参会(https://www.huaweicloud.com/HDC.Cloud.html?utm_source=&utm_medium=&utm_campaign=&utm_content=techcommunity)

【Python成长之路】从零学GUI -- 制作智能聊天机器人
标签:实践 on() width tran rect blog char huawei cloud
原文地址:https://www.cnblogs.com/huaweicloud/p/12229525.html