标签:tor 重写 tle htm enum 改变 tab logs get
本文介绍一下js对象的属性标签(configurable、writable、enumerable、value、get、set)的使用。

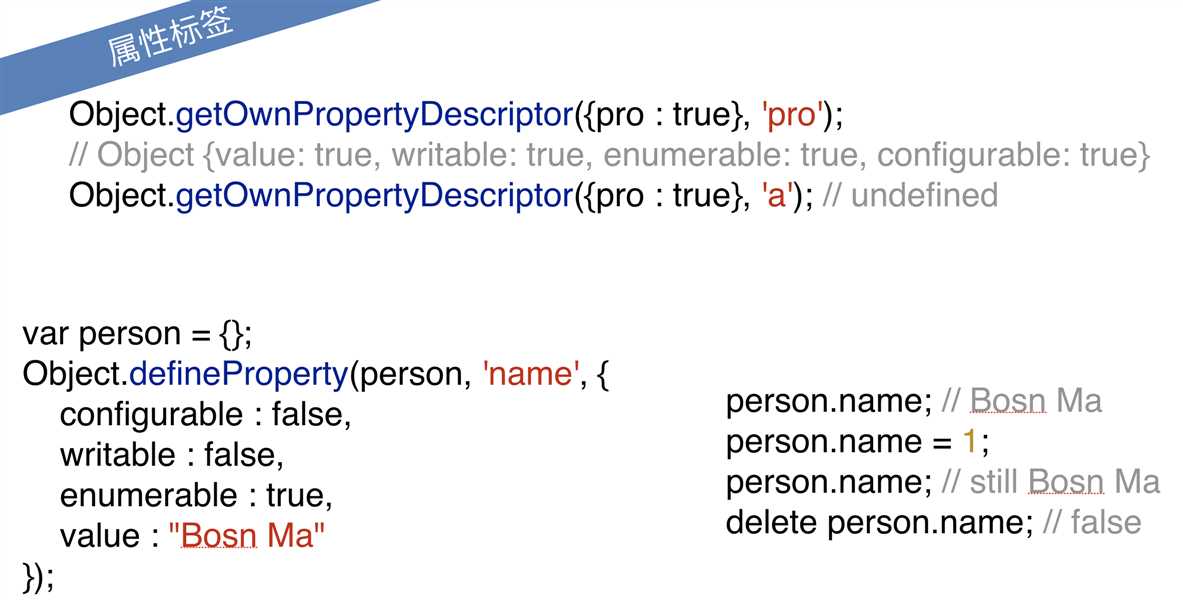
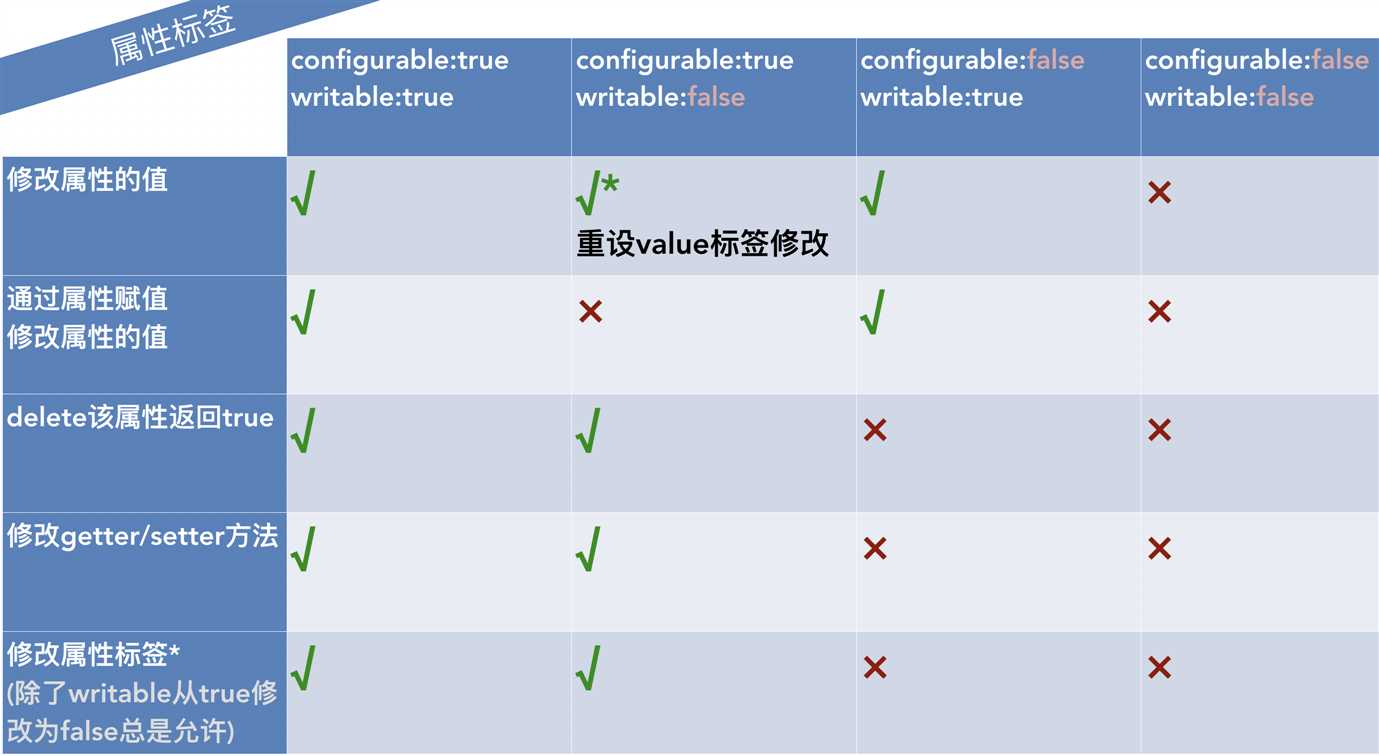
上图的要点为:
1.Object.getOwnPropertyDescriptor(obj,attr)可以获取属性标签的信息。
2.configurable控制属性是否可配置,writable控制属性是否可直接修改,enumerable控制属性是否可被枚举出来。

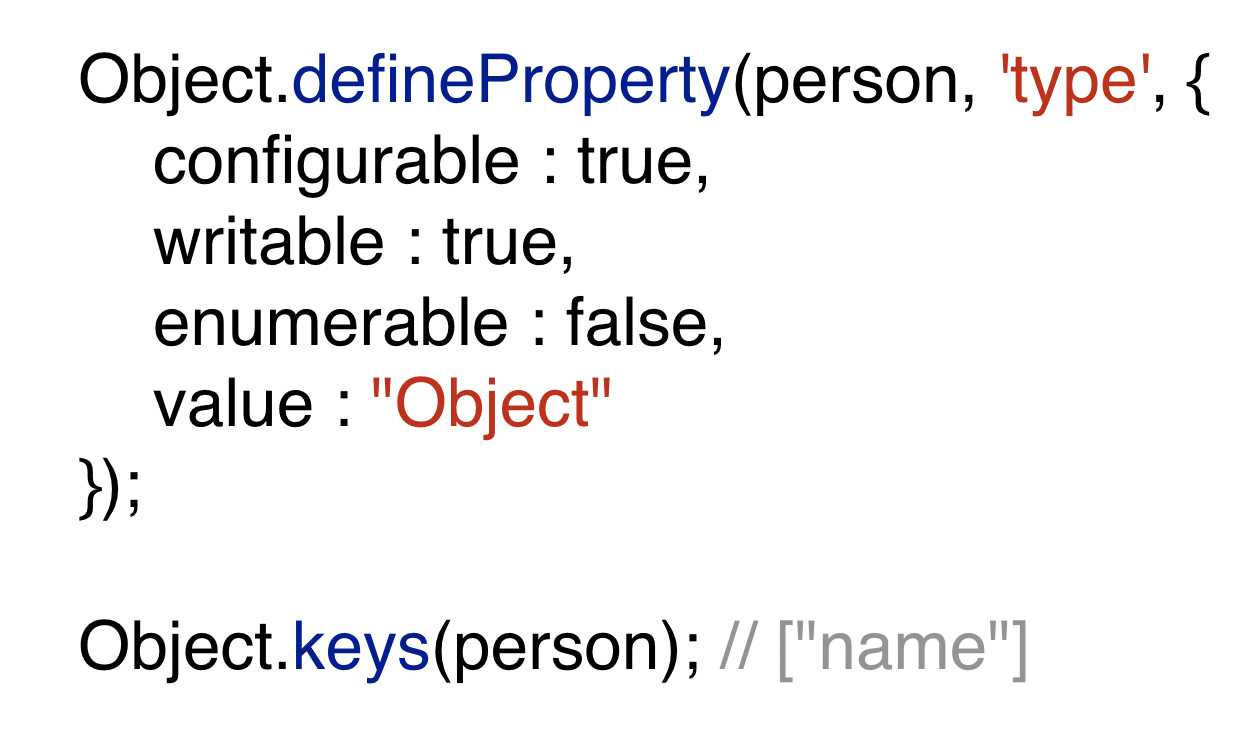
上图中Object.keys(person)不会输出不能被枚举的对象属性。

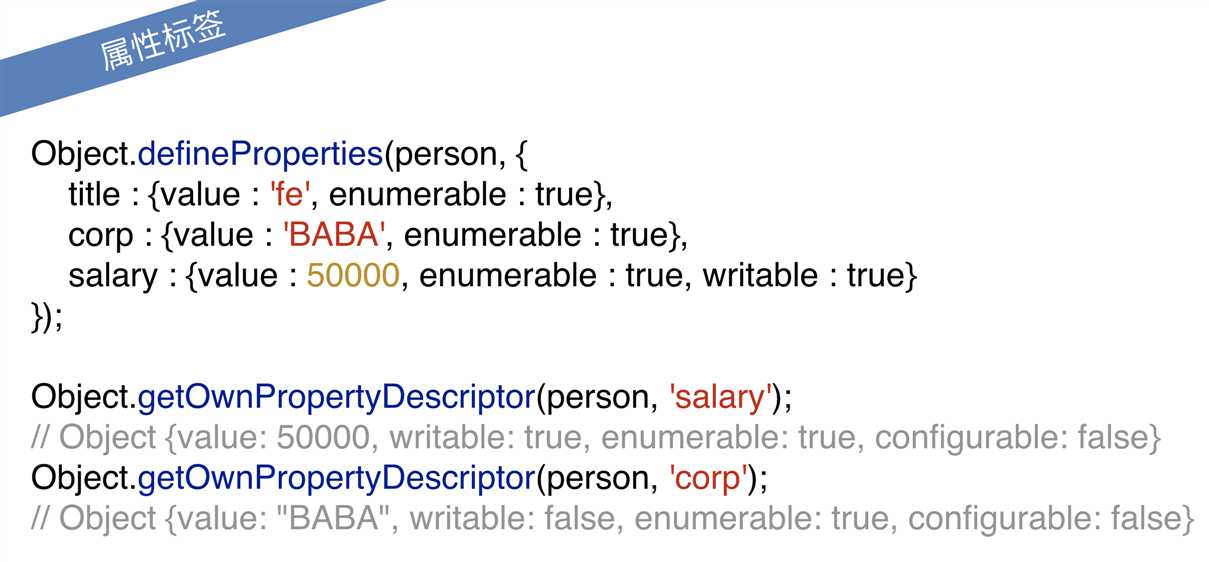
上图的要点为:
1.使用Object.defineProperties可定义对象的多个属性。
2.未设置的属性标签的默认值是false。

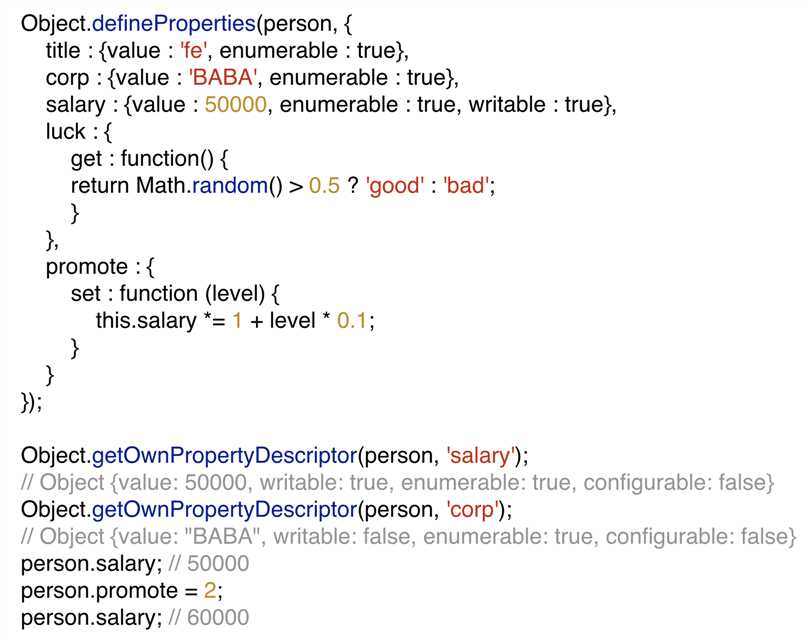
上图通过重写promote属性的setter,使得当给promote赋值为2后,人的工资发生改变。感觉像Java的面向对象中的类。
这里的get和set的语法和JavaScript对象之get/set方法中的语法略有不同,但是其实本质是一样的。

上图的要点为:
1.writable只限制了能否直接赋值。
2.configurable为false依然能直接修改属性的值。
3.若writable和configurable都是false,则无法进行属性的修改。
标签:tor 重写 tle htm enum 改变 tab logs get
原文地址:https://www.cnblogs.com/luoyihao/p/12229776.html