标签:表结构 status ace EAP sch ios res http pop
前提:vue脚手架创建项目,node后台,MongoDB数据库,并且跨域还有配置好
背景:前端Home.vue组件从后台获取图片并以轮播图效果展示
后台:
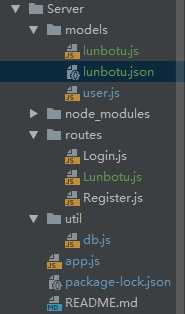
models文件夹:存放各种数据库文件,由于存在好多种数据表结构,连接数据库时会产生问题,因此单独创建一个文件夹,创建db.js文件,该文件专门连接数据库。routes文件夹:路由处理文件

1 /** db.js 2 * 完成 MongoDB 的连接,向外暴露一个连接成功的对象 3 * @type {Mongoose} 4 */ 5 6 module.exports = app =>{ 7 const mongoose = require(‘mongoose‘); 8 mongoose.connect(‘mongodb://localhost: 27017/paper‘,{ 9 useNewUrlParser: true, 10 autoIndex: true 11 }); 12 };
注意,db.js文件要在app.js中挂载一下,这样不用在每个数据库文件中引入
1 // 引入数据库连接文件 2 require(‘./util/db‘)(app);
1 /** 2 * lunbotu.js 3 * 轮播图数据库,存放轮播图 4 * @type {createApplication} 5 */ 6 7 const mongoose = require(‘mongoose‘); 8 9 const lunbotuSchema = new mongoose.Schema({ 10 id:{ 11 type:Number, 12 required:true 13 }, 14 img_url:{ 15 type:String, 16 required: true 17 } 18 }); 19 20 module.exports = mongoose.model(‘Lunbotu‘,lunbotuSchema);
1 /** 2 * Lunbotu.js 3 * 处理轮播图路由文件 4 * @type {createApplication} 5 */ 6 7 const express = require(‘express‘); 8 9 const user = require(‘../models/lunbotu‘); 10 11 const Lunbotu = express.Router(); 12 13 Lunbotu.get(‘/getlunbotu‘,async(req,res) =>{ 14 const model = await user.find(req.body); 15 res.send(model) 16 }); 17 18 module.exports = Lunbotu;
当然,路由文件要在app.js中引入挂载一下
数据库文件,先保存在json文件中,后插入数据库:
1 { 2 "lunbotus": [ 3 {"id": 1,"img_url": "https://imgcps.jd.com/ling/32516359271/5ZOB54mM6ZKc5oOg/MuS7tjnmipg/p-5bd8253082acdd181d02f9e3/d9f21951.jpg"}, 4 {"id": 2,"img_url": "https://img13.360buyimg.com/pop/s590x470_jfs/t1/102707/14/10983/62930/5e225312E0f1eba30/bc6455afaf998638.jpg.webp"}, 5 {"id": 3,"img_url": "https://img30.360buyimg.com/pop/s590x470_jfs/t1/85339/25/10650/75930/5e200467E0b197a12/b8ace6cd19292e26.jpg.webp"}, 6 {"id": 4,"img_url": "https://img13.360buyimg.com/da/s590x470_jfs/t1/52408/25/3424/84234/5d123c03Ebc277535/416e2048cdc0e87f.jpg.webp"}, 7 {"id": 5,"img_url": "https://img14.360buyimg.com/pop/s590x470_jfs/t1/97733/27/10037/93770/5e159e3eEdc7a4241/7e038b38040faa38.jpg.webp"}, 8 {"id": 6,"img_url": "https://img12.360buyimg.com/pop/s590x470_jfs/t1/110249/27/4836/99962/5e268761E6c600e7d/d400bdc49862944a.jpg.webp"} 9 ] 10 }
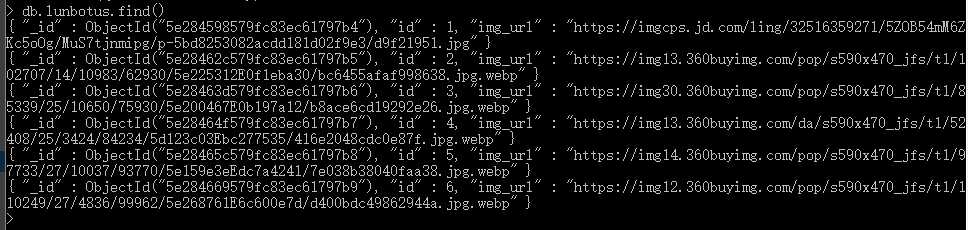
数据插入数据库:

前端:
1 <script> 2 export default { 3 name: "Home", 4 data(){ 5 return{ 6 lunbotuList:[] // 获取存放轮播图 7 } 8 }, 9 created(){ 10 this.getlunbo() // 调用方法 11 }, 12 methods:{ 13 async getlunbo(){ 14 const res = await this.$axios.get(‘/getlunbotu‘,this.model); 15 // console.log(res);
16 if(res.status === 200 ){ //当状态码为200时表示请求成功 17 this.lunbotuList = res.data // 将数据保存在数组中 18 } 19 } 20 } 21 } 22 </script>
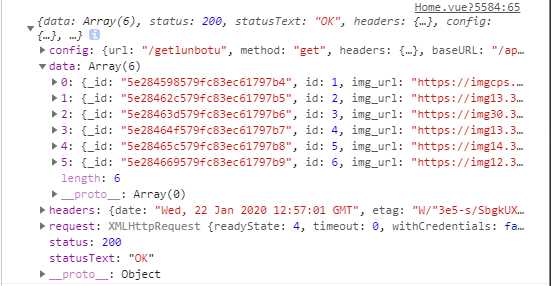
上述代码中:console.log(res) 结果如下图所示:

1 <template> 2 <div> 3 <!-- 轮播图区域 --> 4 <!-- auto 毫秒值 --> 5 <mt-swipe :auto="3000"> 6 <mt-swipe-item v-for="item in lunbotuList" :key="item.id"> 7 <img :src="item.img_url"> 8 </mt-swipe-item> 9 </mt-swipe> 10 </div> 11 </template>
node后台,MongoDB作为数据库,vue前端获取数据并渲染
标签:表结构 status ace EAP sch ios res http pop
原文地址:https://www.cnblogs.com/zhaohui-116/p/12229972.html