标签:ack dex script 静态方法 变量 doctype class col http
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>09-静态方法each方法</title> <script src="js/jquery-1.12.4.js"></script> <script> //定义数组变量 var arr = [1, 3, 5, 7, 9]; // 1.利用jQuery的each静态方法遍历数组 /* 第一个参数: 当前遍历到的索引 第二个参数: 遍历到的元素 */ $.each(arr, function (index, value) { console.log(index, value); }); </script> </head> <body> </body> </html>
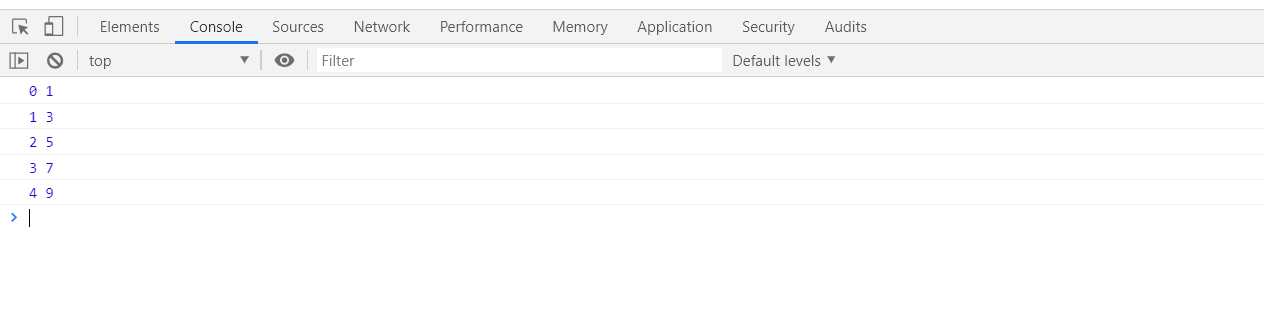
效果如下:

标签:ack dex script 静态方法 变量 doctype class col http
原文地址:https://www.cnblogs.com/xdsuannai/p/12230609.html