标签:border 目标 了解 ali 写法 开始 长度 颜色 contents
一提到布局这个词,我总是索索发抖,不是因为天冷,而是因为布局的目标实在太宏大。古代想雄霸天下的王,就喜欢布局这个,布局那个,结果硬生生把自己的国家给布局没了。至于是哪个君王,我倒可以非常认真,非常坦诚地告诉你,那个人不是我,也不是你。
否则我们哪有时间在这里用小程序布局手机界面。一个小小手机界面,就有很多花样,那跟大饼脸脸一样大的平板, 不是需要花费更多功夫?
其实可以不是的,只要你在布局界面的时候,留多点空白就好了。更最简单的办法,就是全部空白,什么都不放,只是这样的话,老板会让你早点滚蛋。如果不想滚,还是老老实实地布局吧。
4.1 布局
小程序的布局,可从左到右,从上到下;可从右到左,从下到上;可左青龙右白虎,上朱雀下玄武。反正,正反都可以,你喜欢就好。
如果从左到右布局,那就是横向布局;从右到左,那就是反横向布局;如果从上到下,就是纵向布局,从下到上,就是反纵向布局。横纵布局,是古代兵家常用的战略,没想到程序员也懂。开不开心,鸡不鸡冻,嘚不嘚瑟?
如果你刚刚说开心,说鸡冻,说嘚瑟,那你完了,你高兴得太早了,毕竟小程序布局的技术,Flex都还没开始学,等学会再嘚瑟吧。
Flex是Flexible Box的缩写,意为”弹性布局”,可以支持从左到右,从上到下,
从右到左,从下到上,左青龙右白虎,上朱雀下玄武。
先来左右和上下的,然后,然后就没有然后了。打开index.wxss,洋洋洒洒地敲下如下代码。
/* 横向布局:从左到右 */
.zy {
display: flex;
display: -webkit-flex;
flex-direction: row;
justify-content: center;
color: #fff;
}
/* 纵向布局:从上到下 */
.sx {
display: flex;
display: -webkit-flex;
flex-direction: column;
align-items: center;
color: #fff;
}
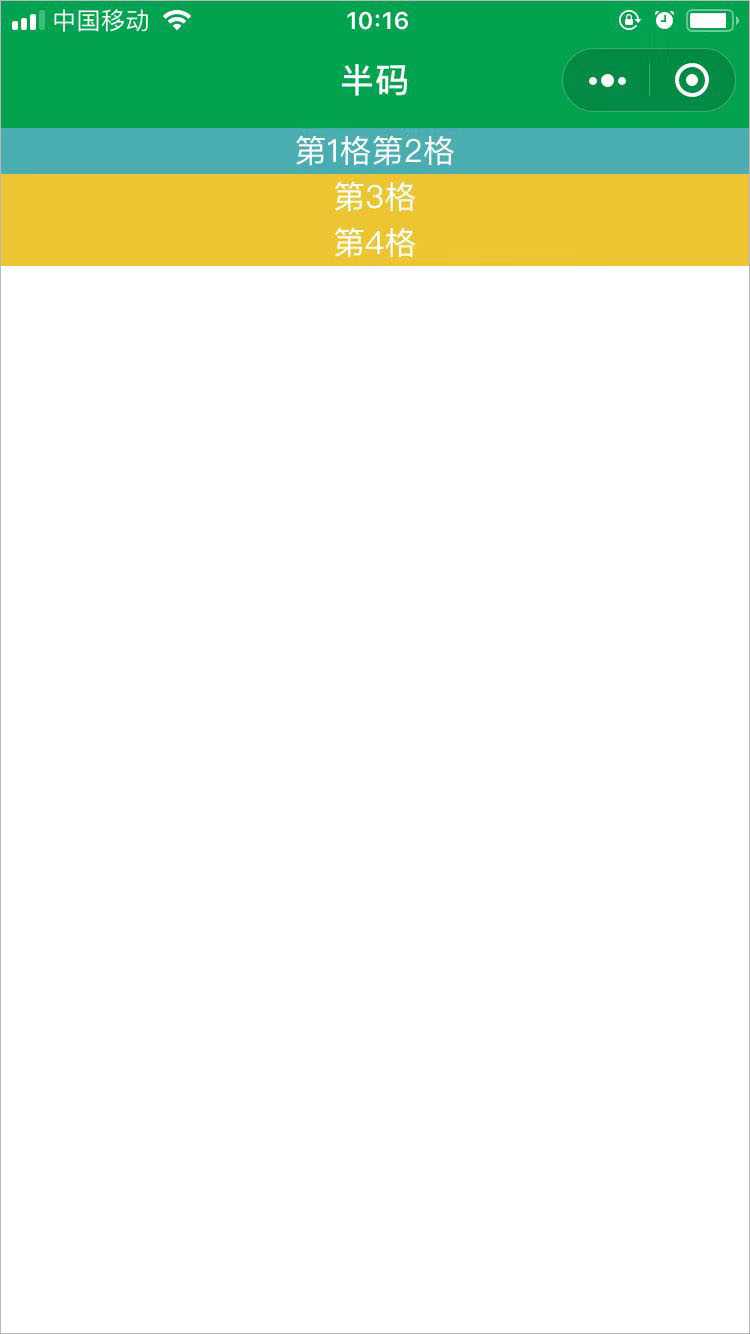
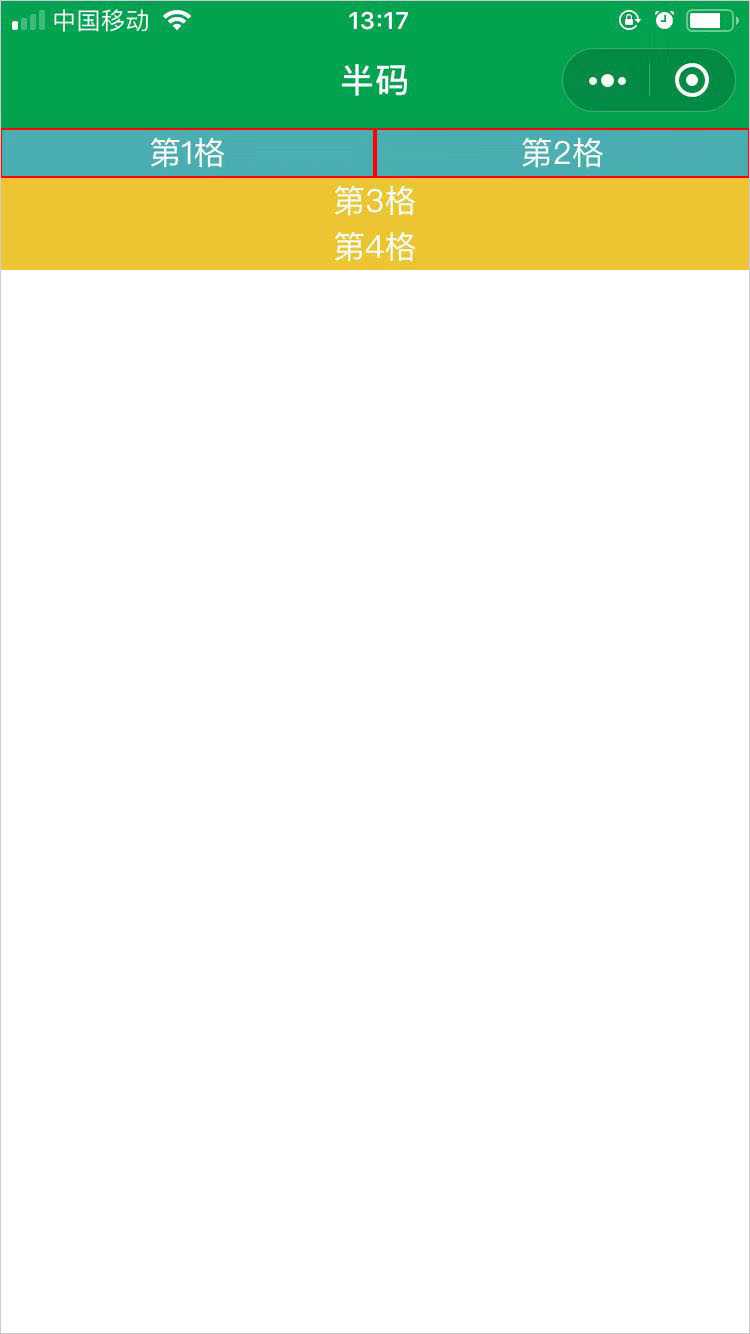
打开index.wxml,洋洋傻傻地输入如下内容,并运行看看效果,漂不漂亮,正不正点?--说漂亮的都是艺术家,说正点的都是色鬼,爱颜色的鬼。爱颜色的鬼,就是那些最喜欢研究Flex(布局)的色鬼。
<view class="zy">
<view>第1格</view>
<view>第2格</view>
</view>
<view class="sx">
<view>第3格</view>
<view>第4格</view>
</view>

4.2 Flex
又到我秀英语的时刻了,我不用查词典就可以负责地告诉你:Flex是Flexible Box的缩写,是弹性布局的意思,Understand?就算不stand也没关系的,我还是要接着说的。
flex通过display声明,用flex-direction指定布局方向。
4.2.1 布局方向
左到右值为:row(默认值);
右到左值为:row-reverse;
上到下值为:column;
下到上值为:column-reverse。
4.2.2 横向对齐
在横向布局时,可通过justify-content指定项目的对齐方式。
左对齐:flex-start;
居中对齐:center;
右对齐:flex-end;
两端对齐:space-between,项目之间的间隔都相等;
间隔相等:space-around,每个项目两侧的间隔;
左青龙右白虎值为:暂不支持,图片来安慰。没青龙白虎的,不要找我要,这两个宠物我不卖。

如果横向内容有太多的话,怎么对齐都没用,因为根本放不下。这时可用flex-wrap指定是否换行。nowrap(默认),不换行;wrap:换行,第一行在上方;wrap-reverse:换行,第一行在下方。
4.2.3 纵向对齐
纵向布局,通过align-items的值指定。
上对齐:flex-start;
居中对齐:center;
下对齐:flex-end;
自动对齐:stretch(默认值), 占满整个容器的高度;
上朱雀下玄武:暂不支持,图片来安慰,没有朱雀玄武的不要找我要,这两个家禽你养不起。

糟了,本来打算介绍代码的,没说到动物世界去,这可怎么办?--凉拌炒鸡蛋,我就乱说一通,看你能把我怎么样?--疼,疼,疼,别再打了。再打我就跟产品经理一样,沙雕了。
一沙雕,忽然发现有个-webkit-flex没作解释。可这个真没什么好解释的,它就是为了兼容Webkit内核的浏览器(如苹果的Safari)而存在的,你加上就对了。如果实在想弄清楚原因的话,那就打电话给微信的产品经理吧。
你继续打你的电话,我接着往下说,说下平均布局。
4.3 平均布局
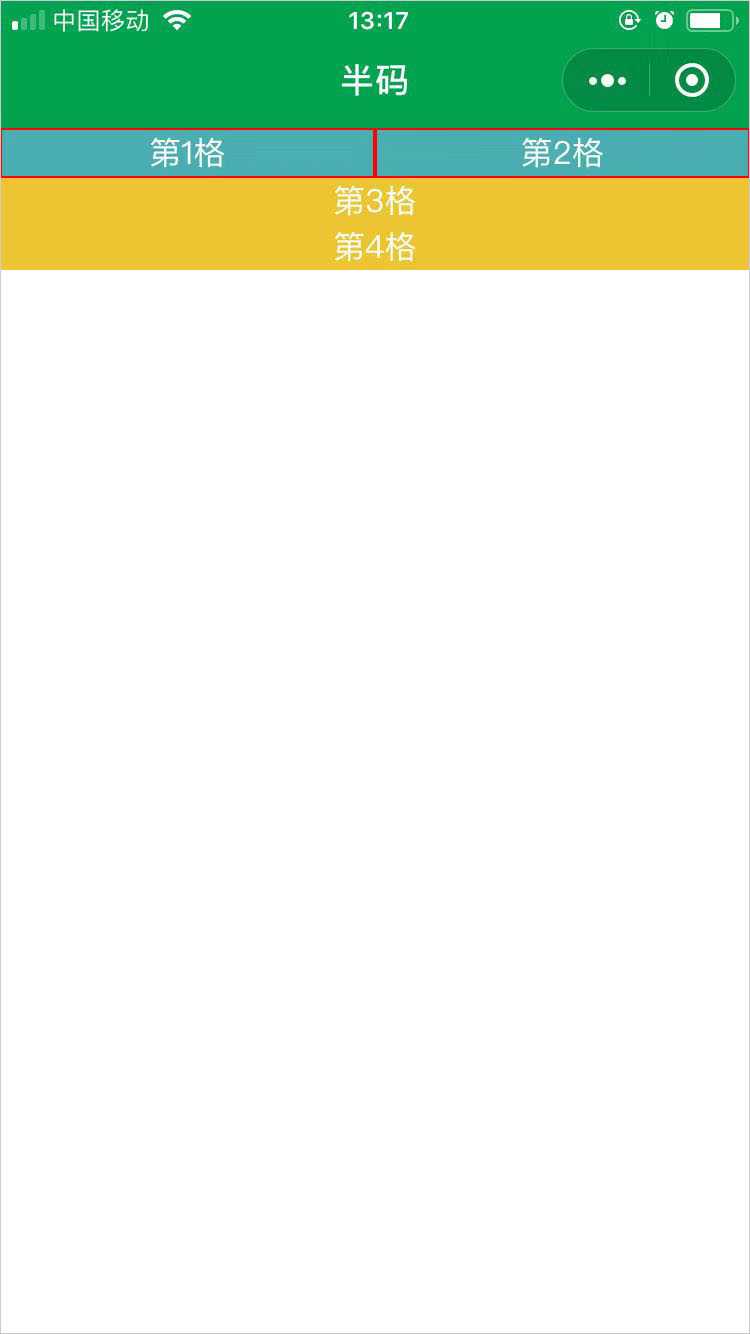
在index.wxss文件里,新增如下代码,可让横向项目(view)平均分配。这种写法,表示在zy下的view组件(项目),都应用这个样式。这是一种特高级写法,一般人都学不会,你看两眼就懂了,厉害,厉害。来,给自己一把掌,权当奖赏。打完之后,可以了解一下与子项目相关的属性。
.zy view {
flex: 1;
border: 1px solid red;
text-align: center;
}

4.3.1 子项目属性
在父(zy)元素flex下的子项目,有6大属性。
1. order属性
用来排列项目顺序,值(正整数)越小,越靠前;这有插队嫌疑,本来2排在1后面,却可通过order这个关系,走到1前面去;
2. flex-shrink属性
指定项目缩小比例(正整数),当空间不够时,谁被指定,谁就缩小,谁都不指定,大家一起缩小,好啊,大有有福同享有难你当的滋味;
3. flex-grow属性
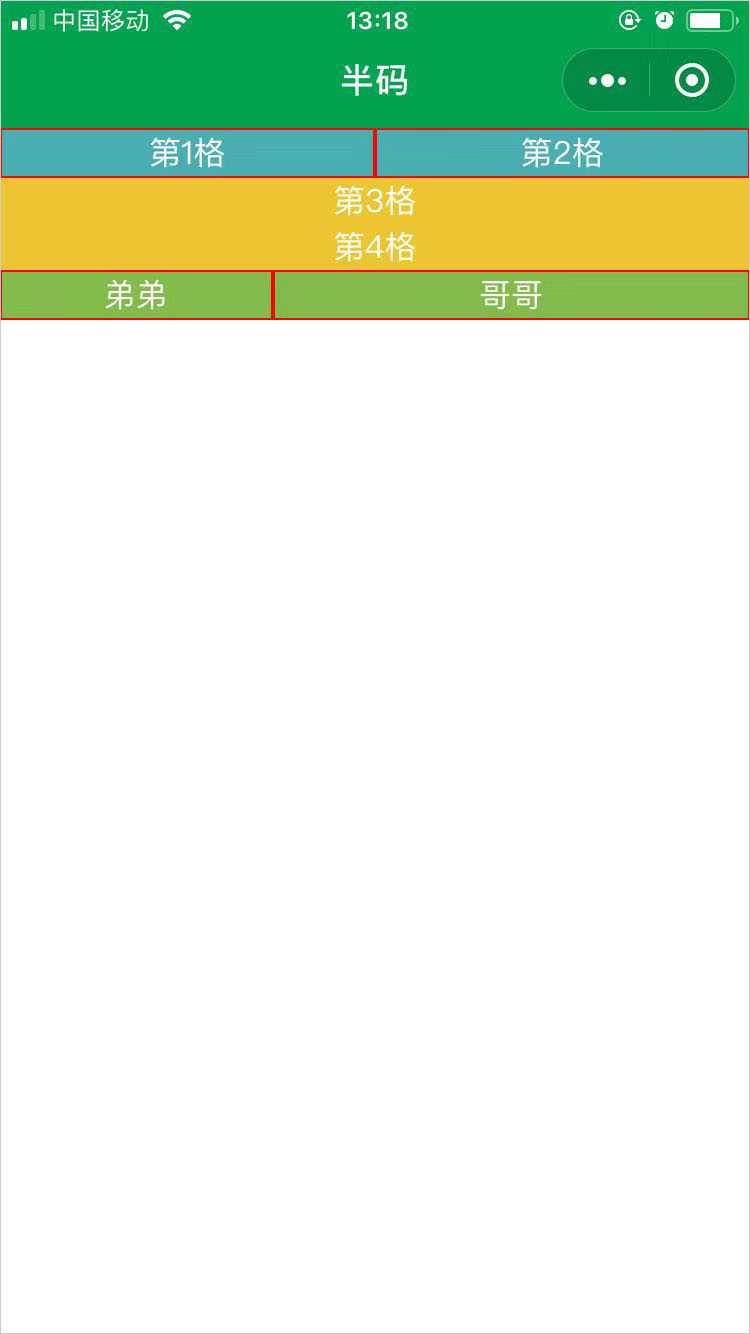
默认值为0。有了,才可以分。这是一个程序员哥哥分梨的故事,程序员对他弟弟说:我是哥哥,比你大,我让着你,我分2个,你分1个。
在index.wxss文件里新增如下代码:
/*哥哥来分梨*/
.fl {
display: flex;
display: -webkit-flex;
flex-direction: row;
justify-content: center;
color: #fff;
}
.dd {
flex-grow: 1;
border: 1px solid red;
text-align: center;
}
.gg {
flex-grow: 2;
border: 1px solid red;
text-align: center;
}
在index.wxml里,新增如下代码:
<view class="fl">
<view class="dd">弟弟</view>
<view class="gg">哥哥</view>
</view>

4. align-self属性
允许指定的单个项目,可与其他项目不一样的对齐方式。
5. flex-basis属性
指定的项固定大小(长度值,如200rpx)。其余的别人去分配。
这跟项目经理分配奖金时,是一个样的。1万块的奖金,先给自己留9900元,剩下的100元,由10个程序员自由分配。至于是否真有这回事,我也不清楚。我没当过项目经理,我一直当的是技术总监。别打我啊,哎呀,哎呦,疼,痛,并快乐着。
6. flex属性
flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。

好了,今天码字码到都得帕金森了,手一直在抖。如果文章对你有所帮助,就转发出去吧。你一转发,我的手马上就好,马上开始续写篇章,谱写下一节的内容,组件组建。
标签:border 目标 了解 ali 写法 开始 长度 颜色 contents
原文地址:https://www.cnblogs.com/halfcode/p/12230568.html