标签:pad ima 两种 layout lines app div ui控件 context
两种文本框:EditText,TextView,
两种按钮:Button,ImageButton,
单选按钮/单选按钮组:RadioButton,RadioGroup
复选框:CheckBox
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:paddingBottom="16dp" android:paddingTop="16dp" tools:context=".MainActivity" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:lines="6" android:hint="说点什么吧" android:background="#FFFFFF" android:padding="5dp" android:gravity="top" android:layout_marginBottom="10dp" android:inputType="textMultiLine" android:id="@+id/edit2" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableLeft="@mipmap/b" android:drawablePadding="8dp" android:text="添加照片" android:background="#FFFFFF" android:gravity="center_vertical" android:padding="8dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕1" android:id="@+id/button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕2" android:id="@+id/button2" android:onClick="myClick" /> <ImageButton android:id="@+id/imgbt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/b" android:background="#0000" android:layout_gravity="center_horizontal" /> <ImageButton android:id="@+id/imgbt2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/b" android:background="#0000" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal" android:onClick="myClick1" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:checked="true" /> <RadioGroup android:id="@+id/radiogroup1" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </RadioGroup> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="提交" android:checked="true" /> <CheckBox android:id="@+id/A" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="A" /> <CheckBox android:id="@+id/B" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="B" /> <CheckBox android:id="@+id/C" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C" android:checked="true" /> </LinearLayout>
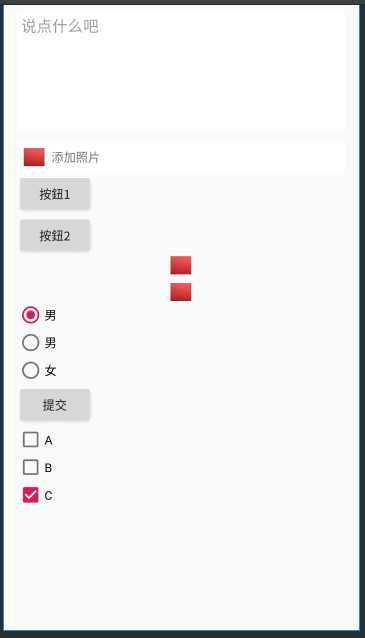
呈现界面

标签:pad ima 两种 layout lines app div ui控件 context
原文地址:https://www.cnblogs.com/zsben991126/p/12231267.html