标签:inpu form png doc alt var action element select
1、核心代码:
<script>
var cities = new Array(11);
cities[0] = new Array("东城区","西城区" ,"崇文区", "宣武区" ,"朝阳区" ,"丰台区","石景山区" ,"海淀区门" ,"头沟区");
cities[1] = new Array();
cities[2] = new Array();
cities[3] = new Array();
cities[4] = new Array();
cities[5] = new Array();
cities[6] = new Array();
cities[7] = new Array();
cities[8] = new Array();
cities[9] = new Array();
cities[10] = new Array();
cities[11] = new Array();
function changeCity(val){
var cityEle = document.getElementById("city");
cityEle.options.length=0;
for(var i=0;i<cities.length;i++){
if(val==i){
for(var j=0;j<cities[i].length;j++){
var textNode = document.createTextNode(cities[i][j]);
var opEle = document.createElement("option");
opEle.appendChild(textNode);
cityEle.appendChild(opEle);
}
}
}
}
</script>
其中用到了数组的遍历、DOM。
<tr>
<td>籍贯</td>
<td>
<select onchange="changeCity(this.value)">
<option>--请选择--</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">天津</option>
<option value="3">重庆</option>
<option value="4">黑龙江</option>
<option value="5">吉林</option>
<option value="6">辽宁</option>
<option value="7">河南</option>
<option value="8">湖北</option>
<option value="9">湖南</option>
<option value="10">台湾</option>
<option value="11">澳门</option>
</select>
<select id="city">
</select>
</td>
2、完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省市二级联动</title>
<script>
function showTips(id,info){
document.getElementById(id+"span").innerHTML="<font color=‘gray‘>"+info+"</font>";
}
function check(id,info){
var uValue = document.getElementById(id).value;
if(uValue==""){
document.getElementById(id+"span").innerHTML="<font color=‘red‘>"+info+"</font>";
}else{
document.getElementById(id+"span").innerHTML="";
}
}
</script>
<script>
var cities = new Array(11);
cities[0] = new Array("东城区","西城区" ,"崇文区", "宣武区" ,"朝阳区" ,"丰台区","石景山区" ,"海淀区门" ,"头沟区");
cities[1] = new Array();
cities[2] = new Array();
cities[3] = new Array();
cities[4] = new Array();
cities[5] = new Array();
cities[6] = new Array();
cities[7] = new Array();
cities[8] = new Array();
cities[9] = new Array();
cities[10] = new Array();
cities[11] = new Array();
function changeCity(val){
var cityEle = document.getElementById("city");
cityEle.options.length=0;
for(var i=0;i<cities.length;i++){
if(val==i){
for(var j=0;j<cities[i].length;j++){
var textNode = document.createTextNode(cities[i][j]);
var opEle = document.createElement("option");
opEle.appendChild(textNode);
cityEle.appendChild(opEle);
}
}
}
}
</script>
</head>
<body>
<table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
<tr>
<td height="600px" ">
<form action="#" method="get" name="regForm" onsubmit="return checkForm()">
<table border="1px" width="450px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="user" size="34px" id="user"
onfocus="showTips(‘user‘,‘用户名必填!‘)"
onblur="check(‘user‘,‘用户名不能为空!‘)"/>
<span id="userspan"></span>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" size="34px" id="password"
onfocus="showTips(‘password‘,‘密码必填‘)"
onblur="check(‘password‘,‘密码不能为空!‘)"/>
<span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" name="repassword" size="34px" id="repassword"></input>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
<input type="text" name="email" size="34px" id="email"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<input type="text" name="username" size="34px" id="username"></input>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<input type="text" name="birthday" size="34px" id="birthday"></input>
</td>
</tr>
<tr>
<td>籍贯</td>
<td>
<select onchange="changeCity(this.value)">
<option>--请选择--</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">天津</option>
<option value="3">重庆</option>
<option value="4">黑龙江</option>
<option value="5">吉林</option>
<option value="6">辽宁</option>
<option value="7">河南</option>
<option value="8">湖北</option>
<option value="9">湖南</option>
<option value="10">台湾</option>
<option value="11">澳门</option>
</select>
<select id="city">
</select>
</td>
</tr>
<tr>
<td colspan="2">
<center>
<input type="submit" value="注册" />
</center>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>
</html>
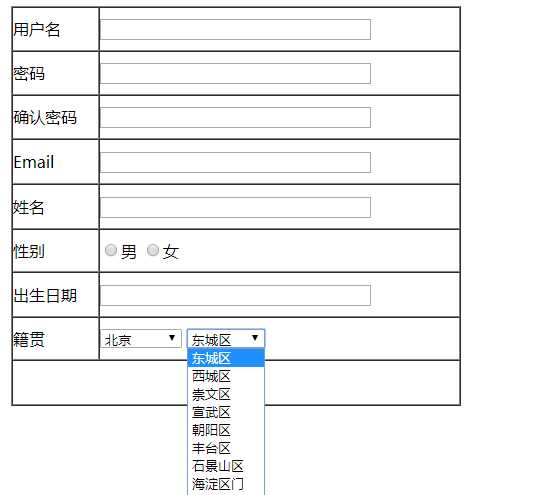
显示效果:

标签:inpu form png doc alt var action element select
原文地址:https://www.cnblogs.com/zhai1997/p/12231980.html