标签:style blog http io ar 使用 java sp strong
l 内容目录
最后
文中代码建议在Chrome/360Chrome下执行。
HTML5中新增加了localStorage和sessionStorage,两者都是window的对象,可以通过window.localStorage/window.sessionStorage访问,用于保存数据,只是保存的范围略有不同。
下文中的Storage表示window.localStorage和window.sessionStorage。
1) 两者异同
都以键值对的形式存储数据,数据的键和值都是String类型
localStorage存储在本地,除非手动清除否则数据不会过期消失
sessionStorage伴随session存在,窗口关闭后存储在sessionStorage的数据将消失
2) 继承关系
localStorage和sessionStorage都是Storage的实例

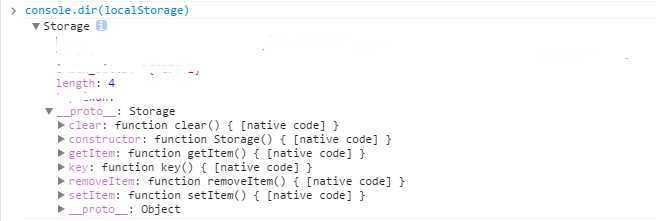
通过console.dir(localStorage)列出localStorage中存储的数据,我们发现了一个叫做__proto__的属性

对象的__proto__会指向生成该对象构造函数的prototype属性。
我们通过查找localStorage.__proto__也知道了localStorage是Storage的实例。
实际上JavaScript的instanceof运算符就是通过这种形式判断一个对象是否是一个类的实例。
我们可以看到Storage中定义的方法:
clear() 清除存储的所有数据
getItem(String key) 获取key对应的value,返回的value为String类型
key(Number|String index) 获取指定索引数据的Key,如果index无法被转换成数字将返回key(0)的返回值,如果index指定的索引没有存储任何数据将返回null,不传递参数将会抛出Error
removeItem(String key) 移除key指定的键值对
setItem(String key, String value) 设置键和值,参数都会被转换为字符串
3) 业务场景
localStorage适合作为缓存存储不会被经常修改的数据,如组织机构树,被缓存的数据可以通过Chrome的开发者工具的Resources选项卡查看(如图我们可以看到还可以查看Web SQL和Cookie等等,世界真是太美好了)
sessionStorage存储临时数据,会随着窗口被关闭而消失
Storages和Cookie的区别:
1) Storages中存储的数据不会随着请求被提交到服务器
2) Cookie最大为4KB,而Storages目前的形势可以按照5MB考虑
3) 对于Cookie我们使用原生JavaScript没有比较友好的读写方式,而对于Storages,我们可以使用Storage定义的方法轻松的进行读写
l 最后
第一次写这样的博客,经验不足。如果有错误的地方请及时指正。十分感谢。
[0]-JavaScript中的localStorage和sessionStorage
标签:style blog http io ar 使用 java sp strong
原文地址:http://www.cnblogs.com/wheeljs/p/4069863.html