标签:contex name click script OLE var val control let
controller为User赋值
@RequestMapping("/a2")
public List<User> a2() {
List<User> userlist = new ArrayList<User>();
userlist.add(new User("大头儿子", 6, "男"));
userlist.add(new User("小头爸爸", 30, "男"));
userlist.add(new User("老王", 45, "男"));
return userlist;
}button和table
<input type="button" id="btn" value="加载数据">
<table>
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
</thead>
<tbody id="content">
</tbody>
</table>jQuery导入以及function
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$.post("${pageContext.request.contextPath}/a2", function (data) {
//console.log(data);
var html = "<>";
for (let i = 0; i < data.length; i++) {
html += "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex + "</td>" +
"</tr>"
}
$("#content").html(html);
})
})
})
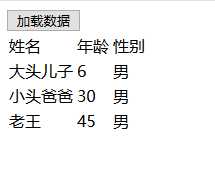
</script>页面效果

标签:contex name click script OLE var val control let
原文地址:https://www.cnblogs.com/pinked/p/12233403.html