标签:颜色 alt 生成 tab 练手 切换 微信小程序 微信 size
旧版猫眼电影底部有4个标签导航:电影、影院、发现、我的,如下图所示:

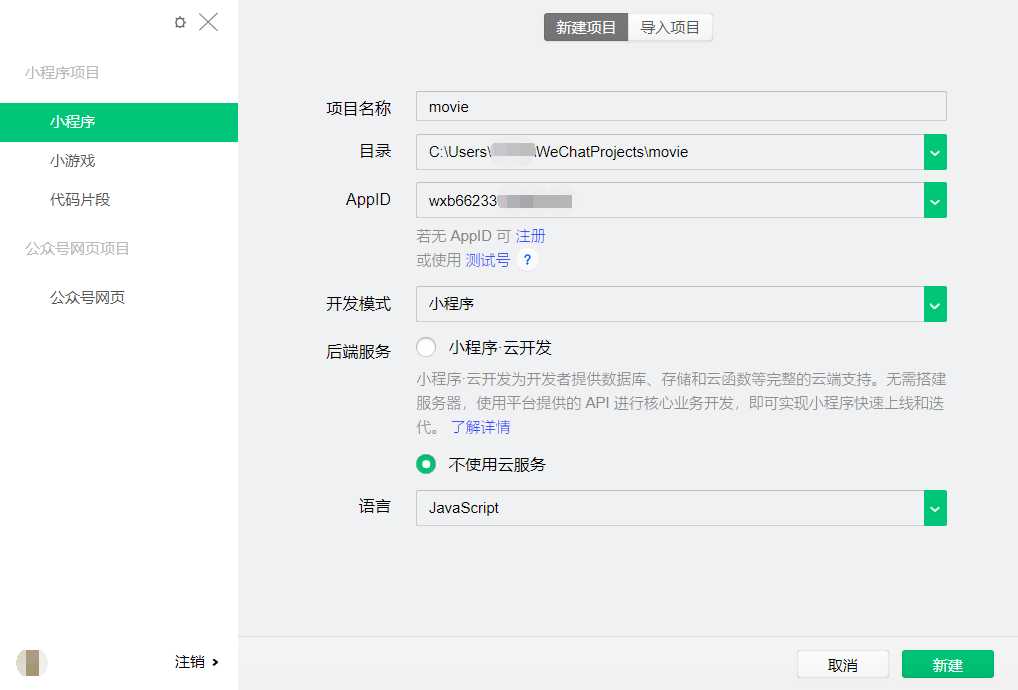
一、首先,打开微信开发者工具,新建一个项目:movie。如下图:

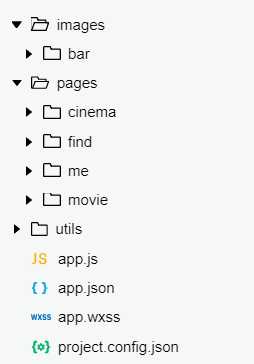
二、建立如下的一些目录:

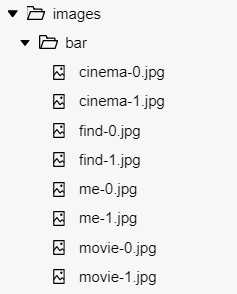
三、将底部标签导航图标的素材放到images的bar中(0表示标签未被选中,1表示选中),如图:

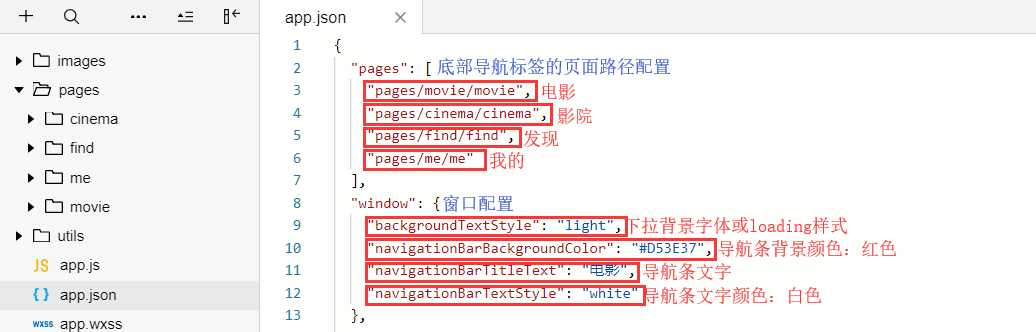
四、打开app.json配置文件,在pages数组中添加4个页面的路径——电影"pages/movie/movie"、影院"pages/cinema/cinema"、发现"pages/find/find"、我的"pages/me/me",保存后会自动生成相应的页面文件夹;删除"pages/index/index" "pages/logs/logs"页面路径以及对应的文件夹。
五、在window数组里配置窗口导航背景颜色为红色(#D53E37),导航栏文字为电影,字体颜色设置为白色(white),如下图:

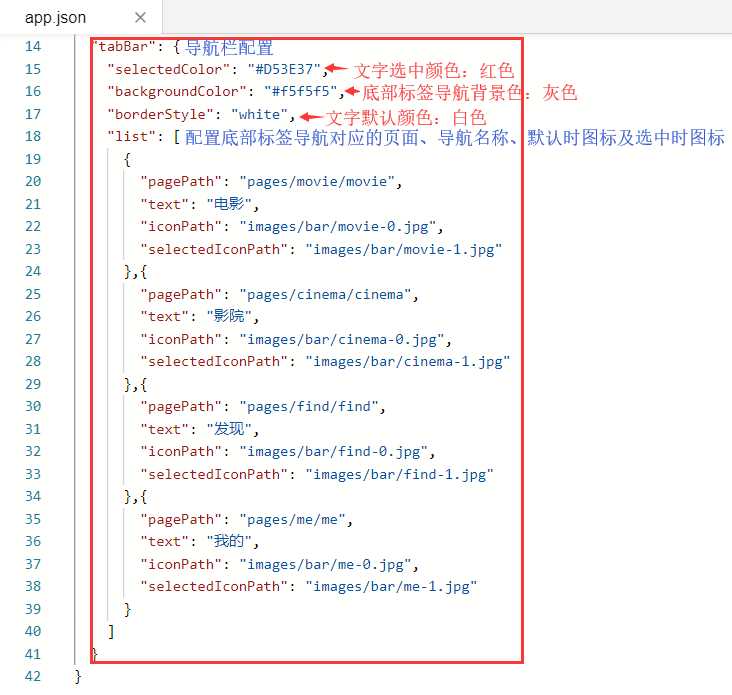
六、在tabBar对象里配置底部标签导航背景色为灰色(#f5f5f5),文字默认为白色(white),文字选中时为红色(#D53E37),在list数组中配置底部标签导航对应的页面、导航名称、默认时图标和选中时图标。如下图:

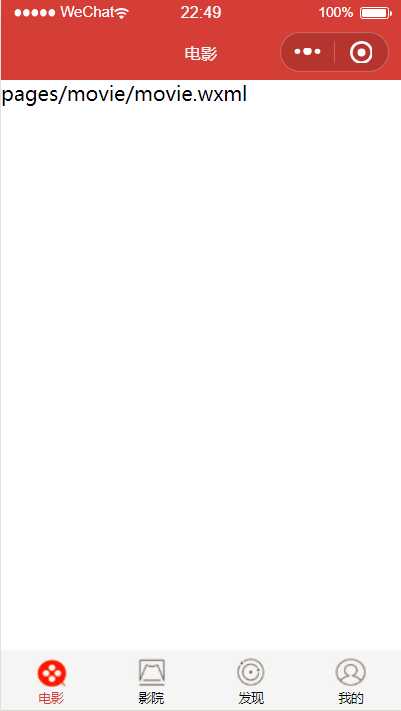
至此,就完成了猫眼电影底部导航的配置,效果图如下,当点击不同的导航标签,可以切换不同的页面,同时导航图标和导航文字会呈现为选中状态。

标签:颜色 alt 生成 tab 练手 切换 微信小程序 微信 size
原文地址:https://www.cnblogs.com/MilkoSilver/p/12233544.html