标签:style art 视图 near 方向 对齐 studio 通过 layout
这两天通过网上的一些视频教学,了解学习了AS的布局问题,下面对布局进行简单介绍:
主要包括:
1、LinearLayout(线性布局)
2、View视图
一、LinearLayout
(1)Layout_width:设置的是当前视图的宽度,设置的属性包括match_parent,wrap_content,或者是px值,dp值
match_parent代表的当前视图继承父视图的宽度,如果没有父视图,那么继承当前手机屏幕的宽度。
wrap_content显示时,按照当前视图的具体大小来显示。
或者我们可以给当前视图直接赋予固定的属性,常用的单位有px和dp。
px大家都知道是像素点的单位,但是我们日常生活中的手机会 因为款式问题,在像素的分布方面有着较大的区别,所以我们一般会采用手机的计量单位dp。
(2)Layout_height:设置的是当前视图的高度,其属性和Layout_width基本一致,这里就不重复了。
(3)Layout_background:设置背景颜色。
(4)orientation:用于设置视图的牌排列方式,vertical是水平排列,horizotal是垂直排列。
(5)pad:内部元素之间的间隔(pad是四周的间隔,paddingLeft是与左侧的间隔,还有其他的paddingRight,paddingButton,paddingStart等,根据直译即可知道间隔方向)。
(6)gravity:设置对齐方式,例如:center为居中对齐,left为左对齐。
二、View视图
View视图包含在LinearLayout中,其主要属性包括:
(1)Layout_height、Layout_width、Layout_background等属性和上面提到的基本一致,在这里就不重复了。
(2)layout_weight:是对当前剩余空间按照权重分配(例如1:1的话,会各占剩下部分的50%)。
下面直接上源码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:gravity="left" android:layout_weight="1" > <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#ff9876" android:layout_weight="1" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#00f876" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="30dp" android:paddingLeft="130dp"> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:text="Hello World!"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:gravity="left" android:layout_weight="1" > <View android:layout_width="50dp" android:layout_height="match_parent" android:background="#ffffff" android:layout_weight="1" /> <View android:layout_width="50dp" android:layout_height="match_parent" android:background="#0000ff" android:layout_weight="1" /> </LinearLayout> </LinearLayout>
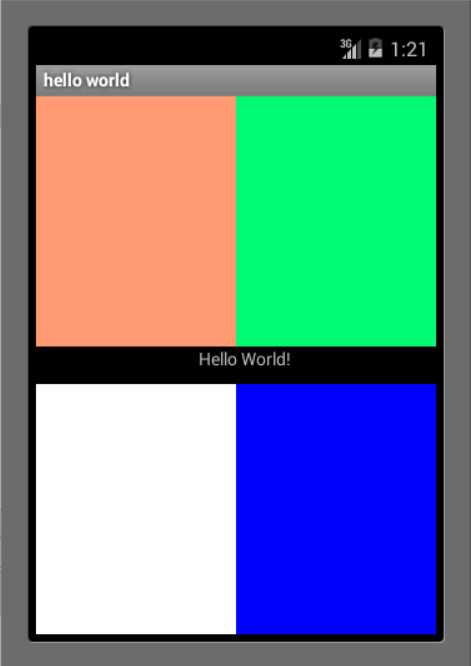
最后程序运行出的截图为:

以上就是本次博客的全部内容了,如果有不懂的可以评论询问哦。
标签:style art 视图 near 方向 对齐 studio 通过 layout
原文地址:https://www.cnblogs.com/studya/p/12234759.html