标签:ext div empty har span 数组遍历 节点 func jquer
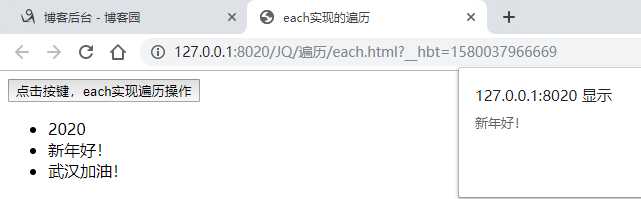
1、each实现遍历操作:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>each实现的遍历</title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("button").click(function(){ $("li").each(function(){ alert($(this).text()) }); }); }); </script> </head> <body> <button>点击按键,each实现遍历操作</button> <ul> <li>2020</li> <li>新年好!</li> <li>武汉加油!</li> </ul> </body> </html>

2、遍历数组:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>数组遍历</title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function () { $.each([213,37,34,567,2020], function(index, value) { alert(index + ‘: ‘ + value); }); }) </script> </head> <body> </body> </html>
函数中,index代表角标,value代表遍历的每一个元素。



... ...
3、append实现添加操作(在被选元素的末尾添加)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>append实现添加操作</title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#button").click(function(){ $("ul").append("<li>武汉加油!</li>"); }); }); </script> </head> <body> <button id="button">append添加</button> <ul> <li>2020</li> <li>新年好!</li> <li>武汉加油!</li> </ul> </body> </html>

4、appendTo实现添加操作:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>appendTo实现添加操作</title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#button").click(function(){ $("<li>武汉加油!</li>").appendTo("ul"); }); }); </script> </head> <body> <button id="button">append添加</button> <ul> <li>2020</li> <li>新年好!</li> <li>武汉加油!</li> </ul> </body> </html>

5、empty() 方法:移除被选元素内部的的所有子节点和内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>empty实现移除操作</title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#button").click(function(){ $("ul").empty(); }); }); </script> </head> <body> <button id="button">empty移除</button> <ul> <li>2020</li> <li>新年好!</li> <li>武汉加油!</li> <ol>新年快乐!</ol> </ul> </body> </html>
点击按键前:

点击按键后:

ul内部的所有元素被移除,文字部分消失了。
6、remove() 方法:移除相匹配的元素所有的文本和子节点
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>remove实现移除操作</title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#button").click(function(){ $("li").remove(); }); }); </script> </head> <body> <button id="button">remove移除</button> <ul> <li>2020</li> <li>新年好!</li> <li>武汉加油!</li> <ol>新年快乐!</ol> </ul> </body> </html>
点击按键前:

点击按键执行移除操作后:

只剩下ol元素内部的内容,li内部的内容已被移除。
JQ——遍历(each遍历、数组遍历)、添加(append、appendTo)
标签:ext div empty har span 数组遍历 节点 func jquer
原文地址:https://www.cnblogs.com/zhai1997/p/12234765.html