标签:style blog http io color ar os 使用 for
iOS开发UI篇—UITabBarController简单介绍
一、简单介绍
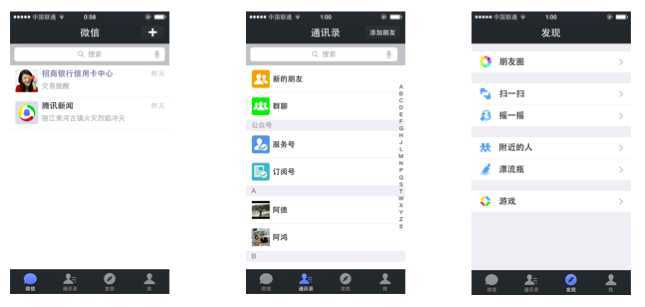
UITabBarController和UINavigationController类似,UITabBarController也可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型的例子就是QQ、微信等应?。

二、UITabBarController的使用
1.使用步骤:
(1)初始化UITabBarController
(2)设置UIWindow的rootViewController为UITabBarController
(3)创建相应的子控制器(viewcontroller)
(4)把子控制器添加到UITabBarController
2.代码示例
新建一个空的文件,在Application的代理中编码
TXAppDelegate.m文件
1 #import "TXAppDelegate.h" 2 3 @implementation TXAppDelegate 4 5 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions 6 { 7 self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; 8 // Override point for customization after application launch. 9 self.window.backgroundColor = [UIColor whiteColor]; 10 11 // 1.创建tabbar控制器 12 UITabBarController *tabbarVc = [[UITabBarController alloc] init]; 13 14 // 2.设置为window的根控制器 15 self.window.rootViewController = tabbarVc; 16 17 // 3.添加子控制器 18 UIViewController *vc1 = [[UIViewController alloc] init]; 19 vc1.view.backgroundColor = [UIColor redColor]; 20 vc1.tabBarItem.title = @"联系人"; 21 vc1.tabBarItem.image = [UIImage imageNamed:@"tab_buddy_nor"]; 22 // [tabbarVc addChildViewController:vc1]; 23 24 UIViewController *vc2 = [[UIViewController alloc] init]; 25 vc2.view.backgroundColor = [UIColor blueColor]; 26 vc2.tabBarItem.title = @"动态"; 27 vc2.tabBarItem.image = [UIImage imageNamed:@"tab_qworld_nor"]; 28 // [tabbarVc addChildViewController:vc2]; 29 30 UIViewController *vc3 = [[UIViewController alloc] init]; 31 vc3.view.backgroundColor = [UIColor greenColor]; 32 vc3.tabBarItem.title = @"设置"; 33 vc3.tabBarItem.image = [UIImage imageNamed:@"tab_me_nor"]; 34 // [tabbarVc addChildViewController:vc3]; 35 36 tabbarVc.viewControllers = @[vc1, vc2, vc3]; 37 38 [self.window makeKeyAndVisible]; 39 return YES; 40 }
实现效果:

三、重要说明
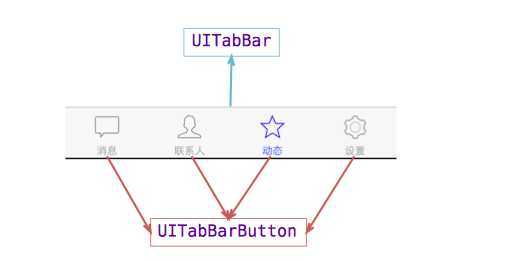
1.UITabBar
下方的工具条称为UITabBar ,如果UITabBarController有N个子控制器,那么UITabBar内部就会有N 个UITabBarButton作为子控件与之对应。
注意:UITabBarButton在UITabBar中得位置是均分的,UITabBar的高度为49。
在上面的程序中,UITabBarController有4个子控制器,所以UITabBar中有4个UITabBarButton,UITabBar的结构?大致如下图所示:

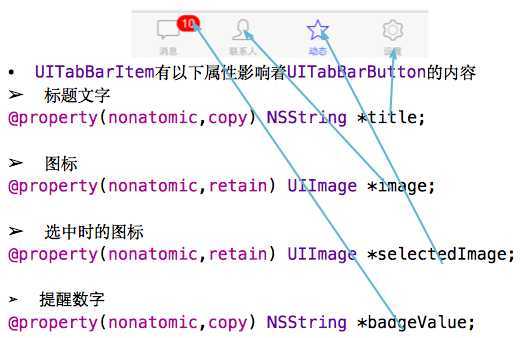
2.UITabBarButton
UITabBarButton?面显?什么内容,由对应子控制器的tabBarItem属性来决定
c1.tabBarItem.title=@"消息"; c1.tabBarItem.image=[UIImage imageNamed:@"tab_recent_nor"];

3.有两种方式可以往UITabBarController中添加子控制器
(1)[tb addChildViewController:c1];
(2)tb.viewControllers=@[c1,c2,c3,c4];
注意:展示的顺序和添加的顺序一致,和导航控制器中不同,展现在眼前的是第一个添加的控制器对应的View。
iOS开发UI篇—UITabBarController简单介绍
标签:style blog http io color ar os 使用 for
原文地址:http://www.cnblogs.com/asd5551680/p/4069907.html