标签:style blog http color ar 使用 sp on 2014
开始之前我们要会“非零环绕规则”的原理,其实也简单,可以百度,我这里简单介绍下,
非零环绕数规则(Nonzero Winding Number Rule):若环绕数为0表示在多边形内,非零表示在多边形外
首先使多边形的边变为矢量。将环绕数初始化为零。再从任意位置p作一条射线。当从p点沿射线方向移动时,对在每个方向上穿过射线的边计数,每当多边形的边从右到左穿过射线时,环绕数加1,从左到右时,环绕数减1。处理完多边形的所有相关边之后,若环绕数为非零,则p为内部点,否则,p是外部点。
如图所示,我们要判断点P是否在多边形内,如何判断?原理如下:
判断点p是否在多边形内,从点p向外做一条射线(可以任意方向),多边形的边从左到右经过射线时环数减1,多边形的边从右往左经过射线时环数加1,最后环数不为0,即表示在多边形内部,为0表示在多边形外。
也就是我们在画图的时候,不管是多边还是圆形,不都有一个顺序,不是顺时针就是逆时针,就这就是“非零环绕规则“的原理了。
那么在html中剪纸的依据是什么呢?
剪纸说白了就是html5的填充效果,有的地方填有的地方不填而已。在html5中用的是fill()这个方法,在调用的时候,如果计算的值是0那么不在区域内不填充,不为0在区域内填充。
说了原理,那么我们可以看看效果,比如我们画个圆的时候,用了html5的arc的时候,只对圆进行描边stroke,那么效果如图,
就是一个图,没什么大不了,那么我们开始进行填充了,使用fill()了哦,注意哦,这个时候我们选一个点P,如图:
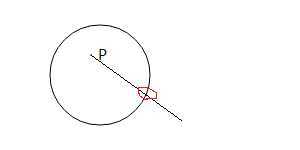
看射线和相交点哦,如图:
 看到了吧,那么我们就要开始算了,工具”非零环绕规则“,这个应该会很奇怪我们怎么没有标明方向呀。是的,应该标明方向,
看到了吧,那么我们就要开始算了,工具”非零环绕规则“,这个应该会很奇怪我们怎么没有标明方向呀。是的,应该标明方向,
我们看下标明方向哦,
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
counterclockwise表示的就是方向哦,怎么用不解释了,当为fasle的时候,我们知道表示顺时,那么计算结果为1,为true的时候表示逆时,计算结果也是1。好吧,不为0浏览器只好把你填充了兄弟,于是就是这样了:

代码如下:很简单吧,这里是不是对fill()这个html5方法有了进一步的了解了,是的话,那就值了。
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.fillStyle=‘rgba(100, 145, 250, 0.3)‘;
ctx.fill();
ctx.stroke();
</script>
</body>
</html>
剪纸的效果,原理都一样,接下来也不怎么介绍了。自己动手丰衣足食吧,画两个圆,里面一个外面一个,那么对于这个效果就熟悉了,我就不介绍了。
标签:style blog http color ar 使用 sp on 2014
原文地址:http://www.cnblogs.com/jristy/p/4069987.html