标签:position 完全 pre 窗口 after contain psu 一个 doc
p { font-family: times; }
p { color: blue }
#main img { border: solid black 5px; } //id为main中的img控制
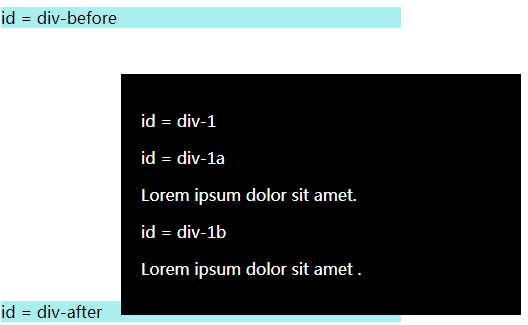
<style type="text/css"> ? #div-before, #div-after { background-color:#aee; color:#000; width:400px; } ? #div-1 { width:400px; background-color:#000; color:#fff; position: relative; //相对定位 left: 120px; // top: 30px; // } ? #div-1-padding { padding:20px; } ? </style> ? <div> <div id="div-before"> <p>id = div-before</p> </div> <div id="div-1"> <div id="div-1-padding"> <p>id = div-1</p> <div id="div-1a"> <p>id = div-1a</p> <p>Lorem ipsum dolor sit amet.</p> </div> <div id="div-1b"> <p>id = div-1b</p> <p>Lorem ipsum dolor sit amet .</p> </div> </div> </div> ? <div id="div-after"> <p>id = div-after</p> </div> </div>
 |

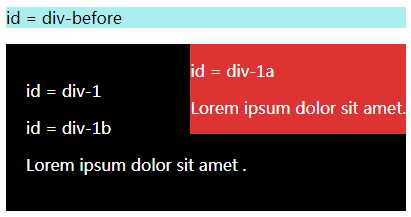
<style type="text/css"> ? #div-before, #div-after { background-color:#aee; color:#000; width:400px; } ? #div-1 { width:400px; background-color:#000; color:#fff; position: absolute; // } ? #div-1a { background-color:#d33; color:#fff; position: absolute; //绝对定位 right: 0px; // top: 0px; // } ? #div-1-padding { padding:20px; } ? </style> ? <div> <div id="div-before"> <p>id = div-before</p> </div> <div id="div-1"> <div id="div-1-padding"> <p>id = div-1</p> <div id="div-1a"> <p>id = div-1a</p> <p>Lorem ipsum dolor sit amet.</p> </div> <div id="div-1b"> <p>id = div-1b</p> <p>Lorem ipsum dolor sit amet .</p> </div> </div> </div> ? <div id="div-after"> <p>id = div-after</p> </div> </div>
  |
|
标签:position 完全 pre 窗口 after contain psu 一个 doc
原文地址:https://www.cnblogs.com/tianjiazhen/p/12235537.html