标签:style blog class c code java
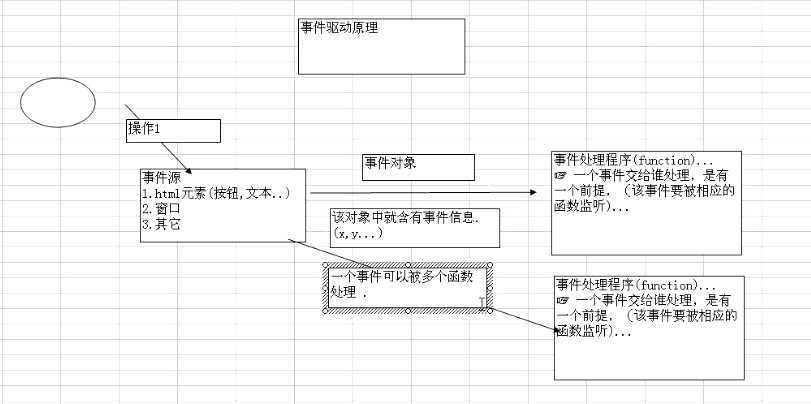
1、原理:

2、快速入门案例
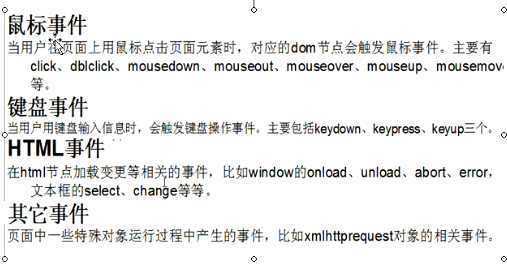
js中的事件主要分为4种:

案例:监听鼠标点击事件,并能够显示鼠标点击的位置x,y
<script language="javascript" type="text/javascript"> function test1(e){ window.alert(‘x=‘+e.clientX+‘y=‘+e.clientY); } function test2(e){ window.alert(‘x=‘+e.clientX+‘y=‘+e.clientY); } function test3(){ window.alert(new Date()); } </script> <body onmousedown="test1(event)" onmousemove="test2(event)"> <input type="button" onclick="test3()" value="显示当前时间"/> </body>
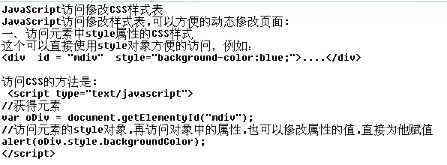
3、js如何访问元素的行内style属性,进行style外观修改
<script language="javascript" type="text/javascript"> function test4(obj){ //怎么知道button1被按,还是button2按下 //window.alert(obj.value); if(obj.value=="黑色"){ //获取div1 var div1 = document.getElementById(‘div1‘); div1.style.backgroundColor="black"; }else if(obj.value=="红色"){ var div1 =document.getElementById(‘div1‘); div1.style.backgroundColor="red"; } } </script> <body> <!--如何通过修改style来改变style--> <div id ="div1" style="width:400px;height:300px;background-color:red">div1</div> <input type="button" value="黑色" onclick="test4(this)"/> <input type="button" value="红色" onclick="test4(this)"/> </body>

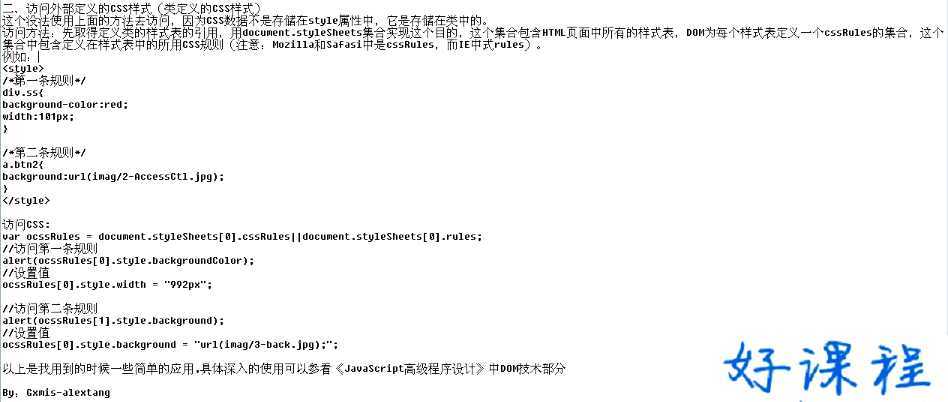
4、js如何修改外部CSS样式
<html>
<head>
<link href="mycss.css" rel="stylesheet" type="text/css"/>
<script language="javascript" type="text/javascript">
function test4(obj){
//获取mycss.css 中的所有class选择器都获取,
var ocssRules = document.styleSheets[0].rules;
//从ocssRules中取出你希望的class
//ocssRules[0];这里的0表示mycss.css文件中的第一个规则
var style1 = ocssRules[0];
if(obj.value=="黑色")
style.style.backgroundColor="black";
else if(obj.value=="红色")
style1.style.backgroundColor="red";
}
</script>
</head>
<body>
<!--如何通过修改style来改变style-->
<div id ="div1" class="style">div1</div>
<input type="button" value="黑色" onclick="test4(this)"/>
<input type="button" value="红色" onclick="test4(this)"/>
</body>
</html>
/*mycss.css*/ .style{ width:600px; height:400px; background-color:black; }

5、如何区分当前浏览器是什么类型
//"",null,false,0,NaN 都是False if(window.XMLHttpRequest){ //Mozilla,Safari,IE7,IE8 if(!window.ActiveXObject){ //Mozilla,Safari, alert(‘Mozilla,Safari‘); }else{ alert(‘IE‘); } }else{ alert(‘IE6‘); }
6、其他事件
<html> <head> <script language="javascript" type="text/javascript"> function test4(e){ window.alert("ok1"); } function test5(e){ window.alert("ok2"); } function test6(){ window.alert("输入框被选中"); } function test7(){ window.alert("onload"); //把鼠标定位到text输入框 //document.getElementById("text1").onfocus; //onfocus这个属性不正确 } function test8(){ window.alert("onunload"); } function test9(){ window.alert("onbeforeunload"); } function test10(){ window.alert("不要点击右键"); return false; } function test11(){ window.alert("不能选择文字"); } </script> </head> <body onselectstart="return test11()" oncontextmenu="return test10()" onload="test7()" onbeforeunload="test9()" onunload="test8()"> <!--如何通过修改style来改变style--> <div id ="div1" class="style">div1</div> <input type="button" value="黑色" onclick="test4(this),test5(this)"/> <input type="text" id="text1" onfocus="test6()"/> </body> </html> /* window有三个事件 onload 页面打开 onbeforeunload 页面关闭前 onunload 关闭页面 说明: 第一次页面打开的调用顺序:onload 第二次刷新页面的调研顺序:onbeforeunload->onunload->onload 在第二次打开页面前,要用到onbeforeunload->onunload事件销毁第一次打开页面中没有用的对象,再用到onload加载第二次打开页面的变量信息 */
JavaScript基础--事件驱动和访问CSS技术(十),布布扣,bubuko.com
标签:style blog class c code java
原文地址:http://www.cnblogs.com/luyuwei/p/3731555.html