标签:文件 code element hub 视频 bilibili operation 资源 doctype
主播通过 obs软件通过直播 -》推流到-》直播服务器
客户通过浏览器 访问站点-》flv.js拉取直播服务器视频流并播放centos7
直播服务器
https://github.com/gwuhaolin/livego OBS
录屏客户端软件flv.js
https://github.com/Bilibili/flv.js/播放站点
nginx站点安装golang开发环境
git下载livego代码
go build编译成执行文件livego运行 ./livego
[root@localhost livego]# ./livego
2020/01/28 19:53:13 main.go:118: start livego, version master
2020/01/28 19:53:13 liveconfig.go:35: starting load configure file(.livego.json)......
2020/01/28 19:53:13 liveconfig.go:42: loadconfig:
{
"server": [
{
"appname": "live",
"liveon": "on",
"hlson": "on"
}
]
}
2020/01/28 19:53:13 liveconfig.go:49: get config json data:{[{live on on []}]}
2020/01/28 19:53:13 main.go:62: hls server enable....
2020/01/28 19:53:13 main.go:70: RTMP Listen On :1935
2020/01/28 19:53:13 main.go:105: HTTP-Operation listen On :8090
2020/01/28 19:53:13 main.go:43: HLS listen On :7002
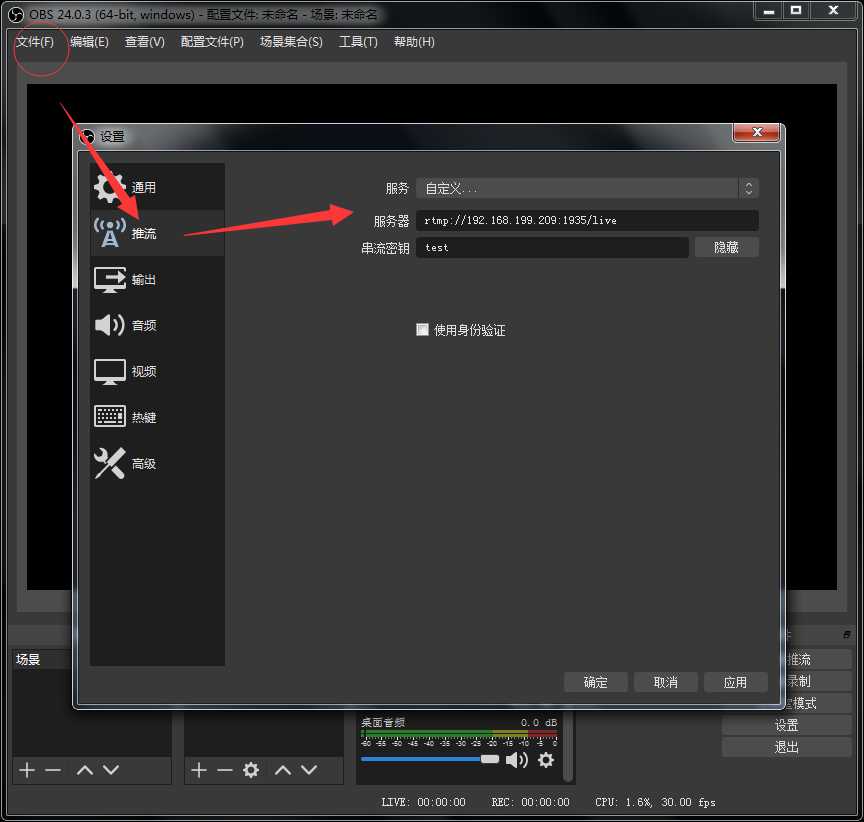
2020/01/28 19:53:13 main.go:87: HTTP-FLV listen On :7001视频推送地址
rtmp://192.168.199.209:1935/live配置

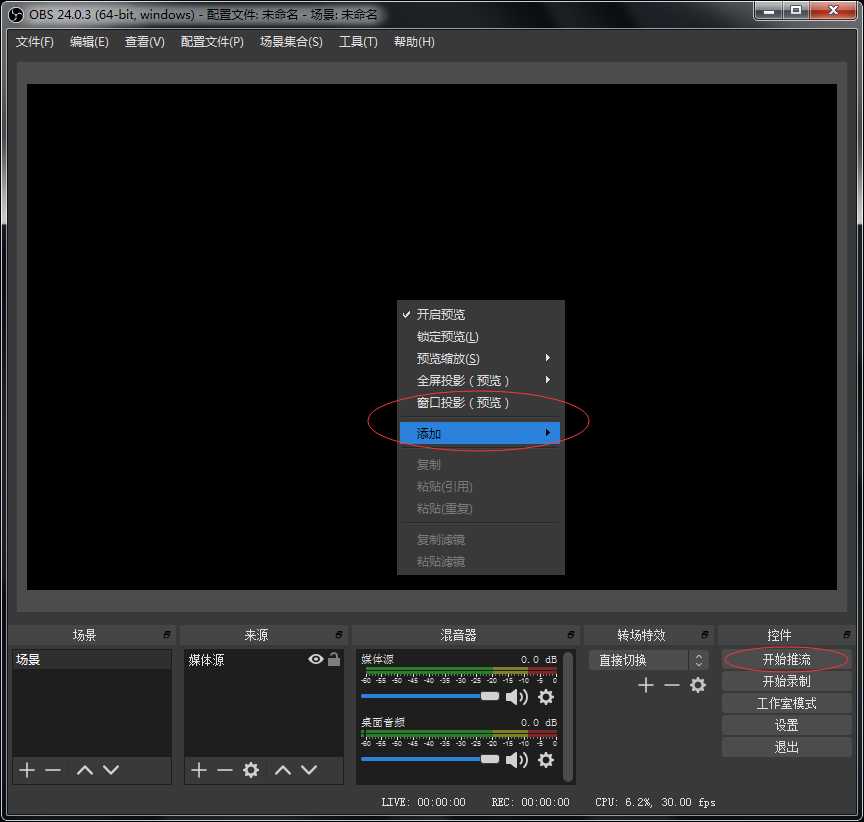
添加视频源和推送

flv.js编译flv.min.js
git下载代码库
切换到代码目录
npm install # install dev-dependences
npm install -g gulp # install build tool
gulp release # packaged & minimized js will be emitted in dist foldernpm慢的解决(数据源网站太慢,可以使用淘宝提供的npm数据源)
npm install -gd express --registry=http://registry.npm.taobao.org
npm config set registry http://registry.npm.taobao.org
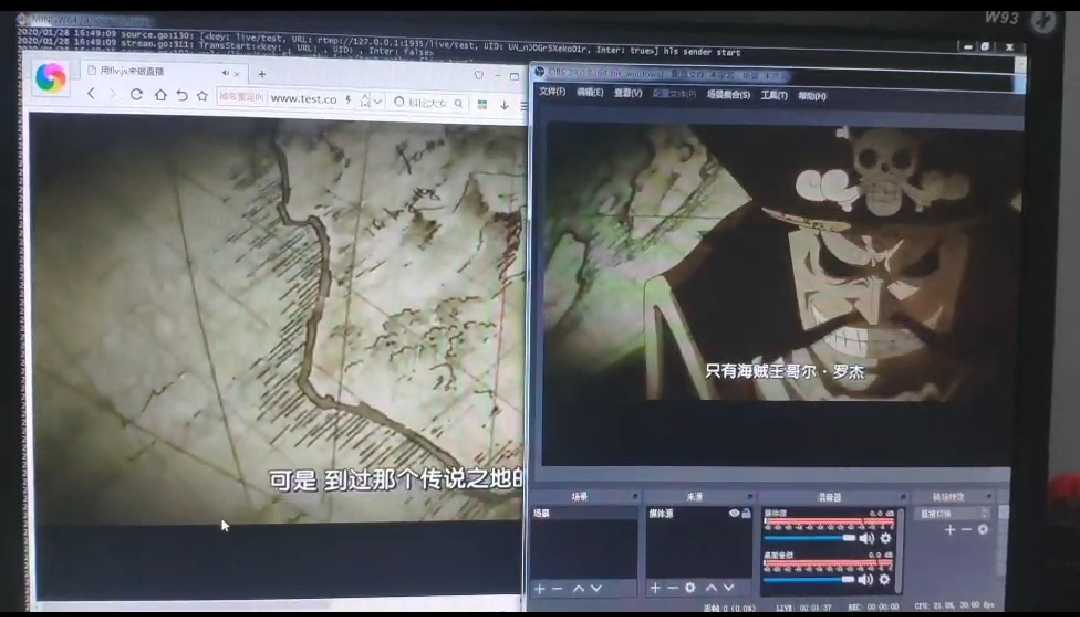
npm install cnpm -g播放页面代码 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>课程直播</title>
</head>
<body>
<script src="flv.min.js"></script>
<video id="videoElement"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
isLive: true,
url: 'http://192.168.199.209:7001/live/test.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>
标签:文件 code element hub 视频 bilibili operation 资源 doctype
原文地址:https://www.cnblogs.com/sentangle/p/12238836.html