标签:info des lock qq浏览器 char type 思考 div chrome
经常看到某些app有点击扩散的特效,有些当做扩散显示界面,有些扩散改变主题颜色,想在网页上实现一下,所以就有了这个。

不想听逼逼的直接去源码
css的样式
overflow:hidden;/*隐藏超出部分*/
position:fixed;/*用于悬浮*/jquery的动画
$("#id").animate()先创建一个圆形div和一个按钮:
<div id="side_circle"></div>
<button type="button" id="spread" >点我扩散</button>#side_circle{
position:fixed;
overflow:hidden;
width:0;height: 0;
background-color:#0f0;
border-radius:50%; }然后试着对齐进行animate放大动画,效果是点击按钮,圆圈逐渐放大
$(document).ready(function() {
$("#spread").click(function() {
$("#side_circle").animate({
height:"1000px",
width:"1000px",
}, 1500, function() {/*结束后要做的事*/ });
});
})完成看下效果

可以看到他是逐渐扩大了,但是他也发生了位移,我们想要的效果是,点击的按钮的位置始终保持是圆心!那就需要用到margin-top:;margin-left:;因为圆里面是需要有界面的,所以扩大后的圆还要铺满屏幕。

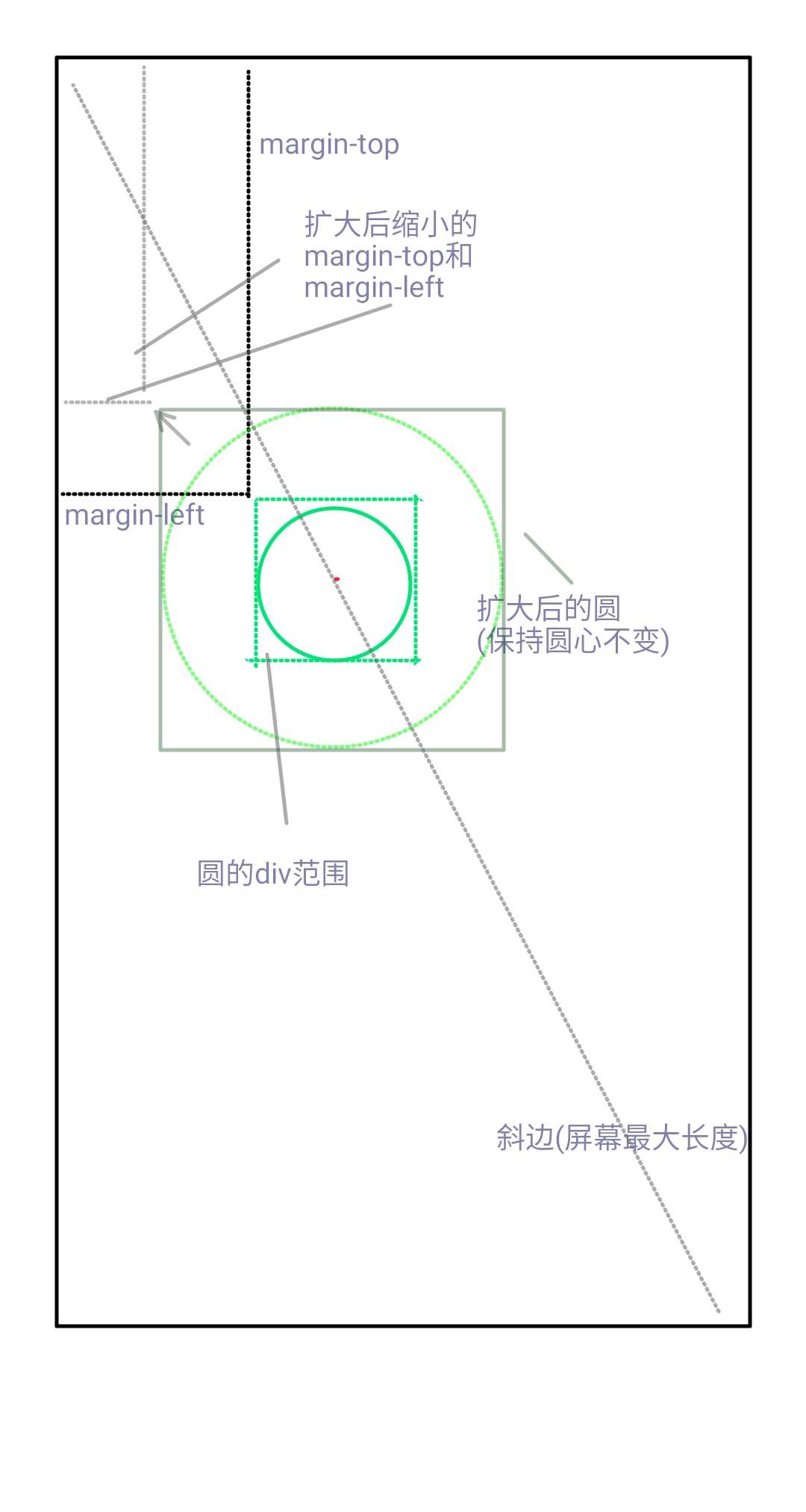
如图(画的不好),我们需要得知
$(this).offset().top;//按钮与上的距离
$(this).offset().left;//按钮与左的距离
var cir_radius = $("#side_circle").css("width")//圆宽度
var cir_top = $("#side_circle").css("marginTop")//圆与顶部的距离
var cir_left = $("#side_circle").css("marginLeft")//圆与左边的距离
var max_radius = Math.sqrt(window.screen.width * window.screen.width + window.screen.height * window.screen.height);//斜边大小
//圆需要放大且移动到屏幕外的这个位置
marginLeft:-(max_radius - (cir_left + cir_radius)) + "px",
marginTop:-(max_radius - (cir_top + cir_radius)) + "px",
//圆半径至少要大于斜边 所以宽度=斜边x2
height:max_radius * 2 + "px",
width:max_radius * 2 + "px",逻辑已经理清楚了。看看效果

和想象中的一样!接下来就是往圆内添加div内容了,这里有个让我觉得有些奇怪,但是又是利用了这点实现的,圆的子div同样设置为position:fixed;(先别打我),你没听错,奇怪之处在于即使子div设置了fixed也会受到父divoverflow:hidden;的影响而隐藏[但是元素大小不变(你无法点击,不过这正和扩展显示界面的意,防止误点了)]
,收缩的方式也依样画葫芦就好了。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>这里填写标题</title>
<meta name="keywords" content="这里填写关键词" />
<meta name="description" content="这里填写说明内容" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<!--div style="position:fixed;overflow:hidden;width:100%;height:100%"-->
<div id="side_circle">
<div id="screen_div">
橙色在边框部分为screen_div
<div>
我是screen_div内的元素1
</div>
<div >
我是screen_div内的元素2
</div>
<button type="button" id="shrink" >点我收缩</button>
</div>
</div>
<button type="button" id="spread" >点我扩散</button>
<!--/div-->
</body>
<style type="text/css">
*{margin:0;padding:0;}
#side_circle{
display:none;/*隐藏*/
position:fixed;
z-index:9;
overflow:hidden;/*即使子元素设置了position:fixed;但父元素overflow:hidden仍然可以限制它*/
/*margin-top:50%;margin-left:30%;/*外圆的位置随意更改*/
width:0;height:0;
background-color:#0f0;
border-radius:50%;
/*border:3px solid #f00;*/
}
#screen_div{
display:none;/*隐藏*/
z-index:8;
position:fixed;left:0;top:0;
margin-left:0px;margin-top:0px;
width:100%;height:100%;
background-color:#aaa;
border:8px solid #f90;
text-align:center;box-sizing: border-box;
}
/*以下是screen_div下元素的样式可忽略*/
#screen_div div{
width:100px;height:200px;background-color:#00f;
}
#screen_div div:first-child{
width:80%;height:60px;background-color:#f00;
position:absolute;right:0;top:100px;
}
</style>
<script>
/*以斜边为最大半径*/
var max_radius = Math.sqrt(window.screen.width * window.screen.width + window.screen.height * window.screen.height);
$(document).ready(function() {
$("#spread").click(function() {
//按钮距离屏幕最上方和最左边的距离
var button_top = $(this).offset().top;
var button_left = $(this).offset().left;
//将圆的位置移动到按钮的位置
$("#side_circle").css({"marginTop":button_top+"px",
"marginLeft":button_left+"px"});
//显示隐藏的外圆和全屏div
$("#side_circle").css("display","block");
$("#screen_div").css("display","block");
var cir_radius = $("#side_circle").css("width").replace("px", "");
var cir_top = $("#side_circle").css("marginTop").replace("px", "");
var cir_left = $("#side_circle").css("marginLeft").replace("px", "");
$("#side_circle").animate({
marginLeft:-(max_radius - (cir_left + cir_radius)) + "px",
marginTop:-(max_radius - (cir_top + cir_radius)) + "px",
height:max_radius * 2 + "px",
width:max_radius * 2 + "px",
}, 1500, function() {/*结束后要做的事*/ });
});//click
});
$(document).ready(function() {
$("#shrink").click(function() {
//扩散完毕后隐藏的外圆显示
// $("#side_circle").css("display", "block");
var button_top = $(this).offset().top;
var button_left = $(this).offset().left;
$("#side_circle").animate({
marginLeft:button_left + "px",
marginTop:button_top + "px",
height:1+ "px",//不设置为0 ,0的话结束之后screen_div会显示,此时再none的话会出现闪烁!
width:1+ "px",
}, 1500, function() {/*结束后要做的事*/ $("#side_circle").css("display", "none"); $("#screen_div").css("display", "none");});
});//click
});
</script>
</html>
功能实现了,可是引发了两个未能解决的问题[愁],
1.父级div与子级div同时设置fixed,且父级div设置overflow:hidden;的效果,谷歌浏览器不支持,ie QQ浏览器等都试过了都可以,除了谷歌浏览器不支持,会直接显示子div不受控制。
2.第一次点击扩展按钮时,screen_div会闪烁一下,起初以为是display的问题或者父级的width height的问题,但是尝试失败。
标签:info des lock qq浏览器 char type 思考 div chrome
原文地址:https://www.cnblogs.com/zzerx/p/12239482.html