标签:鼠标移动 web bubble 写法 src 选中 需要 sel lse
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。事件冒泡本身的特性会带来坏处也会带来好处。
e.stopPropagation()e.cancelBubble = true;//3. 兼容性方案
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}<body>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
// 冒泡阶段:document<-html<-body<-father<-son
var son = document.querySelector('.son');
son.addEventListener('click', function(e) {
alert('son');
//阻止冒泡 dom推荐的标准stopPropagation
//1.
e.stopPropagation(); //这样点击son之后只会弹出son这一个对话框,不会再弹出father和document
//2.
e.cancelBubble = true; //非标准写法 低版本浏览器
//3. 兼容性方案
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
}, false);
//注意上述代码只是阻止点击son时出现的冒泡,若是点击father还是会出现冒泡,所有还要将上述代码放到father中
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
document.addEventListener('click', function() {
alert('document');
})
</script>
</body>事件冒泡本身的特性会带来坏处也会带来好处,需要灵活掌握。生活中有如下场景:
生活中

程序中

事件委托也称为事件代理,在jQuery里面称为事件委派
不是每个子节点都单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
以上案例:给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,事件就会冒泡到ul上,ul有注册事件就会触发事件监听器
我们只操作了一次DOM,提高了程序的性能
<body>
<ul>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
</ul>
<script>
//点击一个小li就会弹出一个对话框,之后这个被点击的小li就会变成粉色
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
alert('知否知否,点我应有弹框在手!'); //这样点击任何一个小li都会弹出这句话
e.target.style.backgroundColor = 'pink';
})
</script>
</body>
事件contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu', function(e){
e.preventDefault();
})<body>
我是一段不愿意分享的文字
<script>
//1. contextmenu
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
</script>
</body>document.addEventListener('selectstart', function(e){
e.preventDefault();
})<body>
我是一段不愿意分享的文字
<script>
//2. selectstart
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
</script>
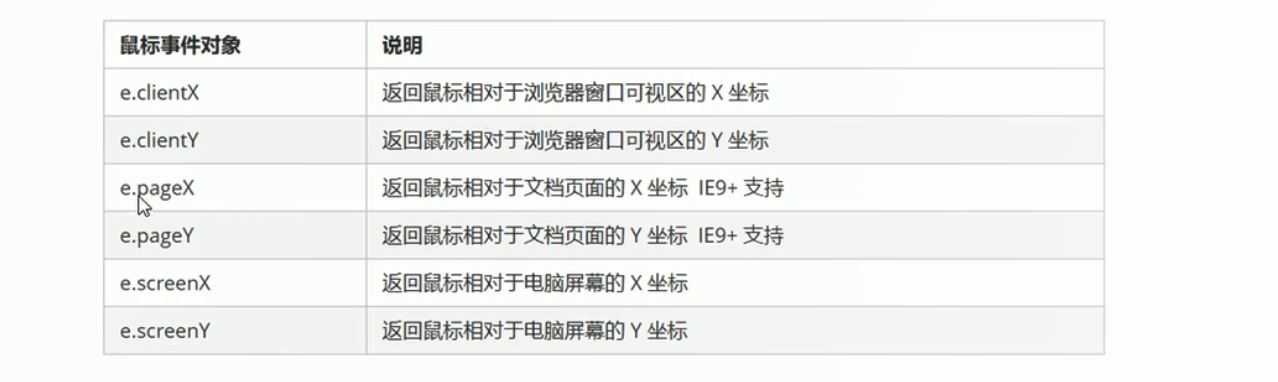
</body>event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和KeybordEvent。

<body>
<script>
//鼠标事件对象MouseEvent
document.addEventListener('click', function(e) {
console.log(e);
//client是相对于可视区,无论body有多长,无论怎么拖动滚动条
console.log(e.clientX);
console.log(e.clientY);
//page鼠标在页面文档中的x和y坐标 支持ie9+
console.log(e.pageX);
console.log(e.pageY);
//screen鼠标在电脑屏幕的x和y(不常用)
console.log(e.screenX);
console.log(e.screenY);
})
</script>
</body><style>
body {
height: 3000px;
}
</style>
<body>
<img src="images/angel.gif" alt="">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) { //只要移动鼠标就会触发这个事件
var x = e.pageX;
var y = e.pageY;
//鼠标在图片左上角
// pic.style.left = x + 'px';
// pic.style.top = y + 'px';
//鼠标在图片中间 图片宽度是79px * 68px
pic.style.left = x - 40 + 'px';
pic.style.top = y - 34 + 'px';
})
</script>
</body><style>
img {
position: absolute;
}
</style>标签:鼠标移动 web bubble 写法 src 选中 需要 sel lse
原文地址:https://www.cnblogs.com/deer-cen/p/12241150.html