标签:pre 图片 charset mamicode png color lan bsp set
代码中用了第三种方式,在<head></head>中引入<style></style>标签,并在其中定义<p></p>标签,同时外部定义.css文件,对<p></p>;
其次也对四种引入方式进行了总结。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<style>--> <!--p{--> <!--color: rebeccapurple;--> <!--font-size: 40px;--> <!--}--> <!--a{--> <!--text-decoration: none;--> <!--}--> <!--</style>--> <link href="test1.css" rel="stylesheet" type="text/css"> <!--<style>--> <!--@import "test1.css";--> <!--</style>--> </head> <body> <p>css, do you understand it?</p> <a href="">点我啊</a> <!--第一种引入方式,在div标签内修改--> <!--<div style="color:red;background-color: #62f589">hello world</div>--> <!--<第二种引入方式,在<head></head>标签对的<style></style>中修改--> <!--<head>--> <!--<meta charset="UTF-8">--> <!--<title>Title</title>--> <!--<style>--> <!--p{--> <!--color: rebeccapurple;--> <!--font-size: 40px;--> <!--}--> <!--a{--> <!--text-decoration: none;--> <!--}--> <!--</style>--> <!--</head>--> <!--<第三种引入方式,链接式:通过外部建立css文件,在<head></head>内引入>--> <!--<link href="test1.css" rel="stylesheet" type="text/css">--> <!--<第四种引入方式:导入式,在<head></head>中导入test1.css文件>--> <!--<style>--> <!--@import "test1.css";--> <!--</style>--> </body> </html>
分别是定义‘div‘对应‘div‘,‘id‘对应‘#‘,class对应‘.‘,‘*‘用于修改全局,还有一种混合型。

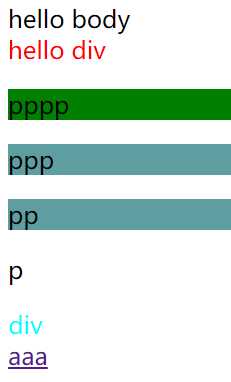
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ color: red; } *{ color: red; } #little_P{ background-color: green; } .P_P{ background-color: cadetblue; } div.PP_div{ color: aqua; } </style> </head> <body> hello body <div>hello div</div> <p id="little_P">pppp</p> <p class="P_P">ppp</p> <p class="P_P">pp</p> <p>p</p> <div class="PP_div">div</div> <a href="">aaa</a> </body> </html>

标签:pre 图片 charset mamicode png color lan bsp set
原文地址:https://www.cnblogs.com/yuyukun/p/12241430.html