标签:家庭 sel 资源 资源文件 tac xtend com 简单 creat
这次主要是悬系的下拉框Spinner和数字转轮NumberPicker的使用。先分析相关的用到的知识点。
在Android中,用string-array是一种简单的提取XML资源文件数据的方法。
例子如下:
把相应的数据放到values文件夹的arrays.xml文件里
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="city"> <item>丰台区</item> <item>石景山区</item> <item>海淀区</item> <item>漳州市</item> <item>朝阳区</item> </string-array> </resources>
然后在Activity里,直接使用
Resources res =getResources();
String[] city=res.getStringArray(R.array.city);
即可取得string-array name="city"下的所有item数据,简单又方便的一种方法
对于
private AdapterView.OnItemSelectedListener spnSexOnItemSelected=new AdapterView.OnItemSelectedListener() {}
中的相关参数的知识点:
private AdapterView.OnItemSelectedListener spnSexOnItemSelected=new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
msSex=parent.getSelectedItem().toString();
}是用来确定下拉框中对应的被选中的哪一项。
具体相关的实现代码如下:
MainActivity.java
package com.example.myapplicationhome; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.Button; import android.widget.EditText; import android.widget.NumberPicker; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Spinner; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private NumberPicker mNumPickerAge; private Button mBtnOk; private TextView mTxtR,mTxtAge; private Spinner mSpnSex; private String msSex; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mTxtAge=(TextView)findViewById(R.id.txtAge); mTxtAge.setText("25"); mNumPickerAge=(NumberPicker)findViewById(R.id.numPickerAge); mNumPickerAge.setMinValue(0); mNumPickerAge.setMaxValue(200); mNumPickerAge.setValue(25); mNumPickerAge.setOnValueChangedListener(numPickerAgeOnValueChange); mBtnOk=(Button)findViewById(R.id.btnOk); mTxtR=(TextView)findViewById(R.id.txtR); mBtnOk.setOnClickListener(btnOkOnClick); mSpnSex=(Spinner)findViewById(R.id.spnSex); mSpnSex.setOnItemSelectedListener(spnSexOnItemSelected); } private View.OnClickListener btnOkOnClick =new View.OnClickListener(){ @Override public void onClick(View v) { int iAge=mNumPickerAge.getValue(); String strSug=getString(R.string.result); if(msSex.equals(getString(R.string.sex_male))) { if(iAge<28) strSug+=getString(R.string.sug_not_hurry); else if(iAge>33) strSug+=getString(R.string.sug_get_married); else strSug+=getString(R.string.sug_find_couple); } else { if(iAge<25) strSug+=getString(R.string.sug_not_hurry); else if(iAge>30) strSug+=getString(R.string.sug_get_married); else strSug+=getString(R.string.sug_find_couple); } mTxtR.setText(strSug); } }; private AdapterView.OnItemSelectedListener spnSexOnItemSelected=new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { msSex=parent.getSelectedItem().toString(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }; private NumberPicker.OnValueChangeListener numPickerAgeOnValueChange=new NumberPicker.OnValueChangeListener() { @Override public void onValueChange(NumberPicker picker, int oldVal, int newVal) { mTxtAge.setText(String.valueOf(newVal)); } }; }
strings.xml
<resources> <string name="app_name">婚姻建议程序</string> <string name="sex">性别:</string> <string name="age">年龄:</string> <string name="btn_ok">确定</string> <string name="result">最终诊断结果:</string> <string name="edt_age_hint">(输入年龄)</string> <string name="sug_not_hurry">还不急</string> <string name="sug_get_married">你废了!</string> <string name="sug_find_couple">开始找对象。</string> <string name="sex_male">男</string> <string-array name="sex_list"> <item>男</item> <item>女</item> </string-array> <string name="spn_sex_list_prompt">请选择性别</string> </resources>
activaty_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:id="@+id/sex" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/sex" android:textSize="25sp" /> <Spinner android:id="@+id/spnSex" android:layout_width="match_parent" android:layout_height="wrap_content" android:entries="@array/sex_list" android:spinnerMode="dialog" android:prompt="@string/spn_sex_list_prompt" /> <TextView android:id="@+id/age" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/age" android:textSize="25sp" /> <TextView android:id="@+id/txtAge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" android:textSize="25sp" /> <NumberPicker android:id="@+id/numPickerAge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" /> <Button android:id="@+id/btnOk" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:background="#4CAF50" android:text="@string/btn_ok" /> <TextView android:id="@+id/txtR" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/result" android:textSize="25sp" /> </LinearLayout>
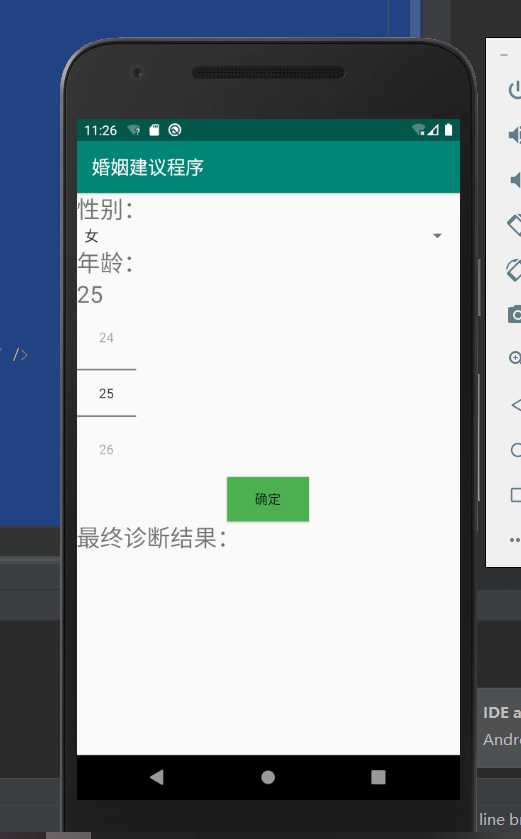
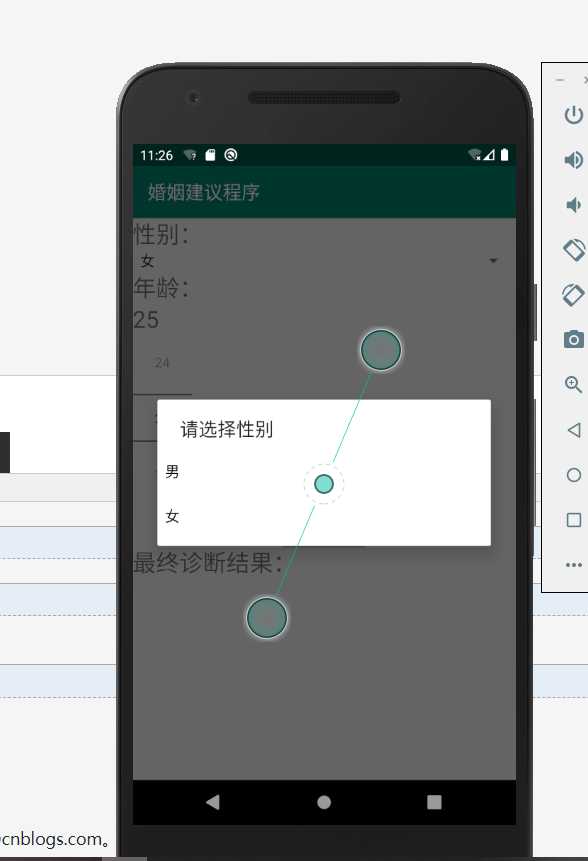
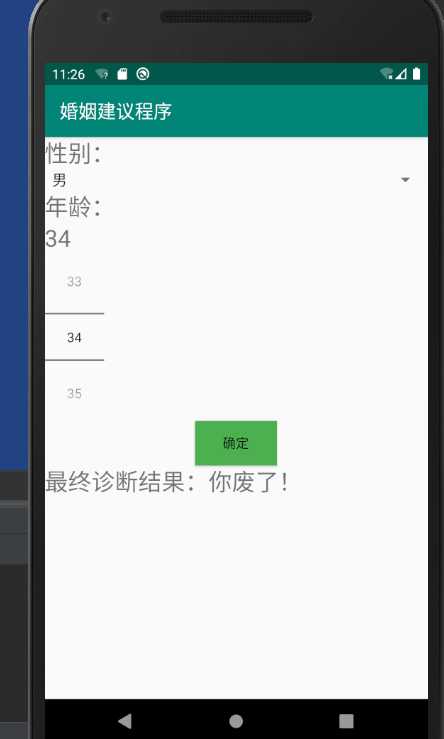
具体的实验结果如下:



标签:家庭 sel 资源 资源文件 tac xtend com 简单 creat
原文地址:https://www.cnblogs.com/dazhi151/p/12243406.html