标签:硬件 color 不同的 alt 远程 row 文本 美化 javascrip
什么是web,即JavaWeb(使用Java语言开发基于互联网的项目)。
1、C/S:Client/Server 客户端/服务器端
*在用户本地有一个客户端程序,在远程有一个服务端程序。如:QQ,迅雷...
*优点:1、用户体验好(很多资源都提前跟随着客户端安装好了)
*缺点:1、开发(考虑开发两端),安装,部署,维护麻烦。
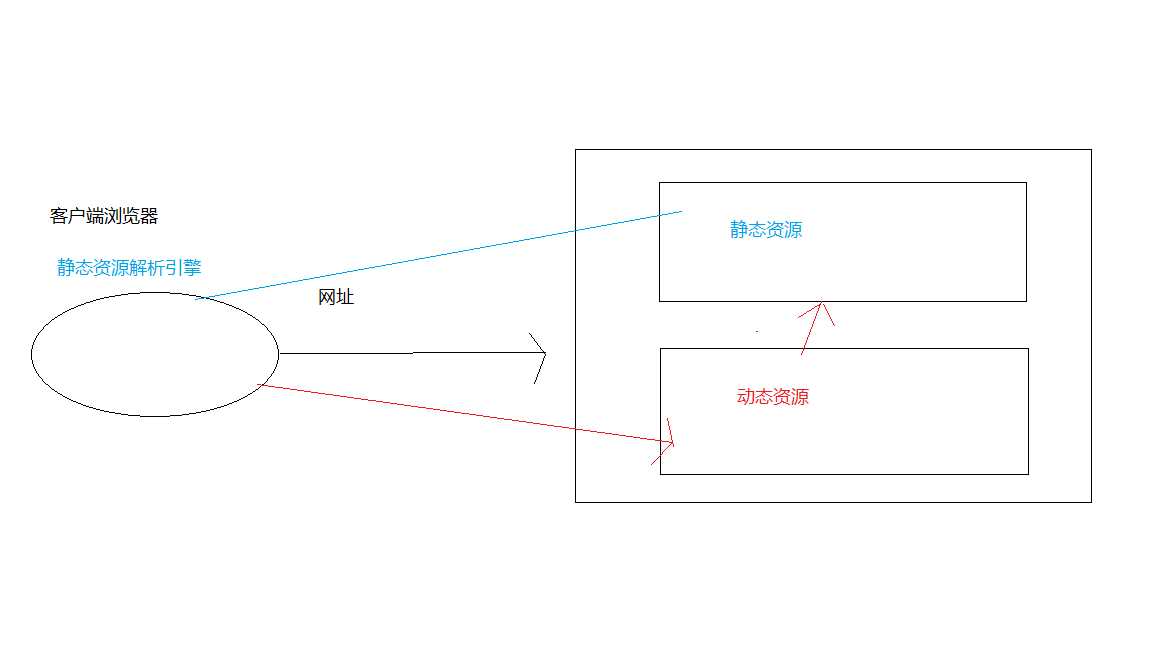
2、B/S:Browser/Server 浏览器端/服务器端
*只需要一个浏览器,用户通过不同的网址(URL),可以访问远程不同的服务器端程序
*优点:1、开发,安装,部署(只需要放在服务器端就可以使用了),维护简单。
*缺点:1、如果应用过大,用户的体验可能会受到影响。
2、对硬件的要求过高。
资源分类:
1、静态资源:使用静态网页开发技术发布的资源。
特点:*所有用户访问,得到的结果是一样的。
* 如:文本,图片,音频,视频。 HTML/CSS/JAVASCRIPT
*如果用户请求的是静态资源,那么服务器或直接将静态资源发送给浏览器。浏览器内置了解析静态资源的引擎,可以来展示静态资源。
2、动态资源:使用动态网页技术发布的资源
特点:*所有用户访问,得到的结果可能不一样。
*jsp/servlet,php(全世界最好的语言!),asp...
*如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器。

*静态资源:
HTML:用户搭建基础网页,展示内容。
CSS:用户美化页面,布局页面。
JavaScript:控制页面内容,让页面有动态效果。
标签:硬件 color 不同的 alt 远程 row 文本 美化 javascrip
原文地址:https://www.cnblogs.com/21seu-ftj/p/12244550.html