标签:重写 实现 字符串 rev sum 自动 常用 映射 删除
Object.prototype上有toString/valueOf/hasOwnProperty等方法。
本文则介绍一些常用的数组方法:

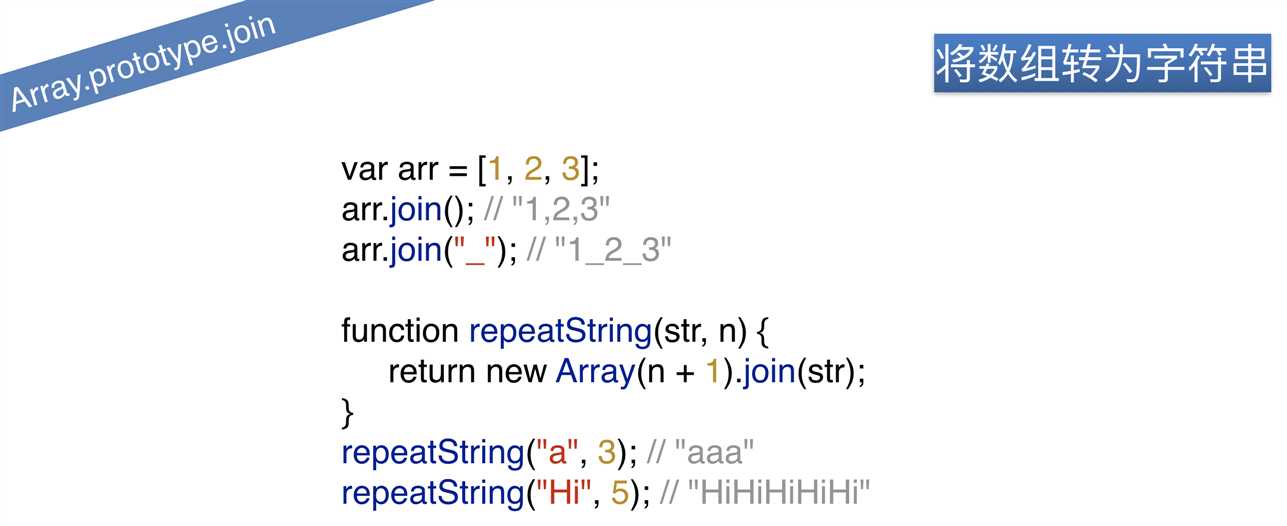
上图的要点为:
1.join若无指定入参则默认用逗号拼接字符串。
2.使用join可以封装成重复字符串的函数。

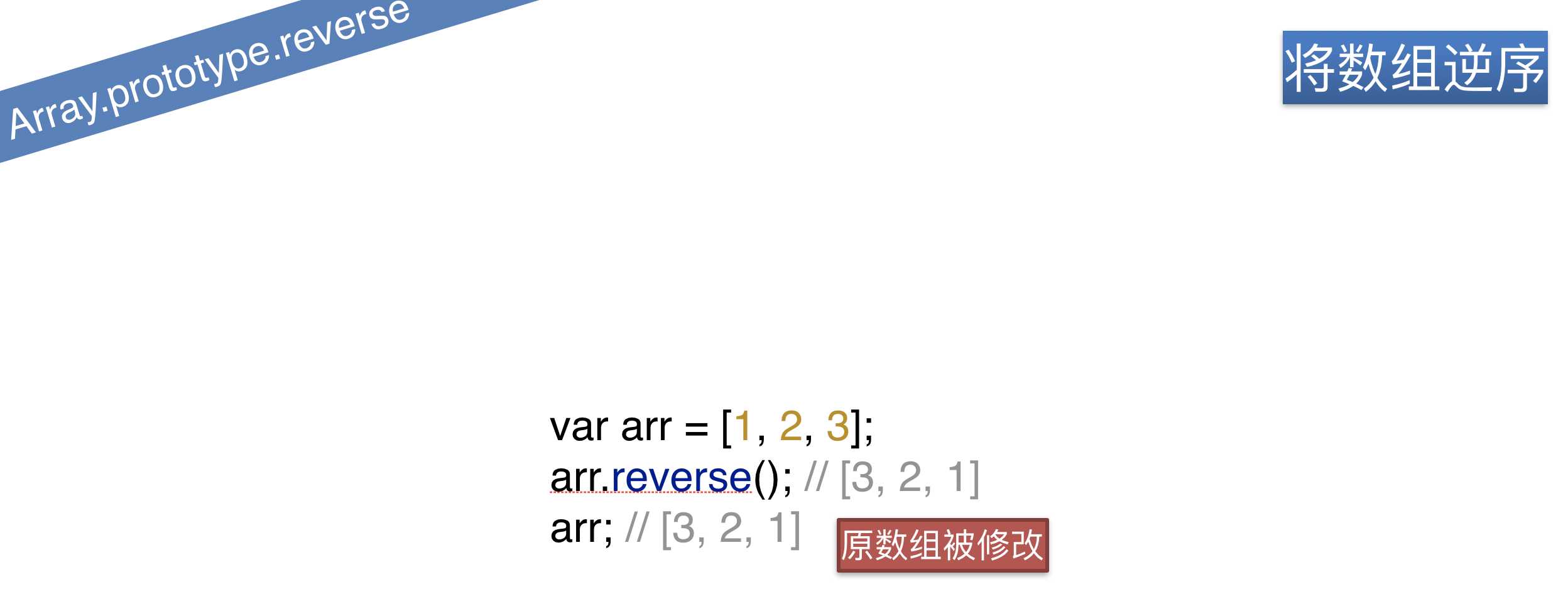
上图的要点为:
使用reverse会修改原来的数组。

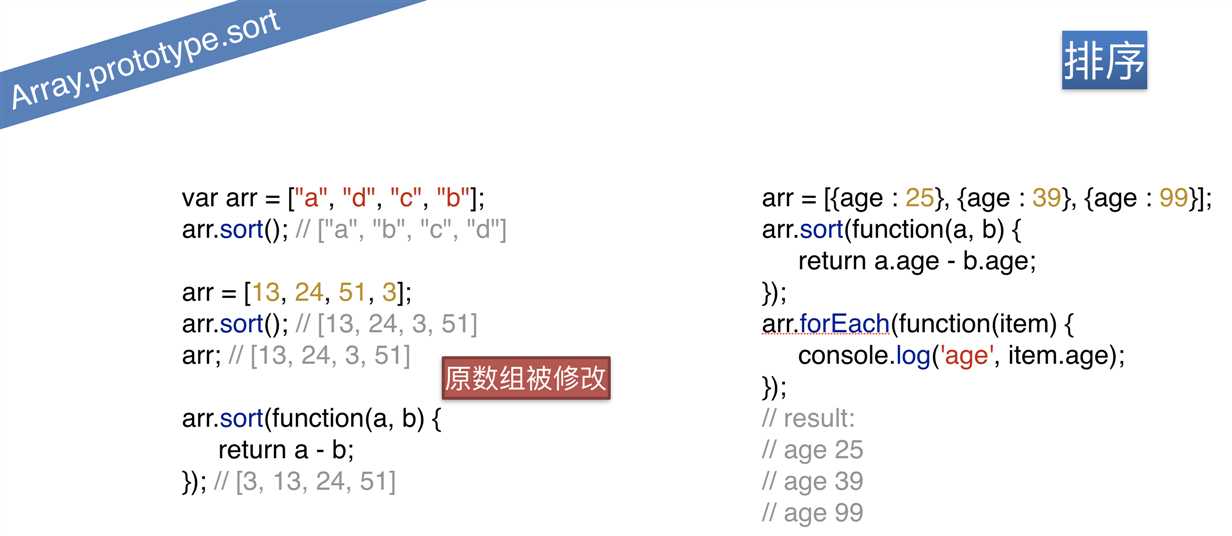
上图的要点为:
1.使用sort按字符串的大小进行排序。
2.在sort中重写函数可以按照实际需求进行排序。
3.forEach可以循环数组,第一个参数为item。
4.sort会修改原数组。

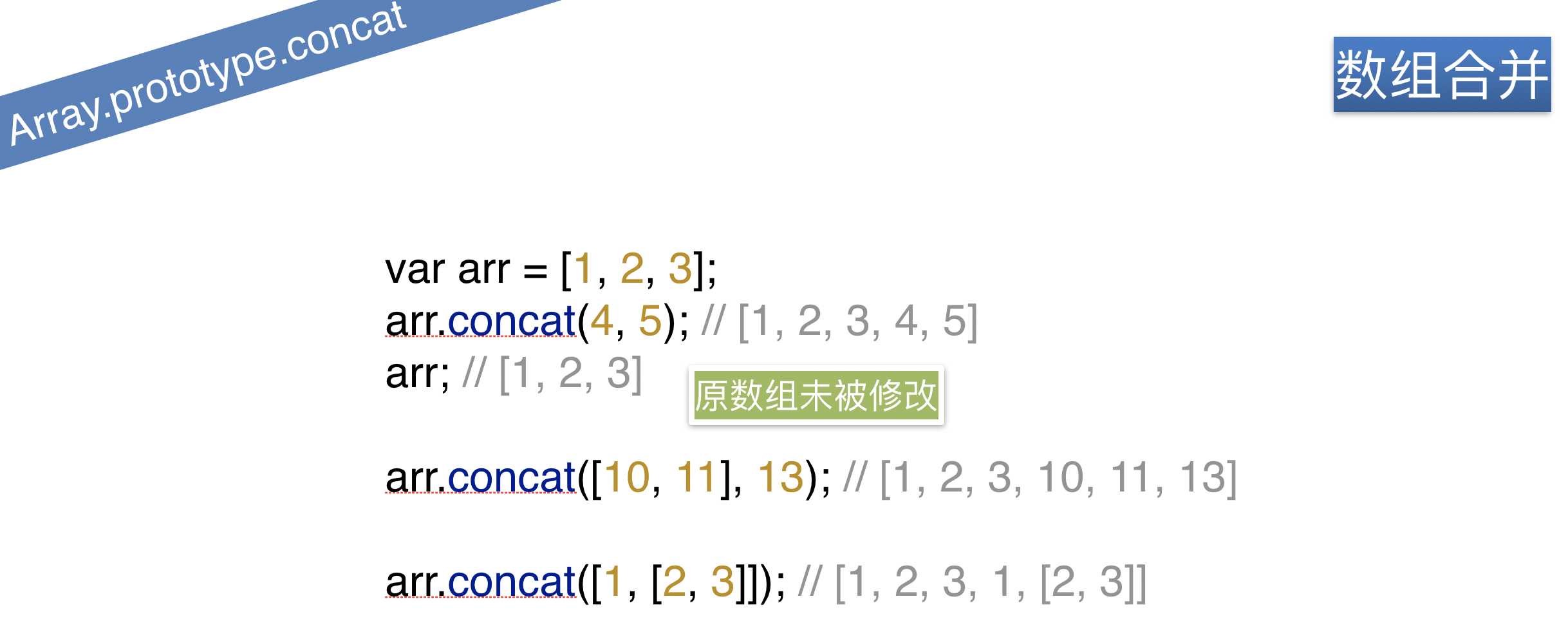
上图的要点为:
1.concat不修改原数组。
2.concat会自动展开一层数组。

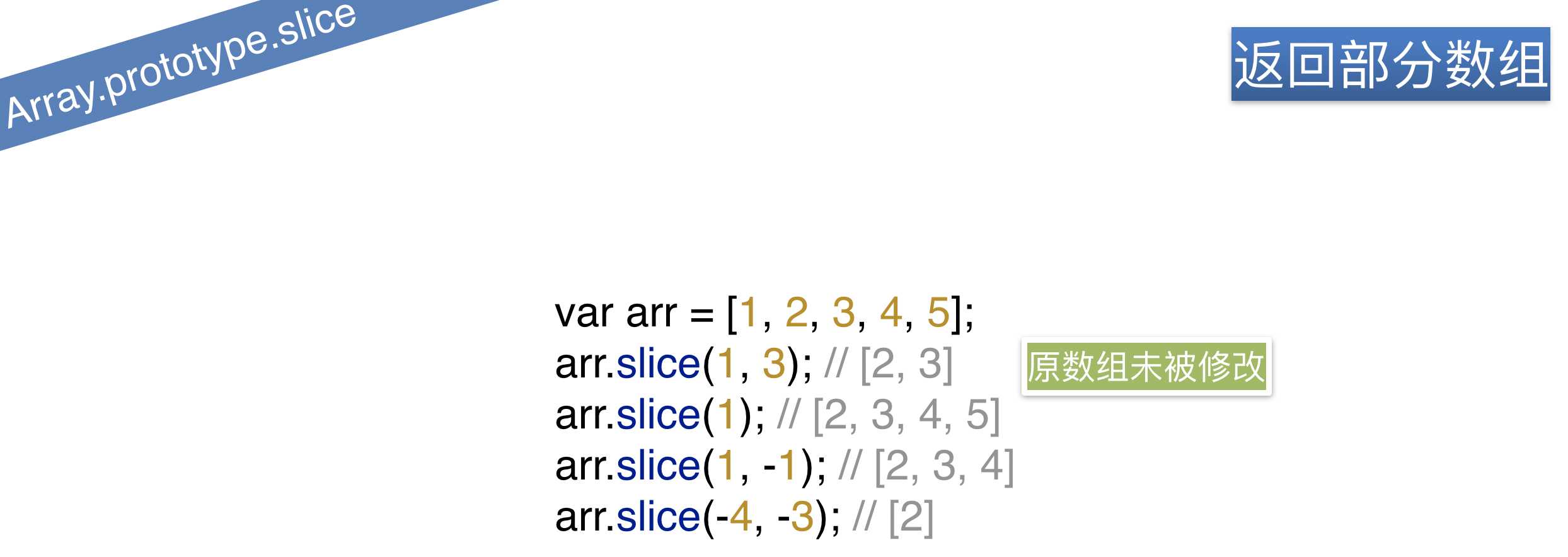
上图的要点为:
1.slice为切片之意,切时左闭右开(媒体查询也是左闭右开)。
2.两个入参都是下标。

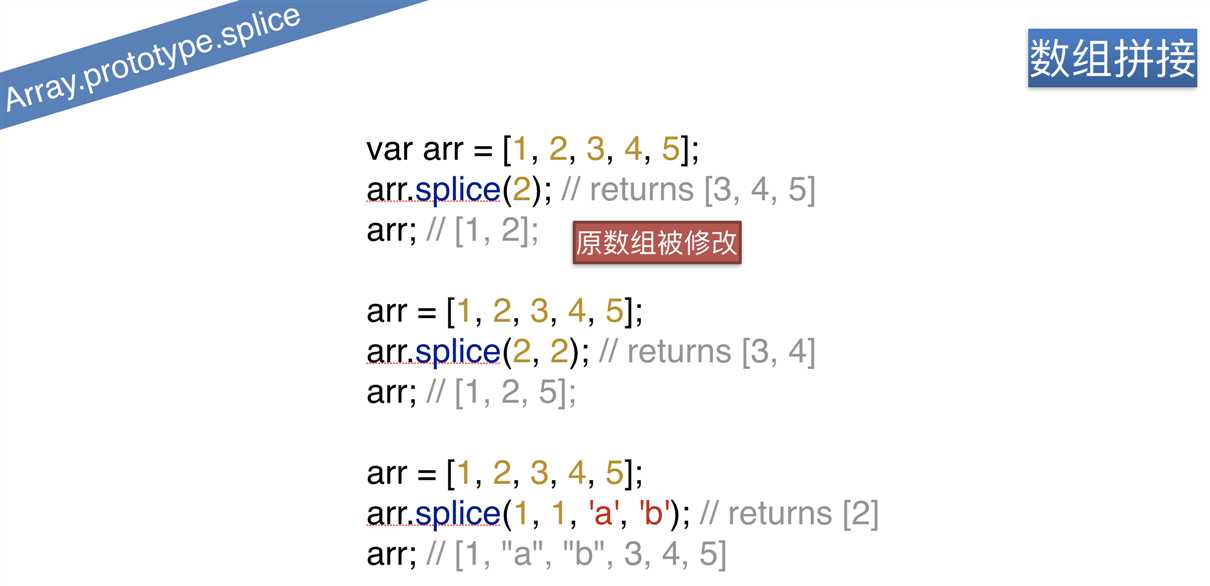
上图的要点为:
1.reverse/sort/splice这三个函数会修改原数组。
2.splice为胶接之意,可增可删,第二个参数为长度。
3.splice删除片段,剩下的arr为剩余部分。

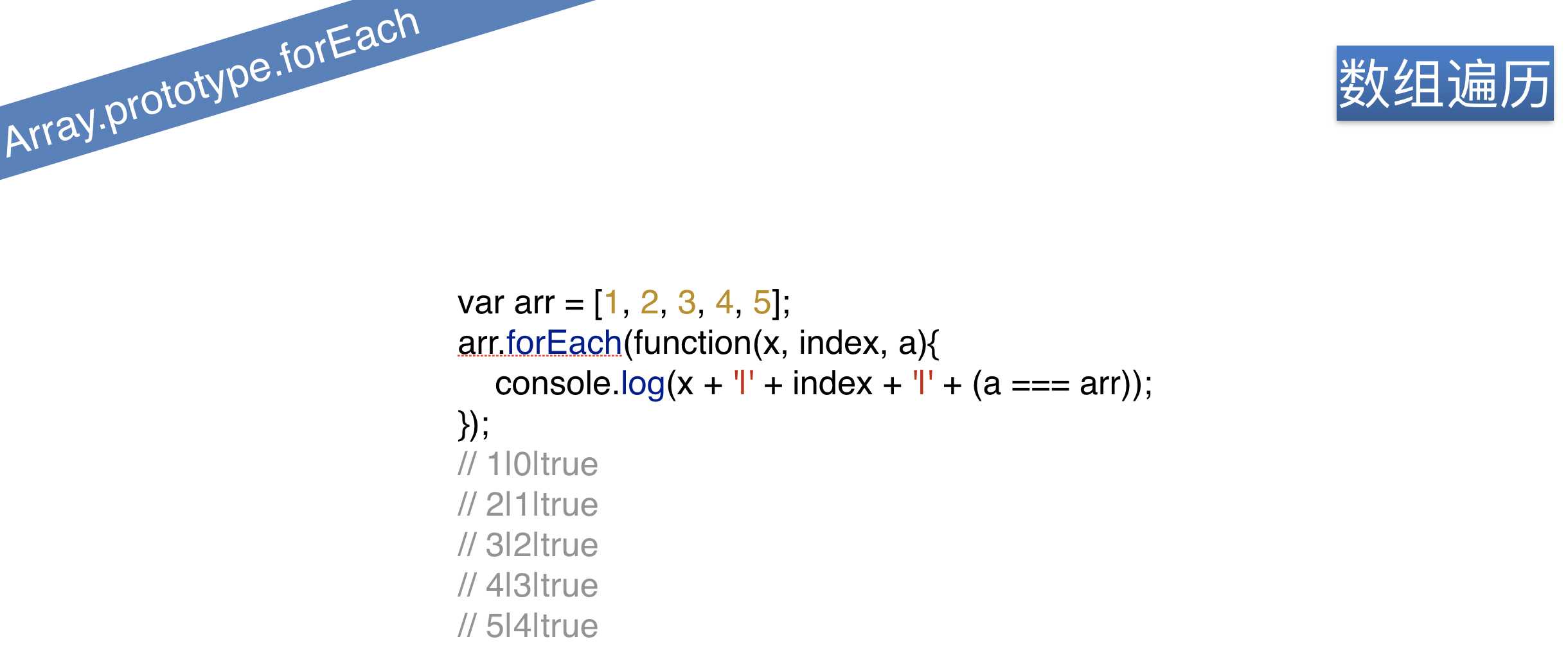
上图的要点为:
forEach的第一个参数是item,第二个参数是index,第三个参数是arr。

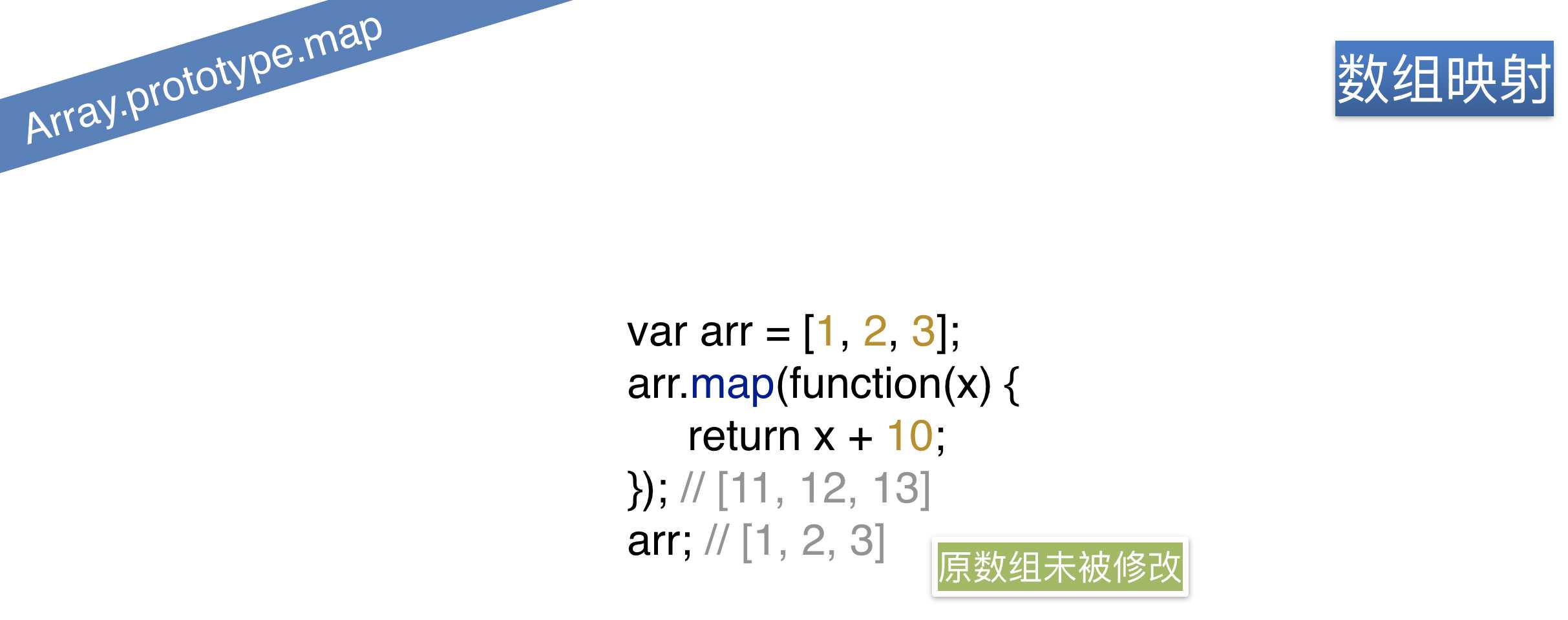
上图的要点为:
map为映射之意,可整体修改数组的值。

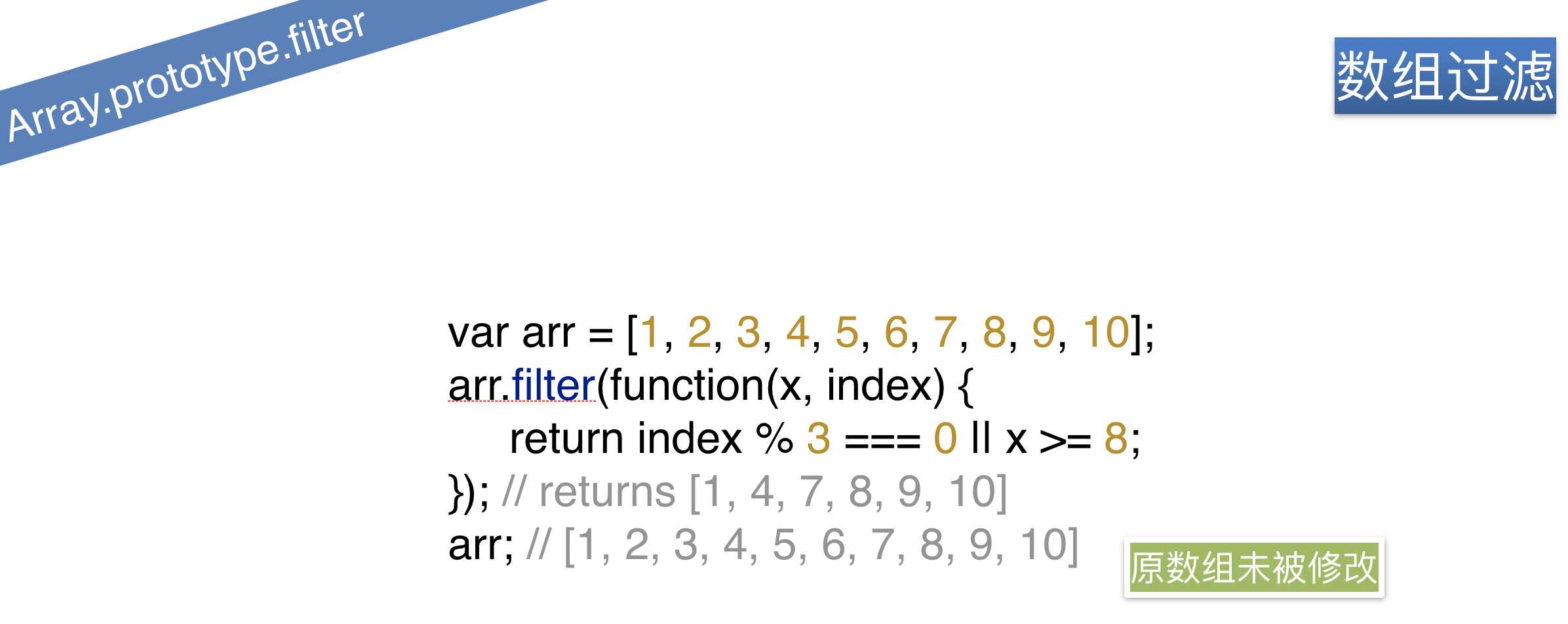
上图的要点为:
filter可过滤出符合条件的数组元素。

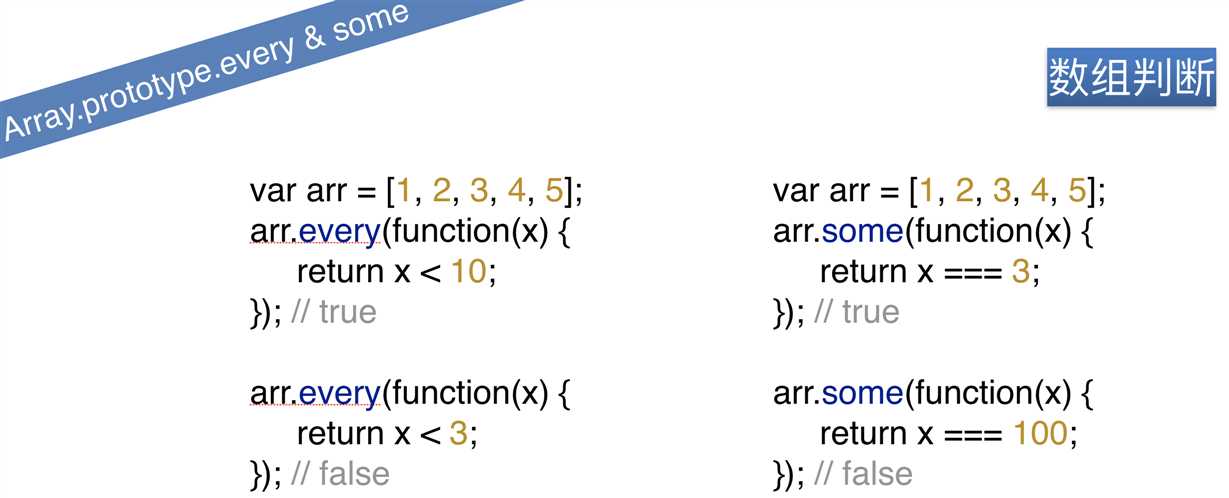
上图的要点为:
1.every判断数组的每一个元素是否都符合该条件,some判断数组中是否存在某个元素符合该条件。
2.every和some返回布尔值。

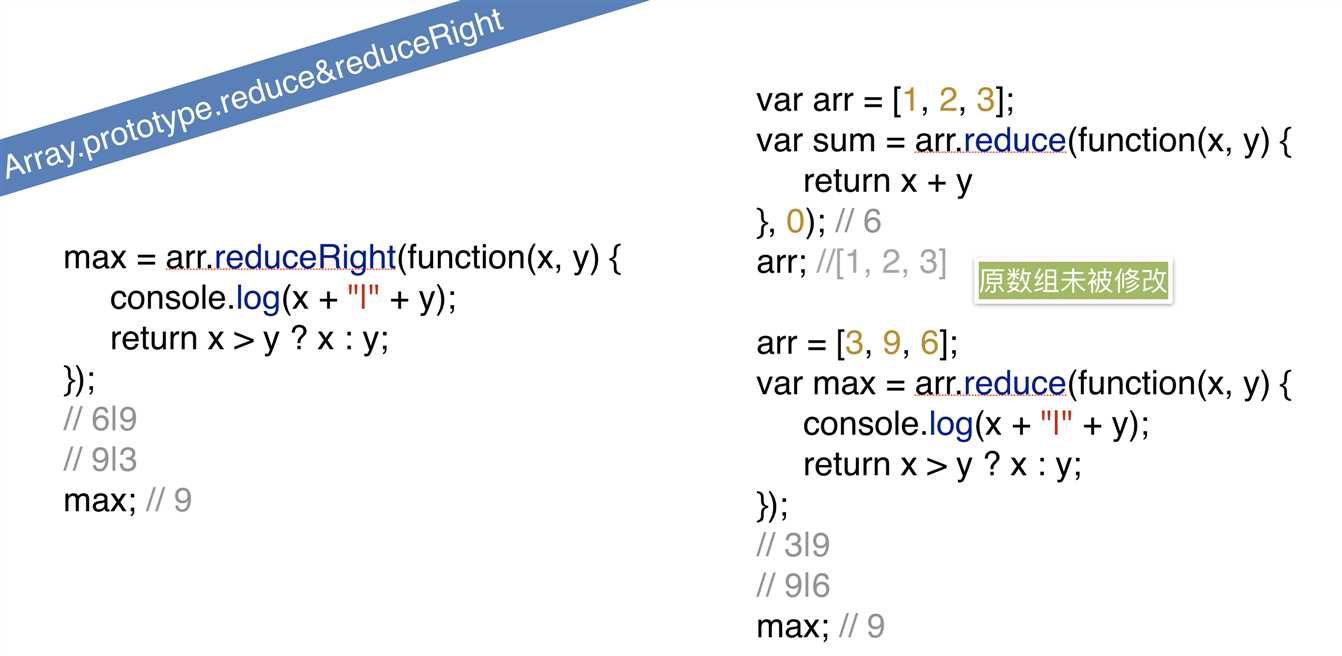
上图的要点为:
1.reduce和reduceRight为聚集函数,第二个参数表示起始值。
2.可用reduce实现sum、max等聚集操作。
3.reduceRight是从数组尾部开始操作的。

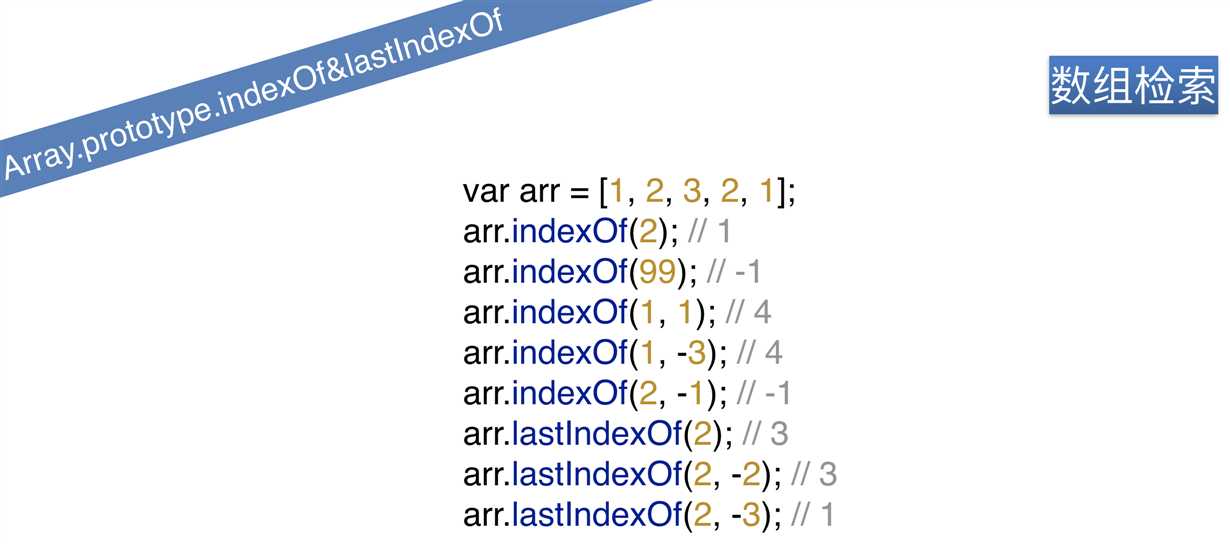
上图的要点为:
1.indexOf和lastIndex都是检索某个元素在在数组中的index。
2.找不到则返回-1。
3.indexOf从左往右找,lastIndexOf从右往左找。

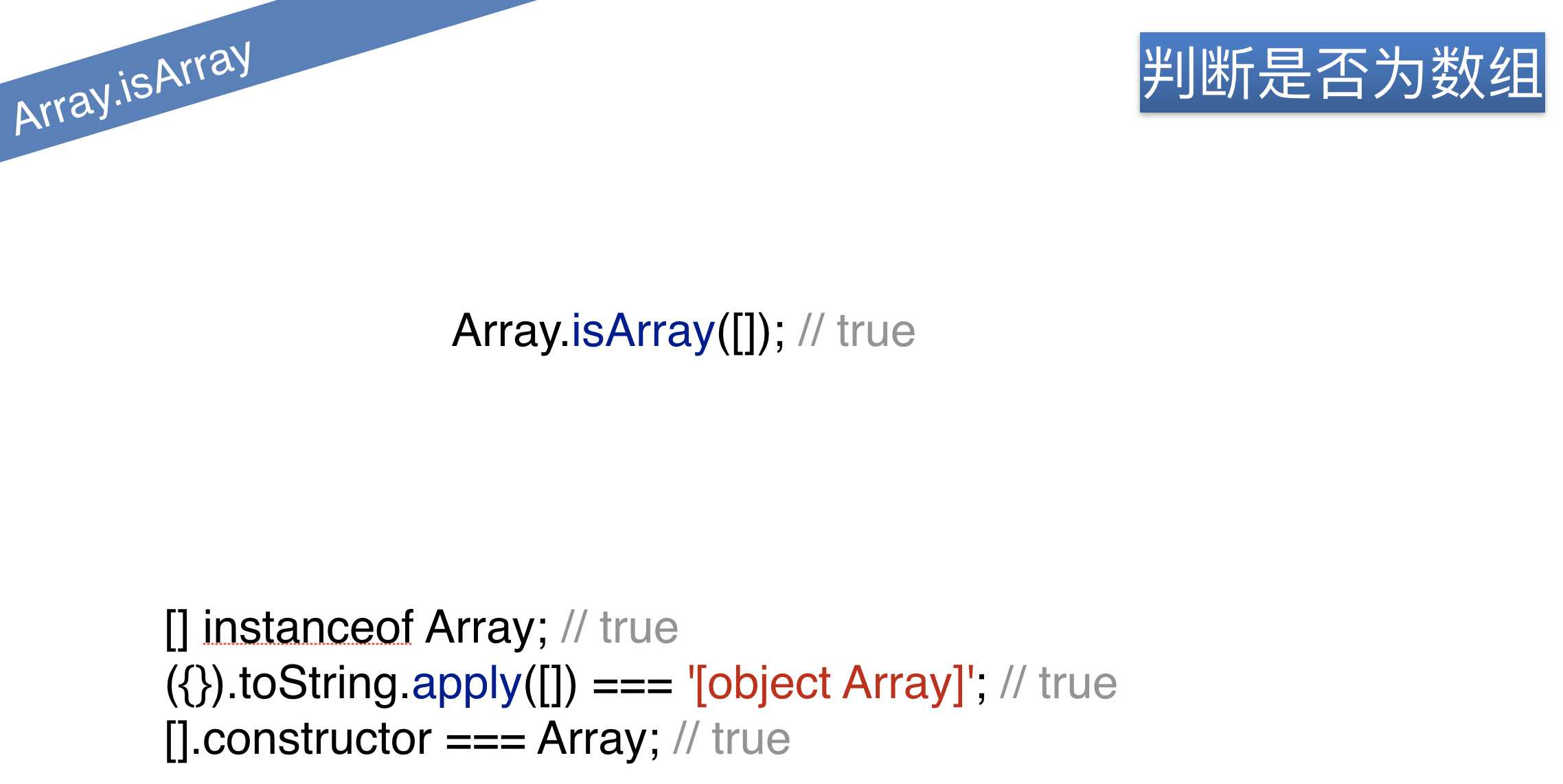
上图的要点为:
1.此方法为Array构造器上的方法,调用方式为Array.isArray(arr)。
2.还可用obj instanceof Array、Object.prototype.toString.apply、[].constructor等方法来判断是否为数组。

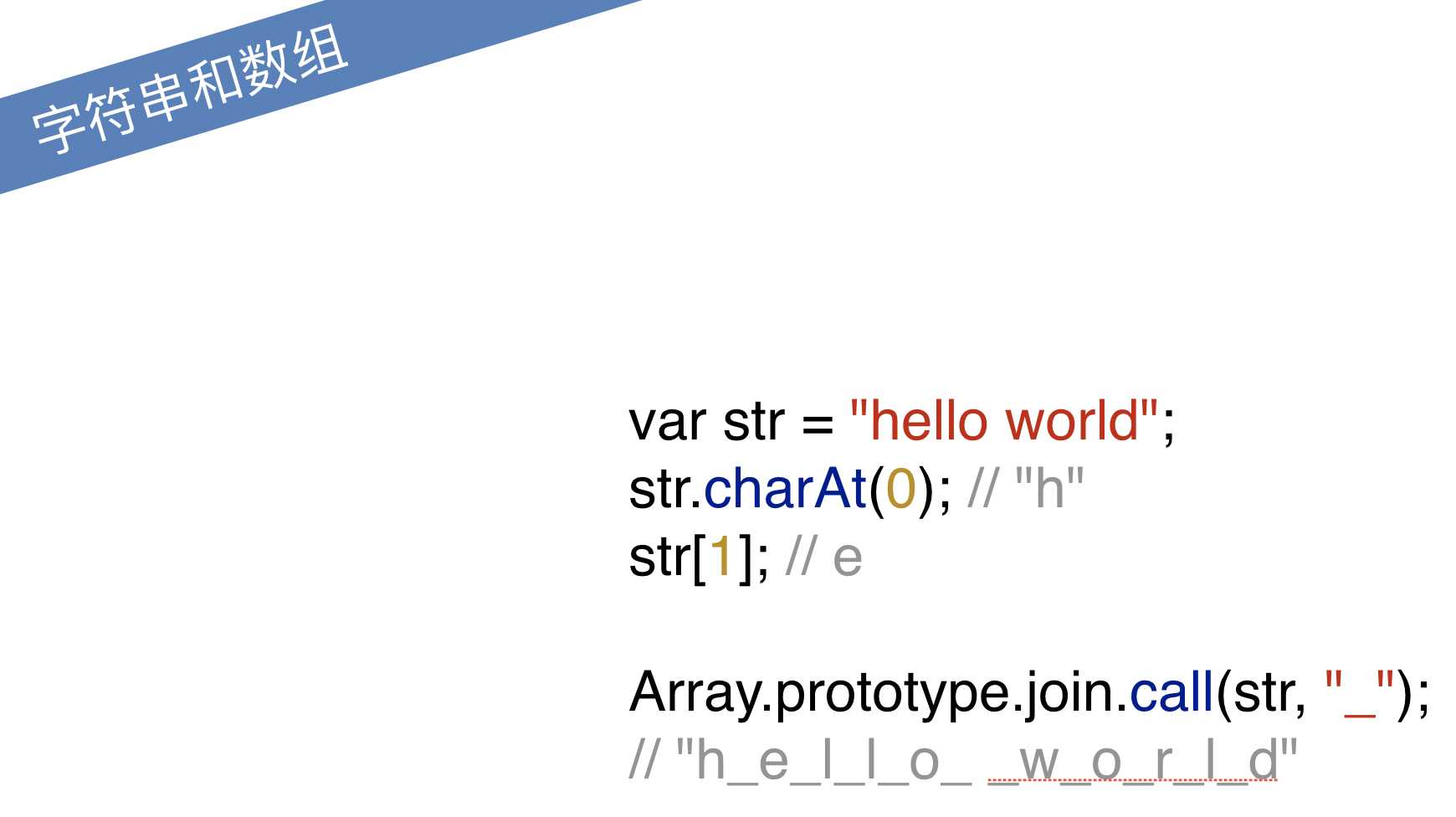
上图的要点为:
1.字符串是类数组,可用charAt来找到字符,或使用str[x]。
2.可用Array.prototype.join.call(str,‘_‘)来使得字符串能使用数组方法。
标签:重写 实现 字符串 rev sum 自动 常用 映射 删除
原文地址:https://www.cnblogs.com/luoyihao/p/12246028.html