标签:mozilla put text 服务器性能 业务逻辑 第一部分 mod png wow
HTTP是基于TCP协议的,需要三次握手,HTTP1.1协议,是keep-alive的。

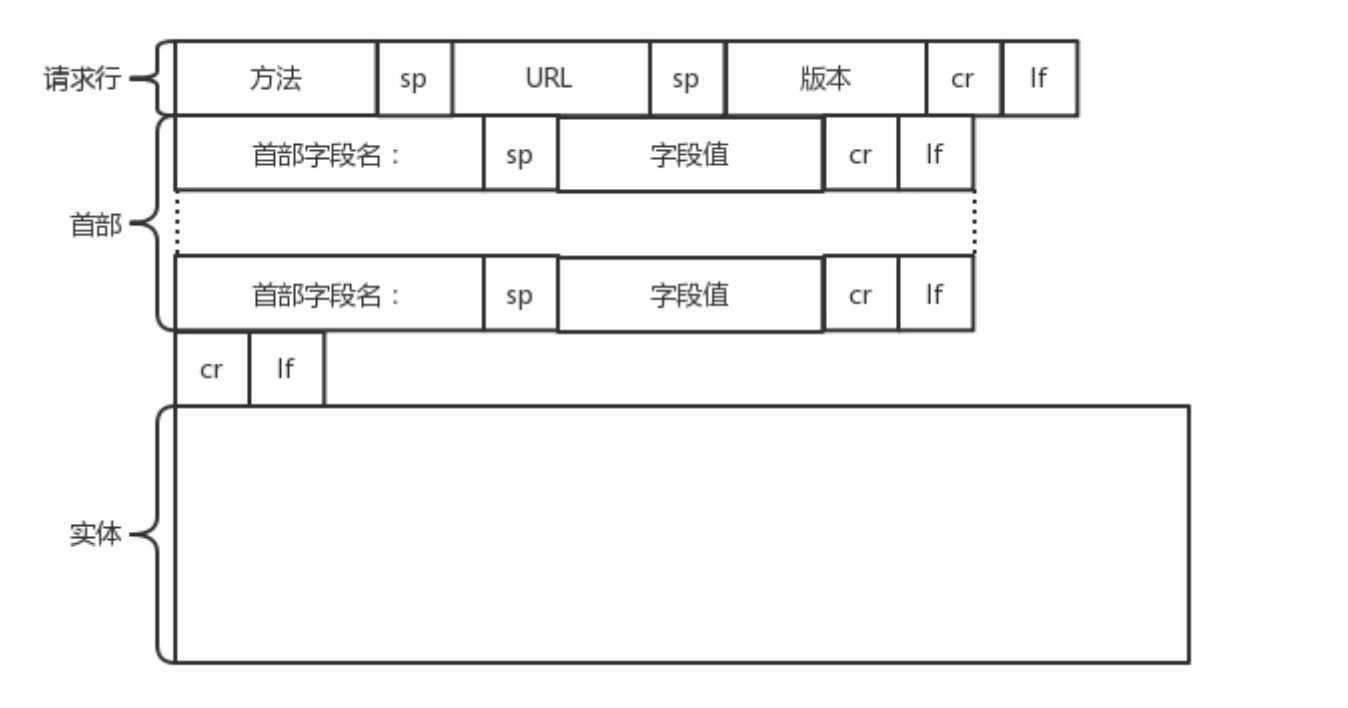
第一部分,请求行
首先要明白GET, POST, PUT,DELETE这个很简单不重复,举几个例子:
在云计算中,如果我们的服务器端要提供一个基于 HTTP 协议的 API,获取所有云主机的列表, 这就会使用 GET 方法得到,返回的可能是一个 JSON 字符串。字符串里面是一个列表,列表里面是一项 的云主机的信息。
在云计算里,如果我们的服务器端,要提供一个基于 HTTP 协议的创建云主机的 API,也会用到 POST 方法。这个时候往往需要将“我要创建多大的云主机?多少 CPU 多少内存?多大硬盘?”这些信 息放在 JSON 字符串里面,通过 POST 的方法告诉服务器端。
云主机已经创建好了,我想对这个云主机打一个标签,说明这个云主机是生产环境的,另外一个 云主机是测试环境的。那怎么修改这个标签呢?往往就是用 PUT 方法。
例如,我们要删除一个云主机,就会 调用 DELETE 方法。
第二部分,首部字段
GET / HTTP/1.1 Host: hackr.jp User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:13.0) Gecko/20100101 Firefox/13.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*; q=0.8 Accept-Language: ja,en-us;q=0.7,en;q=0.3 Accept-Encoding: gzip, deflate DNT: 1 Connection: keep-alive If-Modified-Since: Fri, 31 Aug 2007 02:02:20 GMT If-None-Match: "45bae1-16a-46d776ac" Cache-Control: max-age=0
首部是 key value,通过冒号分隔。这里面,往往保存了一些非常重要 的字段。
Accept-Charset,表示客户端可以接受的字符集。防止传过来的是另外的字符集,从而导致出现 乱码。
Content-Type是指正文的格式。例如,我们进行 POST 的请求,如果正文是 JSON,那么我们就 应该将这个值设置为 JSON。
Cache-Control缓存,这里单讲下缓存
If-Modified-Since也是一个关于缓存的。
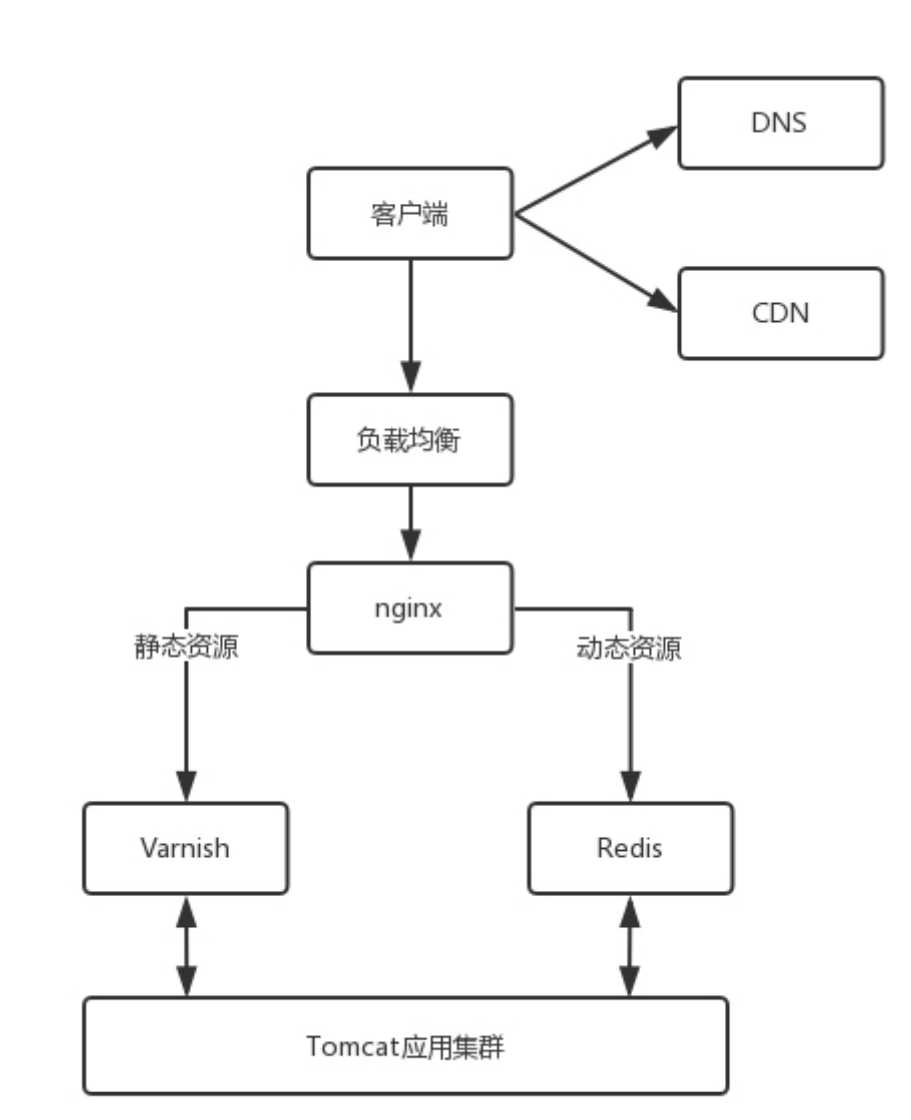
对于这种高并发场景下的系统,在真正的业务逻辑之前,都需要有个接入层,将这些静态资源的请求拦 在最外面。

Nginx 这一层,它如何处理 HTTP 协议呢?对于静态资源,有 Vanish 缓存层。当缓存过期的时候,才会访问真正的 Tomcat 应用集群。
在 HTTP 头里面,Cache-control是用来控制缓存的。当客户端发送的请求中包含 max-age 指令时,如 果判定缓存层中,资源的缓存时间数值比指定时间的数值小,那么客户端可以接受缓存的资源;当指定 max-age 值为 0,那么缓存层通常需要将请求转发给应用集群。
另外,If-Modified-Since也是一个关于缓存的。也就是说,如果服务器的资源在某个时间之后更新了, 那么客户端就应该下载最新的资源;如果没有更新,服务端会返回“304 Not Modified”的响应,那客 户端就不用下载了,也会节省带宽。
HTTP请求的发送
还是ip层那一套同网关,不同网关
TCP 头里面还有端口号,HTTP 的服务器正在监听这个端口号。于是,目标机器自然知道是 HTTP 服务 器这个进程想要这个包,于是将包发给 HTTP 服务器。HTTP 服务器的进程看到,原来这个请求是要访 问一个网页,于是就把这个网页发给客户端。
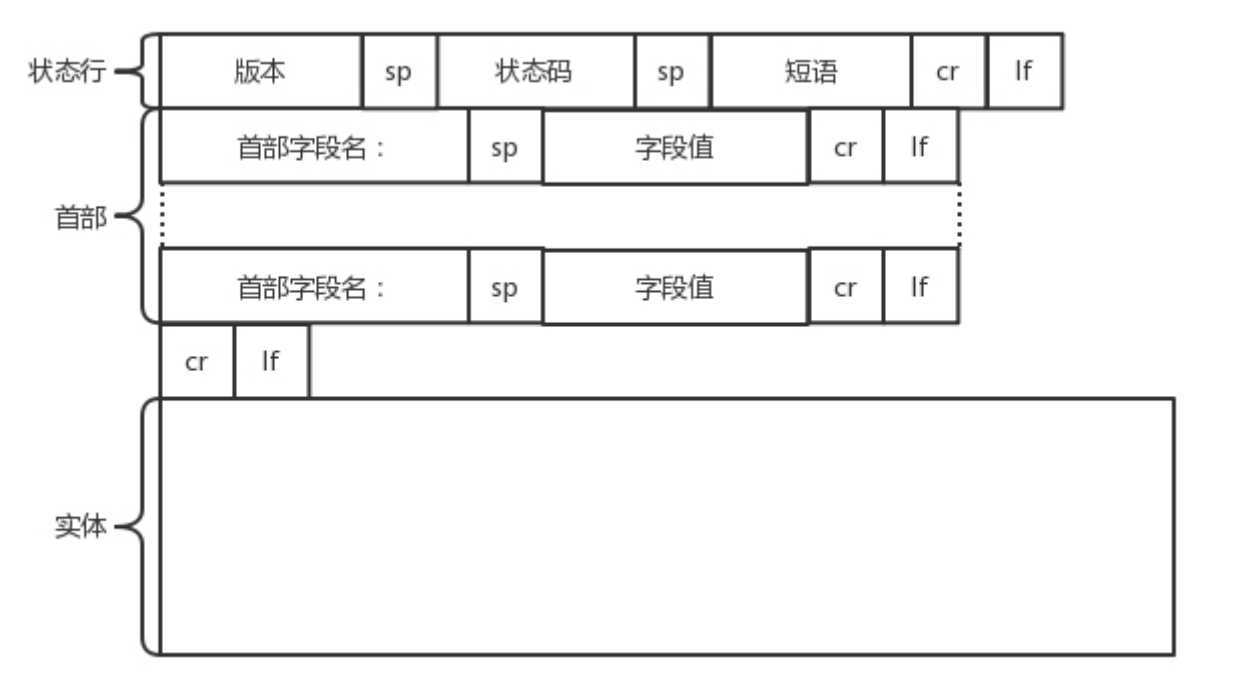
HTTP返回的构建

状态码会反应 HTTP 请求的结果。“200”意味着大吉大利;而我们最不想见的,就是“404”,也就 是“服务端无法响应这个请求”。还有30?50?
Retry-After表示,告诉客户端应该在多长时间以后再次尝试一下。“503 错误”是说“服务暂 时不再和这个值配合使用”。
有Content-Type,表示返回的是 HTML,还是 JSON。
大致响应的发送和请求发送一致
HTTP2.0
HTTP 1.1 在应用层以纯文本的形式进行通信。每次通信都要带完整的 HTTP 的头,而且不考虑 pipeline 模式的话,每次的过程总是像上面描述的那样一去一回。这样在实时性、并发性上都存在问题。
为了解决这些问题,HTTP 2.0 会对 HTTP 的头进行一定的压缩,将原来每次都要携带的大量 key value 在两端建立一个索引表,对相同的头只发送索引表中的索引。
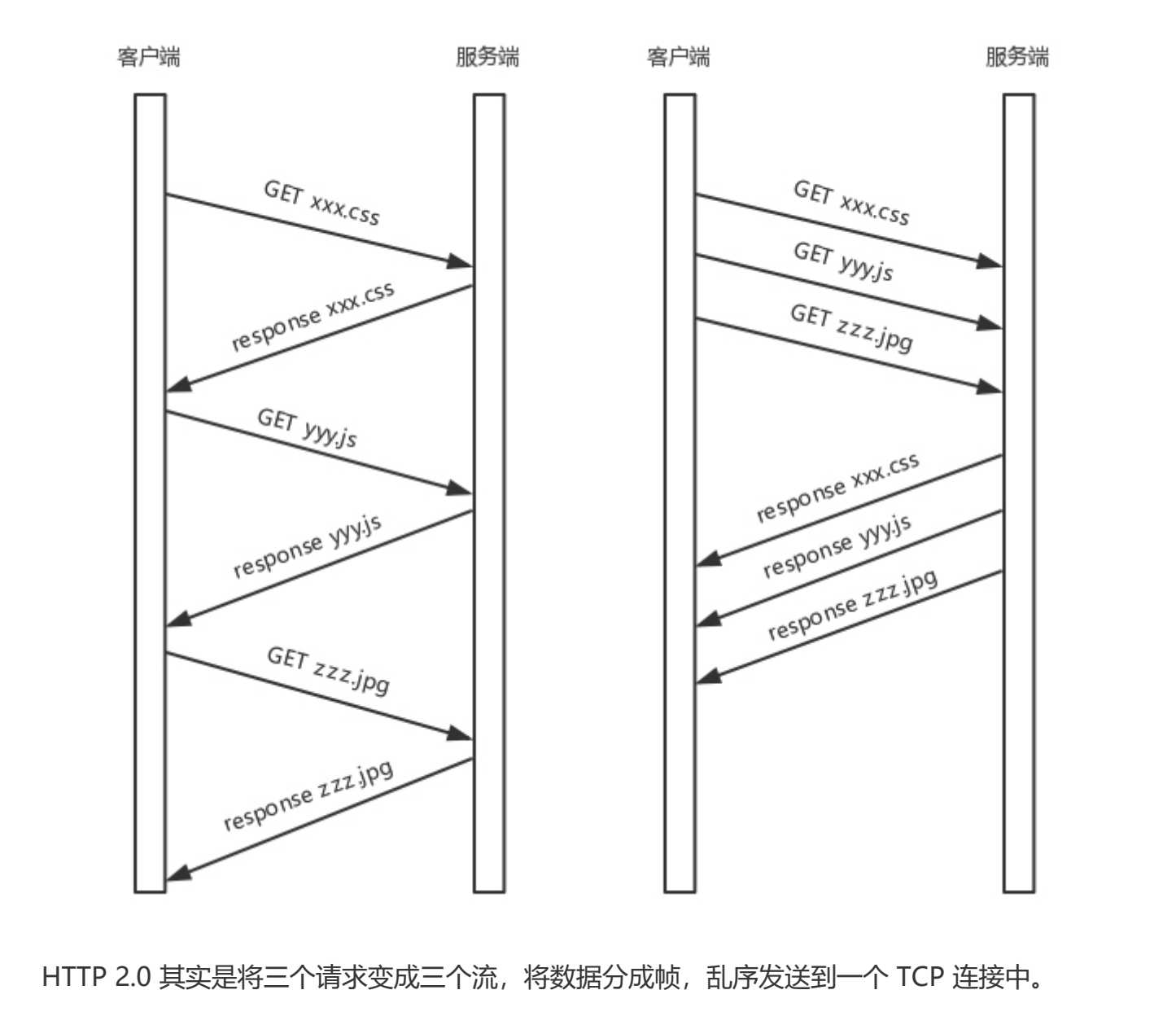
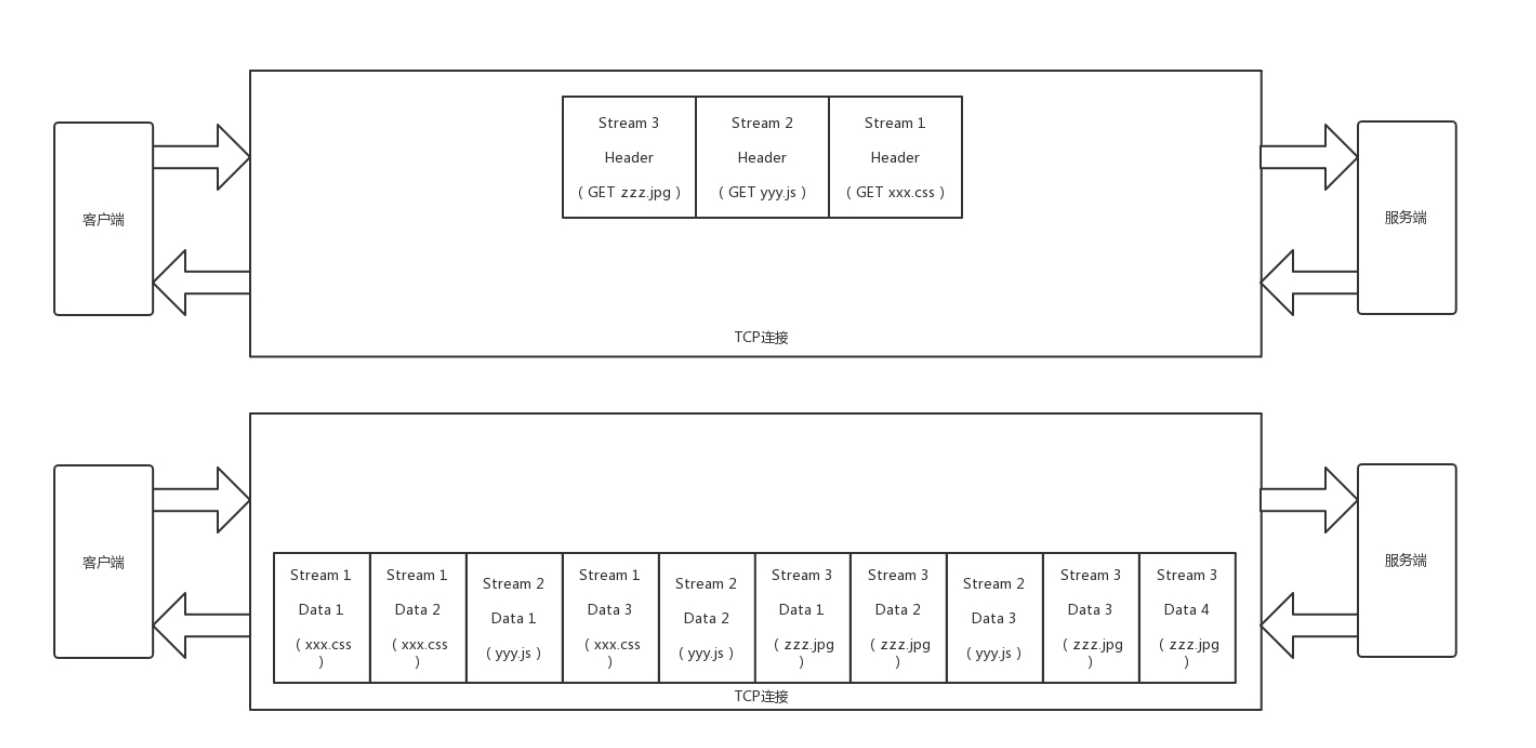
更重要的是HTTP2.0将一个TCP连接切成多个stream(流),每个strea都有自己的ID;并且将传输信息也分割成消息和帧。


HTTP 2.0 成功解决了 HTTP 1.1 的队首阻塞问题,同时,也不需要通过 HTTP 1.x 的 pipeline 机制用多 条 TCP 连接来实现并行请求与响应;减少了 TCP 连接数对服务器性能的影响,同时将页面的多个数据 css、js、 jpg 等通过一个数据链接进行传输,能够加快页面组件的传输速度。
QUIC协议
有空再看吧,看起来不简单。
标签:mozilla put text 服务器性能 业务逻辑 第一部分 mod png wow
原文地址:https://www.cnblogs.com/CherryTab/p/12246853.html