标签:直接 rms wrap == alt dex shrink lse console
<!--pages/testdemo/testdemo.wxml-->
<view class="">
<view class="container">
<view class='img_body'>
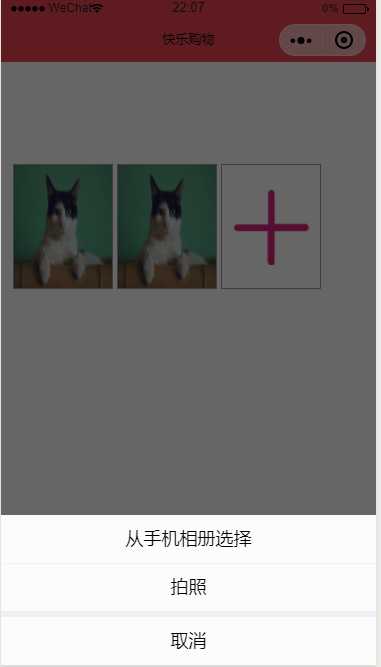
<view class='img_list'>
<view class='img_li' wx:for="{{imglist}}" wx:key="{{index}}">
<image src="{{item}}"></image>
</view>
<view class='addimg' bindtap='img_w_show'>
<image src='../../imgs/add.png'></image>
</view>
</view>
</view>
</view>
</view>.img_list {
width: 100vw;
display: flex;
display: -webkit-flex;
padding: 0 20rpx;
box-sizing: border-box;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}
.img_list .img_li,
.addimg {
width: 200rpx;
height: 250rpx;
border: 1px solid #999999;
margin: 5rpx;
flex-shrink: 0;
-webkit-flex-shrink: 0;
}
.addimg image {
width: 150rpx;
height: 150rpx;
margin: 50rpx 25rpx;
}
.img_list .img_li image {
width: 100%;
height: 100%;
} imglist: [
"https://img.yzcdn.cn/vant/cat.jpeg",
"https://img.yzcdn.cn/vant/cat.jpeg"
]
img_w_show() {
// 弹框 是相机拍照还是 从相册中选择的哈
wx.showActionSheet({
itemList: ["从手机相册选择", "拍照"],
success: function(res) {
<!-- 判断你自己选择的是相机还是相机 -->
console.log("选择的是 :", res.tapIndex);
let sourceType = "camera";
if (res.tapIndex == 0) {
sourceType = "camera"; //相机
} else if (res.tapIndex == 1) {
sourceType = "album"; //相册
}
},
fail: function(res) {
console.log(res.errMsg);
}
});
} var _this = this;
wx.showActionSheet({
itemList: ["拍照", "从相册中选择"],
success(res) {
console.log("选择的是 :", res.tapIndex);
let sourceType = "camera";
if (res.tapIndex == 0) {
sourceType = "camera"; //相机
} else if (res.tapIndex == 1) {
sourceType = "album"; //相册
}
wx.chooseImage({
count: 9,
sizeType: ["original", "compressed"], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [sourceType],
success: function(res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths);//图片路径为 https
_this.setData({
imglist: _this.data.imglist.concat(tempFilePaths)
});
}
});
}
}); img_w_show() {
var _this = this;
// 只是单纯的嗲用是拍照 还是相册中选择弹框
let sourceType = "camera";
// 从本地相册选择图片或使用相机拍照。
wx.chooseImage({
count: 9,
sizeType: ["original", "compressed"], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [sourceType],
success: function(res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths); //图片路径为 https
_this.setData({
imglist: _this.data.imglist.concat(tempFilePaths)
});
}
});
},
标签:直接 rms wrap == alt dex shrink lse console
原文地址:https://www.cnblogs.com/IwishIcould/p/12247166.html