标签:文档 网页布局 常见 banner one 一段 doctype 推荐 nta
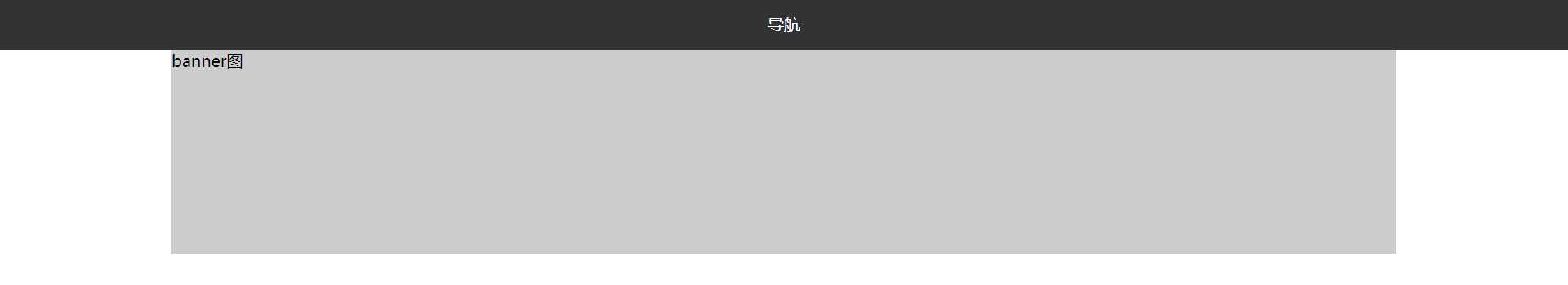
常见行布局:
导航使用position:fixed固定住
导航会脱离文档流,不占据空间
导致下面的元素上移,因此需要将下面的元素的padding-top设置成导航的高度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin:0; padding:0; } .header{ width:100%; height:50px; background:#333; color:#fff; text-align: center; line-height:50px; position:fixed; } .banner{ width:1200px; height:200px; margin:0 auto; background:#ccc; padding-top:50px; } </style> </head> <body> <div class="header">导航</div> <div class="banner">banner图</div> </body> </html>

如果行高的单位是百分比,那么是基于当前字体尺寸的百分比行间距
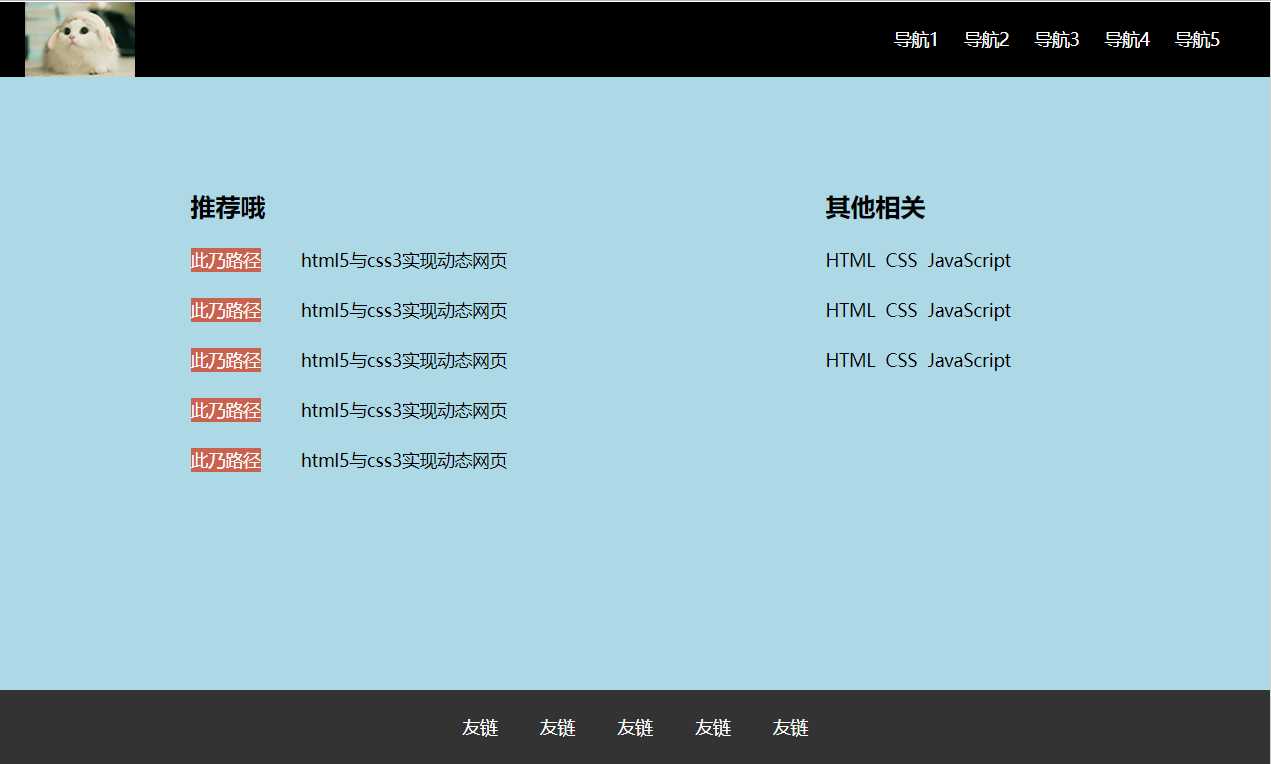
经典的两列布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin:0; padding:0; font-size:14px; } .header{ width:100%; height:60px; background:#000; color:#fff; line-height:60px; position:fixed; } .logo img{ float:left; margin-left:20px; } ul{ list-style:none; float:right; margin-right:20px; } ul li{ float:left; margin-right:20px; } ul li a{ text-decoration: none; color:#fff; } .container{ width:100%; height:400px; background:rgb(173,216,230); padding-top:150px; } .left{ width:35%; float:left; padding-left:15%; } .right{ width:35%; float:right; padding-left:15%; } .left h1, .right h1{ font-size:20px; margin-bottom:10px; } .item{ height:40px; line-height:40px; } .item span{ background:rgb(201,98,79); margin-right:2em; color:#fff; } .footer{ width:100%; height:60px; background:#333; color:#fff; text-align: center; line-height:60px; } .footer span{ margin-right:30px; } .footer span:last-child{ margin-right:0; } </style> </head> <body> <div class="header"> <div class="logo"><img src="cat-little.jpg" alt="logo" height="60px"></div> <ul> <li><a href="#">导航1</a></li> <li><a href="#">导航2</a></li> <li><a href="#">导航3</a></li> <li><a href="#">导航4</a></li> <li><a href="#">导航5</a></li> </ul> </div> <div class="container"> <div class="left"> <h1>推荐哦</h1> <div class="item"> <span>此乃路径</span> html5与css3实现动态网页 </div> <div class="item"> <span>此乃路径</span> html5与css3实现动态网页 </div> <div class="item"> <span>此乃路径</span> html5与css3实现动态网页 </div> <div class="item"> <span>此乃路径</span> html5与css3实现动态网页 </div> <div class="item"> <span>此乃路径</span> html5与css3实现动态网页 </div> </div> <div class="right"> <h1>其他相关</h1> <div class="item"> HTML CSS JavaScript </div> <div class="item"> HTML CSS JavaScript </div> <div class="item"> HTML CSS JavaScript </div> </div> </div> <div class="footer"> <span>友链</span> <span>友链</span> <span>友链</span> <span>友链</span> <span>友链</span> </div> </body> </html>

图文混排使用:dl dt dd
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin:0; padding:0; font-size:14px; } .container{ background:#ccc; } .content{ width:1000px; margin:0 auto; } dl{ width:300px; float:left; text-align:center; margin-right:50px; } dl:last-child{ margin-right:0; } dl img{ width:300px; } </style> </head> <body> <div class="container"> <div class="content"> <dl> <dt><img src="cat.jpg"></dt> <dd>这是一段关于图片的简要描述</dd> </dl> <dl> <dt><img src="cat.jpg"></dt> <dd>这是一段关于图片的简要描述</dd> </dl> <dl> <dt><img src="cat.jpg"></dt> <dd>这是一段关于图片的简要描述</dd> </dl> </div> </div> </body> </html>

标签:文档 网页布局 常见 banner one 一段 doctype 推荐 nta
原文地址:https://www.cnblogs.com/chenyingying0/p/12248313.html