标签:col out 浏览器 margin inf content 标准 过程 自定义标签
html5新增结构标签
header 头部
nav 导航
section 区域
article 文章
aside 侧边栏
figure 一组多媒体内容
figcaption 多媒体内容的标题
footer 底部
hgroup 区块的相关信息
dialog 对话框 / 会话框
sublime安装emmet插件,可以使用tab键快速补全标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html5</title> <style> *{ margin:0; padding:0; font-size:14px; } .container{ background:#ccc; } .content{ width:1000px; margin:0 auto; } dl{ width:300px; float:left; text-align:center; margin-right:50px; } dl:last-child{ margin-right:0; } dl img{ width:300px; } </style> </head> <body> <header> <div class="logo"></div> <nav> <a href="#">导航</a> <a href="#">导航</a> <a href="#">导航</a> <a href="#">导航</a> <a href="#">导航</a> </nav> </header> <section> <hgroup> <h1>文章标题</h1> <h3>文章作者</h3> <h4>文章描述</h4> </hgroup> <aside> <a href="#">侧导航1</a> <a href="#">侧导航2</a> <a href="#">侧导航3</a> </aside> <article> 文章内容 </article> </section> <section> <figure> <figcaption>视频标题</figcaption> <div class="video">视频</div> </figure> </section> <section> <dialog> <dt>A的评论</dt> <dd>B的评论</dd> <dt>A的评论</dt> <dd>B的评论</dd> <dt>A的评论</dt> <dd>B的评论</dd> </dialog> <dialog> <dt>A的评论</dt> <dd>B的评论</dd> <dt>A的评论</dt> <dd>B的评论</dd> <dt>A的评论</dt> <dd>B的评论</dd> </dialog> <dialog> <dt>A的评论</dt> <dd>B的评论</dd> <dt>A的评论</dt> <dd>B的评论</dd> <dt>A的评论</dt> <dd>B的评论</dd> </dialog> </section> <footer>底部版权</footer> </body> </html>
补充1:header article section footer aside 不建议嵌套使用
补充2:header section footer > aside figure nav... > div
前面3个级别较高,习惯于写在外层
audio直接使用,无法播放音乐,必须加上autoplay="autoplay"
loop="-1" 无限循环
controls="controls" 控制组件
<audio src="audio.wav" autoplay="autoplay" loop="-1" controls="controls">您的浏览器不支持该标签</audio>
type表示转码
<audio controls> <source src="test.ogg" type="audio/ogg"> <source src="test.mp3" type="audio/mpeg"> <source src="test.wav" type="audio/wav"> 您的浏览器不支持音频播放 </audio>
video标签,必须设置controls才能播放
<video src="source/pal4.mp4" autoplay="autoplay" controls="controls">您的浏览器不支持video标签</video>
多个src源
<video controls="controls" width="600"> <source src="source/pal4.mp4" type="video/mp4"></source> </video>
embed可以支持flash动画播放,然鹅我的谷歌浏览器已经不支持flash了,应该已经凉凉了,不去管它
<embed src="source/HappyBirthday.swf">

状态标签meter
value代表当前值
min 最小值
max 最大值
low 较低值
high 较高值
optimum 标准值
(位于较低较高之间的值,显示为绿色;否则显示为黄色)
不填写以上参数,以百分比计算,默认为0-100%
<meter value="220" min="20" max="380" low="200" high="240" optimum="220"></meter> <meter value="180" min="20" max="380" low="200" high="240" optimum="220"></meter> <meter value="400" min="20" max="380" low="200" high="240" optimum="220"></meter> <meter value="0" min="20" max="380" low="200" high="240" optimum="220"></meter> <br> <meter value="0.75">75%</meter>

过程标签 progress
不设置value值,则显示为不断加载的动画
<progress value="30" max="100"></progress> <progress max="100"></progress>

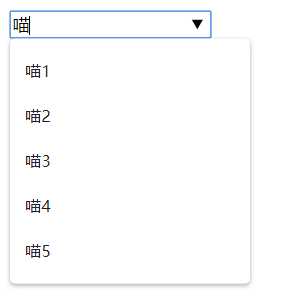
输入框下拉提示(可输入,可选择)datalist
<input placeholder="选你所爱" list="mylist"> <datalist id="mylist"> <option value="喵1">喵1</option> <option value="喵2">喵2</option> <option value="喵3">喵3</option> <option value="喵4">喵4</option> <option value="喵5">喵5</option> </datalist>

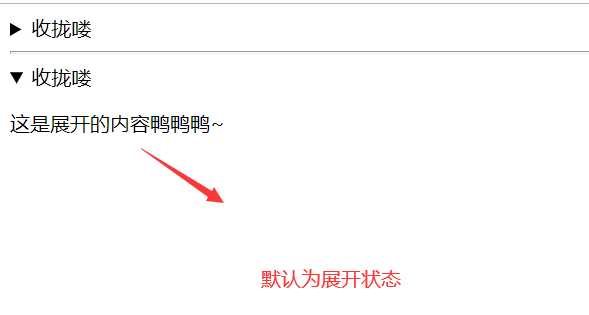
内容的展开和收拢 details + summary
<details> <summary>收拢喽</summary> <p> 这是展开的内容鸭鸭鸭~ </p> </details> <hr> <details open="open"> <summary>收拢喽</summary> <p> 这是展开的内容鸭鸭鸭~ </p> </details>

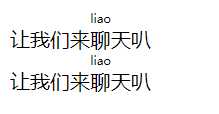
ruby 给文字加注释
rt 包裹在ruby标签内,里面写拼音
rp 解决浏览器不兼容问题,该标签的内容不要嵌套在rt标签内
让我们来<ruby>聊<rt>liao</rt></ruby>天叭 <br> 让我们来<ruby>聊<rp>(</rp><rt>liao</rt><rp>)</rp></ruby>天叭


mark 黄色底色表示强调
好可爱的小<mark>猫咪</mark>呀

oninput 事件,监听文本框的输入变化
<form oninput="sum.value=parseInt(price.value)*parseInt(num.value)"> <input type="text" value="1000" name="price" id="price">* <input type="number" value="1" name="num" id="num">= <output name="sum" id="sum" for="price num"></output> </form>

重定义标签
dd 标题
dt 描述
不仅仅是自定义标签dl 中使用
也可在detail figure中使用
也可在dialog中使用
hr 不仅仅是水平线,也表示当前主题结束
menu 菜单标签,可以与command和menuitem搭配使用
small 小字体,表示打印注释或者法律条款
strong 表示很重要
HTML5文档类型如何定义,有哪些标签,以及如何使用,从整体认识HTML5
标签:col out 浏览器 margin inf content 标准 过程 自定义标签
原文地址:https://www.cnblogs.com/chenyingying0/p/12248688.html