标签:bin 作用 UNC 自动 argument call 自动转换 com info
本文我们来学习下js函数的一些用法。

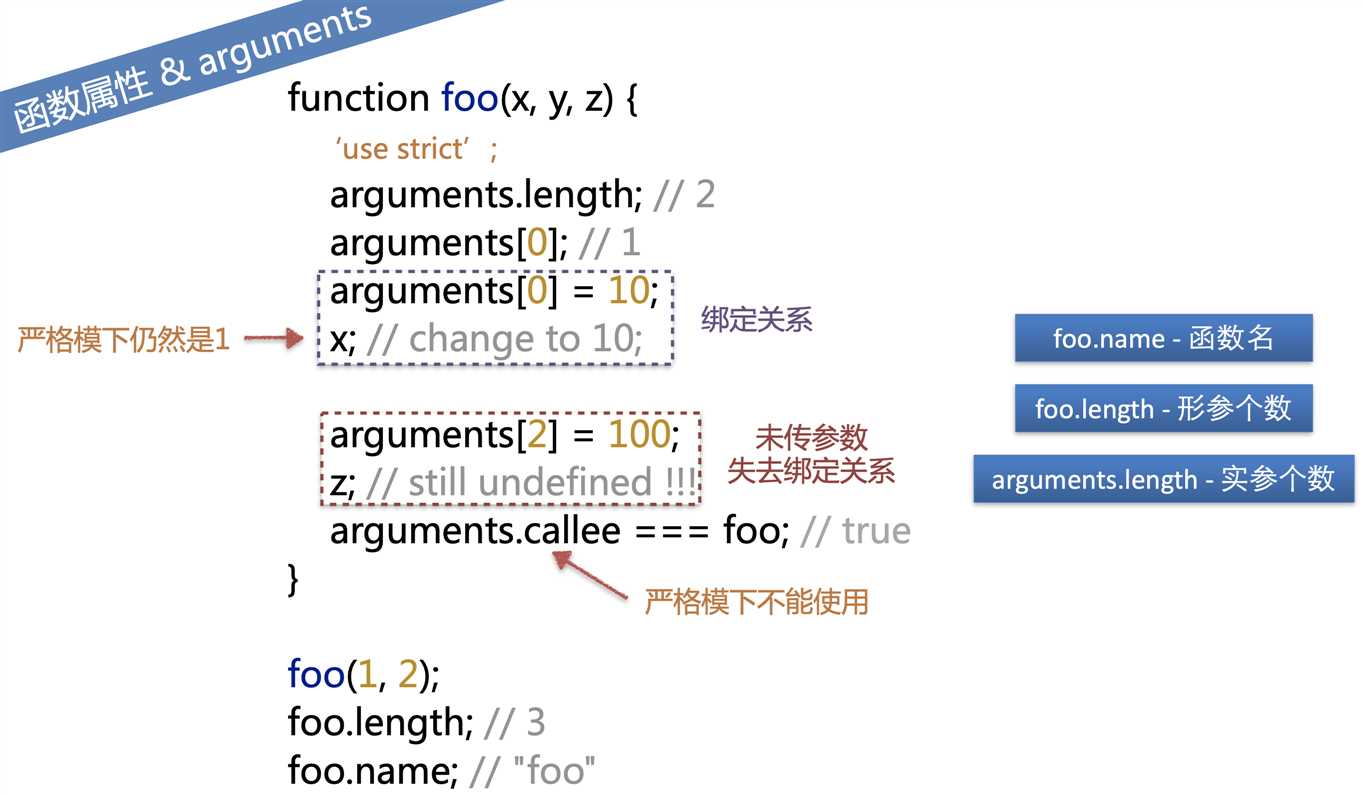
上图的要点为:
1.函数具有属性,如foo.length和foo.name。
2.arguments是类数组,arguments.length为实参的数目。
3.严格模式下,arguments为副本。
4.若未传参数,赋值给arguments[x]会无效。
5.arguments.callee===foo为true,这在严格模式下无法使用。

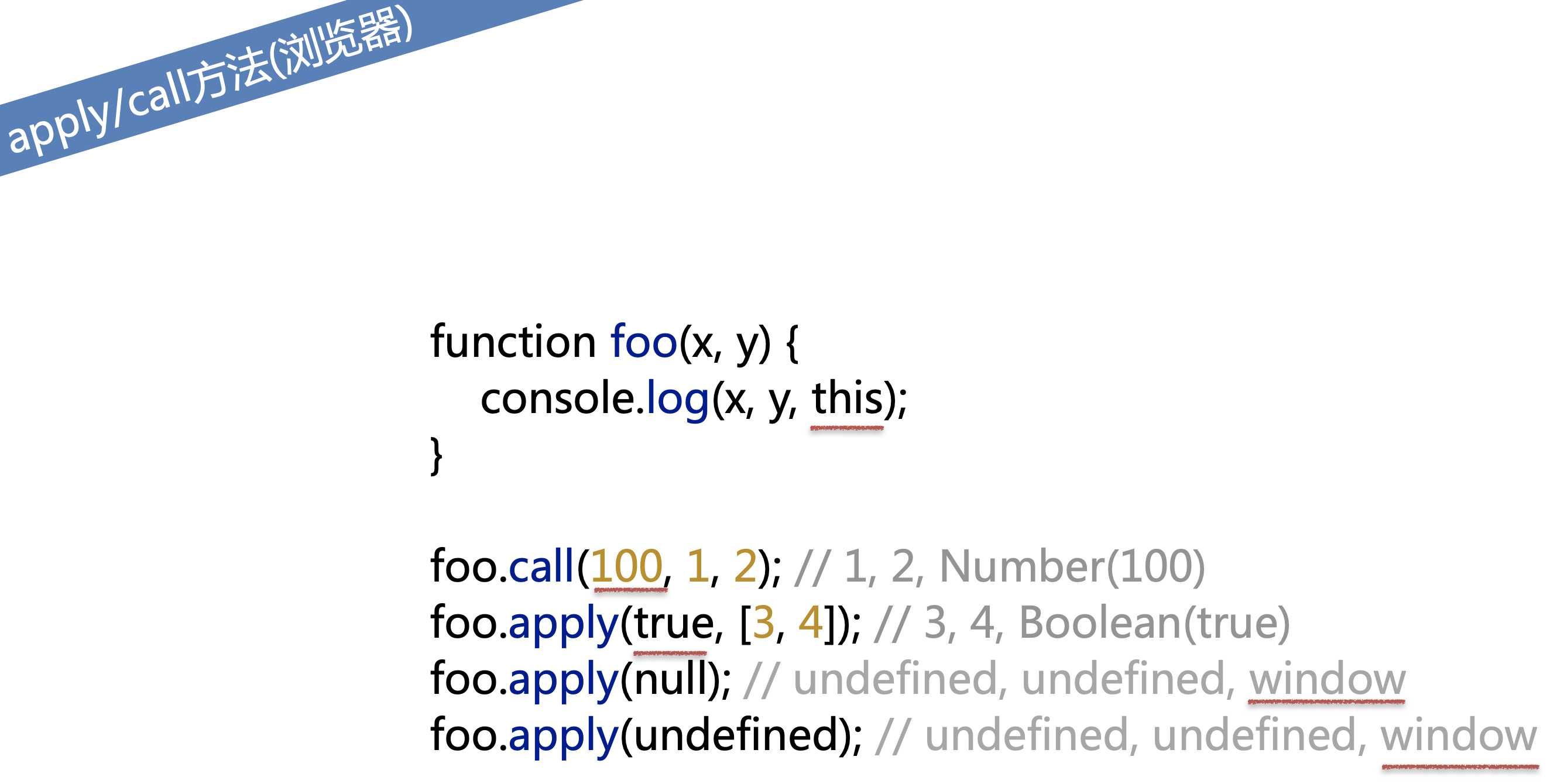
上图的要点为:
1.当基本类型作为this传入时,会自动转换为其对应的封装类。
2.若apply/call传入null和undefined,则调用的函数的this为默认的window。

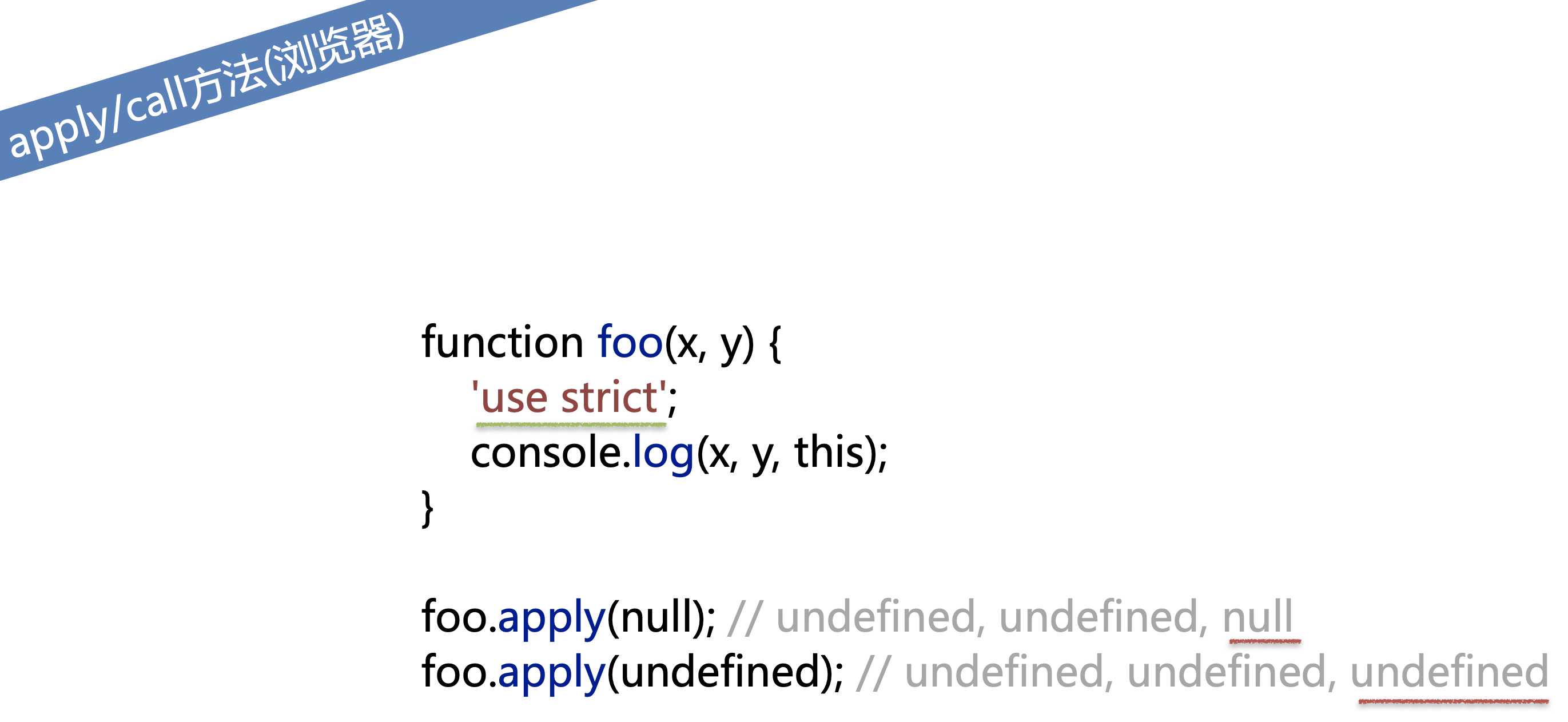
上图的要点为:若apply/call传入null和undefined,且函数内使用了严格模式,则调用的函数的this即是null和undefined,体现出严格模式的安全性。

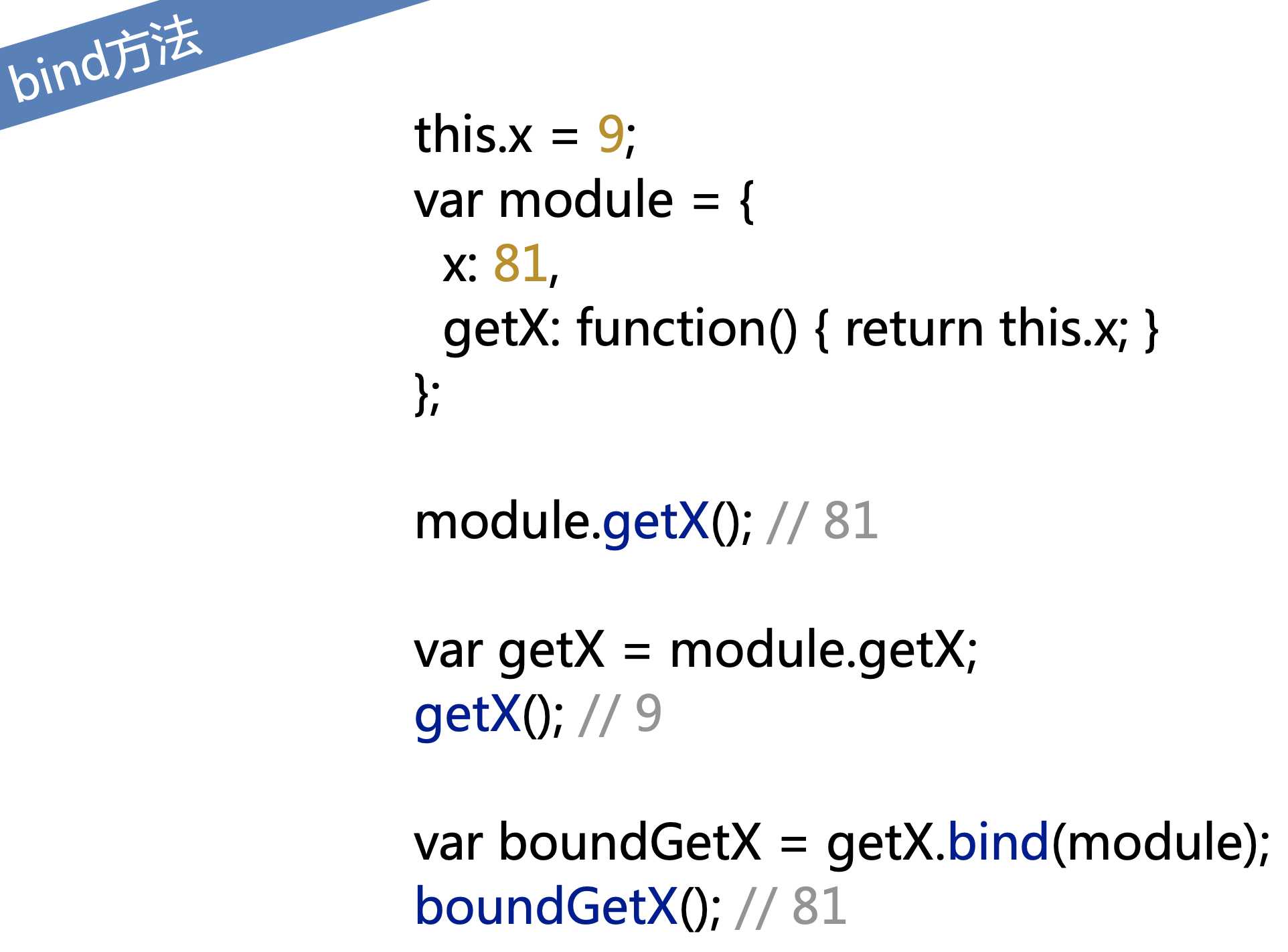
上图的要点为:
1.全局和函数的作用域不一样。
2.func.bind(obj)则是把obj当作this传入,这是ES5的语法,需要IE9+和现代浏览器(如Chrome和Firefox)才支持。


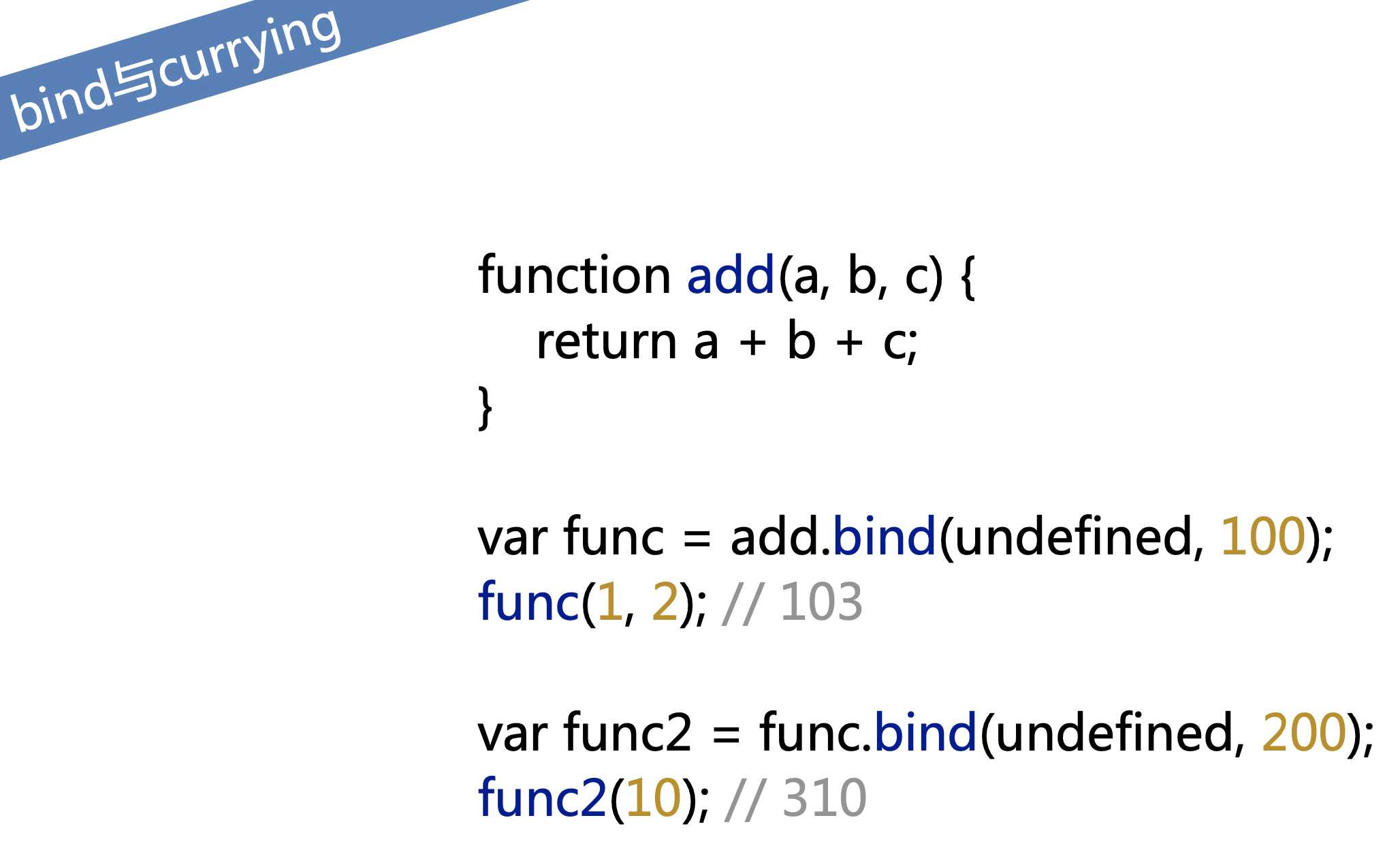
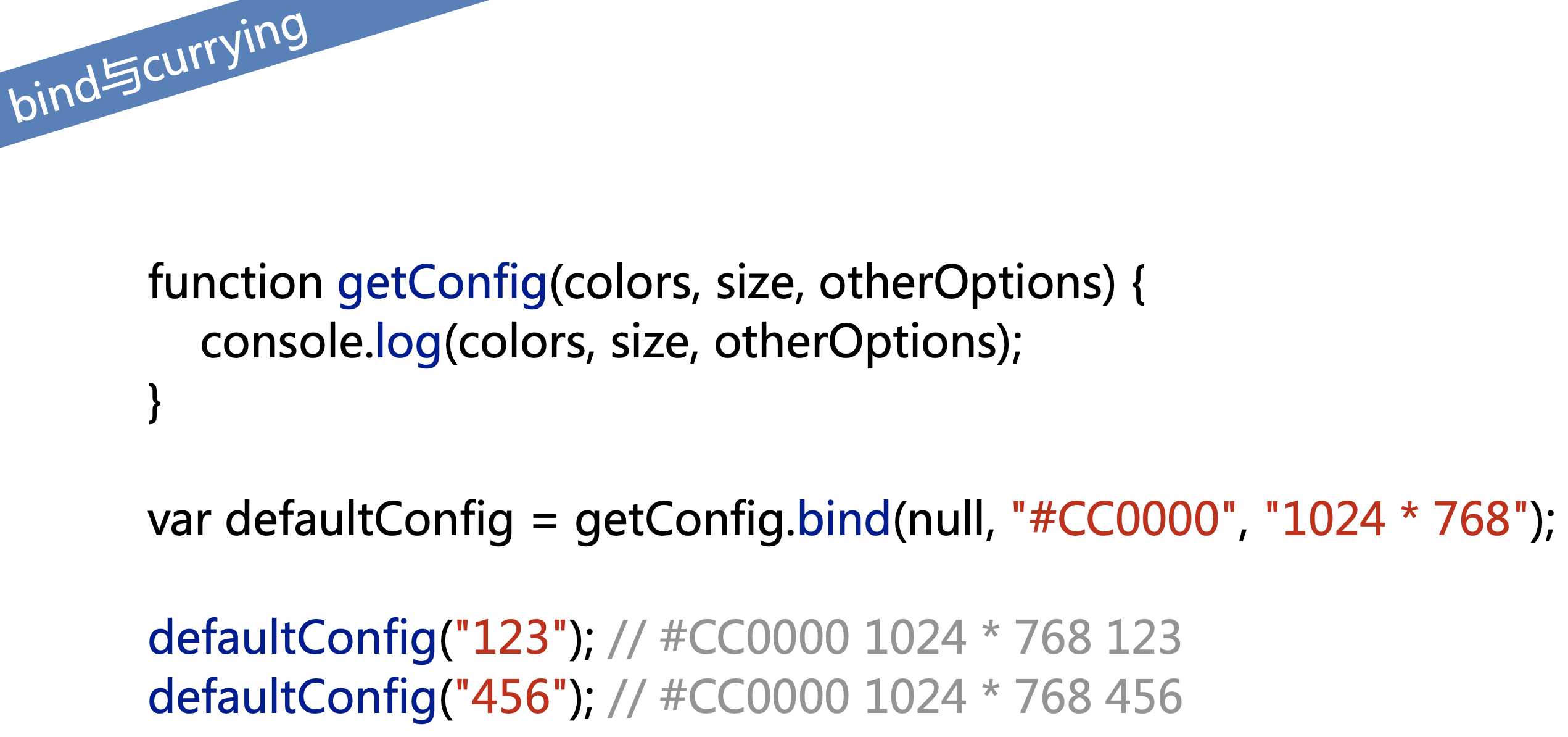
上图为用bind函数实现科里化的方法。要实现科里化(currying)需要bind函数中第一个参数为undefined或是null。
科里化可以用于模块化,给不同的模块设置不同的配置数据。
标签:bin 作用 UNC 自动 argument call 自动转换 com info
原文地址:https://www.cnblogs.com/luoyihao/p/12249978.html