标签:size let 日期 图标 消失 ssh ESS 初始 对象
对于AlertDialog的相关知识:
1.创建构造器AlertDialog.Builder的对象;
2.通过构造器对象调用setTitle、setMessage、setIcon等方法构造对话框的标题、信息和图标等内容;
3.根据需要调用setPositive/Negative/NeutralButton()方法设置正面按钮、负面按钮和中立按钮;
4.调用构造器对象的create方法创建AlertDialog对象;
5.AlertDialog对象调用show方法,让对话框在界面上显示。
其中的重要的语句有:builder.setIcon(android.R.drawable.ic_dialog_alert)就是设置对话框的图标为ic_dialog_alert,android.R.drawable图标资源所在的位置
ialog.dismiss();//取消对话框的作用。 builder.setCancelable(true);点击对话框以外的区域是否让对话框消失
//设置正面按钮 builder.setPositiveButton("是的", new DialogInterface.OnClickListener(){}
//设置反面按钮 builder.setNegativeButton("不是", new DialogInterface.OnClickListener(){}
//设置中立按钮 builder.setNeutralButton("保密", new DialogInterface.OnClickListener() {}
//显示对话框 dialog.show();
具体介绍一下用到的方法相关内容如下:
- setTitle:设置对话框的标题,比如“提示”、“警告”等;
- setMessage:设置对话框要传达的具体信息;
- setIcon:设置对话框的图标;
- setCancelable:点击对话框以外的区域是否让对话框消失,默认为true;
- setPositiveButton:设置正面按钮,表示“积极”、“确认”的意思,第一个参数为按钮上显示的文字,下同;
- setNegativeButton:设置反面按钮,表示“消极”、“否认”、“取消”的意思;
- setNeutralButton:设置中立按钮;
- setOnShowListener:对话框显示时触发的事件;
- setOnCancelListener:对话框消失时触发的事件。
dialog.setView(dialogView);//可以通过自定义一个View,设计成自己想要的不同的dialog,(会话)
DatePicker日期选择器,自带spinner和calendar两种模式,相关属性:
android:calendarTextColor : 日历列表的文本的颜色 android:calendarViewShown:是否显示日历视图 android:datePickerMode:组件外观,可选值:spinner,calendar 前者效果如下,默认效果是后者 android:dayOfWeekBackground:顶部星期几的背景颜色 android:dayOfWeekTextAppearance:顶部星期几的文字颜色 android:endYear:去年(内容)比如2010 android:firstDayOfWeek:设置日历列表以星期几开头 android:headerBackground:整个头部的背景颜色 android:headerDayOfMonthTextAppearance:头部日期字体的颜色 android:headerMonthTextAppearance:头部月份的字体颜色 android:headerYearTextAppearance:头部年的字体颜色 android:maxDate:最大日期显示在这个日历视图mm / dd / yyyy格式 android:minDate:最小日期显示在这个日历视图mm / dd / yyyy格式 android:spinnersShown:是否显示spinner android:startYear:设置第一年(内容),比如19940年 android:yearListItemTextAppearance:列表的文本出现在列表中。 android:yearListSelectorColor:年列表选择的颜色
相应的这次程序的代码如下:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" tools:context=".MainActivity"> <LinearLayout android:id="@+id/ll_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择日期:" android:textSize="18sp" /> <TextView android:id="@+id/tv_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#3243" android:padding="8dp" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:id="@+id/ll_time" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择时间:" android:textSize="18sp" /> <TextView android:id="@+id/tv_time" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#3243" android:padding="8dp" android:textSize="18sp" /> </LinearLayout> </LinearLayout>
dialog_date.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <DatePicker android:id="@+id/datePicker" android:layout_width="match_parent" android:layout_height="wrap_content" android:calendarViewShown="false" android:endYear="2027" android:startYear="2007" /> </LinearLayout>
dialog_time.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical"> <TimePicker android:id="@+id/timePicker" android:layout_width="match_parent" android:layout_height="wrap_content"></TimePicker> </LinearLayout>
MainActivity.java
package com.example.myapplicationhome;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.TimePicker;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements View.OnClickListener, DatePicker.OnDateChangedListener, TimePicker.OnTimeChangedListener {
private Context context;
private LinearLayout llDate, llTime;
private TextView tvDate, tvTime;
private int year, month, day, hour, minute;
//在TextView上显示的字符
private StringBuffer date, time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
date = new StringBuffer();
time = new StringBuffer();
initView();
initDateTime();
}
/**
* 初始化控件
*/
private void initView() {
llDate = (LinearLayout) findViewById(R.id.ll_date);
tvDate = (TextView) findViewById(R.id.tv_date);
llTime = (LinearLayout) findViewById(R.id.ll_time);
tvTime = (TextView) findViewById(R.id.tv_time);
llDate.setOnClickListener(this);
llTime.setOnClickListener(this);
}
/**
* 获取当前的日期和时间
*/
private void initDateTime() {
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH)+1;
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR);
minute = calendar.get(Calendar.MINUTE);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ll_date:
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setPositiveButton("设置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (date.length() > 0) { //清除上次记录的日期
date.delete(0, date.length());
}
month+=1;
tvDate.setText(date.append(String.valueOf(year)).append("年").append(String.valueOf(month)).append("月").append(day).append("日"));
dialog.dismiss();//取消对话框的作用
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
final AlertDialog dialog = builder.create();//创建对话框
View dialogView = View.inflate(context, R.layout.dialog_date, null);
/*这个方法可以得到view,但是对view中设置居中等什么属性都是无效的,还有就是设置的宽度也是无效的,默认只能是wrap*/
final DatePicker datePicker = (DatePicker) dialogView.findViewById(R.id.datePicker);
dialog.setTitle("设置日期");
dialog.setView(dialogView);//可以通过自定义一个View,设计成自己想要的不同的dialog,(会话)
dialog.show();//显示对话框
//初始化日期监听事件
datePicker.init(year, month-1 , day, this);
break;
case R.id.ll_time:
AlertDialog.Builder builder2 = new AlertDialog.Builder(context);
builder2.setPositiveButton("设置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (time.length() > 0) { //清除上次记录的日期
time.delete(0, time.length());
}
tvTime.setText(time.append(String.valueOf(hour)).append("时").append(String.valueOf(minute)).append("分"));
dialog.dismiss();
}
});
builder2.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
AlertDialog dialog2 = builder2.create();
View dialogView2 = View.inflate(context, R.layout.dialog_time, null);
TimePicker timePicker = (TimePicker) dialogView2.findViewById(R.id.timePicker);
timePicker.setCurrentHour(hour);
timePicker.setCurrentMinute(minute);
timePicker.setIs24HourView(true); //设置24小时制
timePicker.setOnTimeChangedListener(this);
dialog2.setTitle("设置时间");
dialog2.setView(dialogView2);
dialog2.show();
break;
}
}
/**
* 日期改变的监听事件
*
* @param view
* @param year
* @param monthOfYear
* @param dayOfMonth
*/
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
this.year = year;
this.month = monthOfYear;
this.day = dayOfMonth;
}
/**
* 时间改变的监听事件
*
* @param view
* @param hourOfDay
* @param minute
*/
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
this.hour = hourOfDay;
this.minute = minute;
}
}
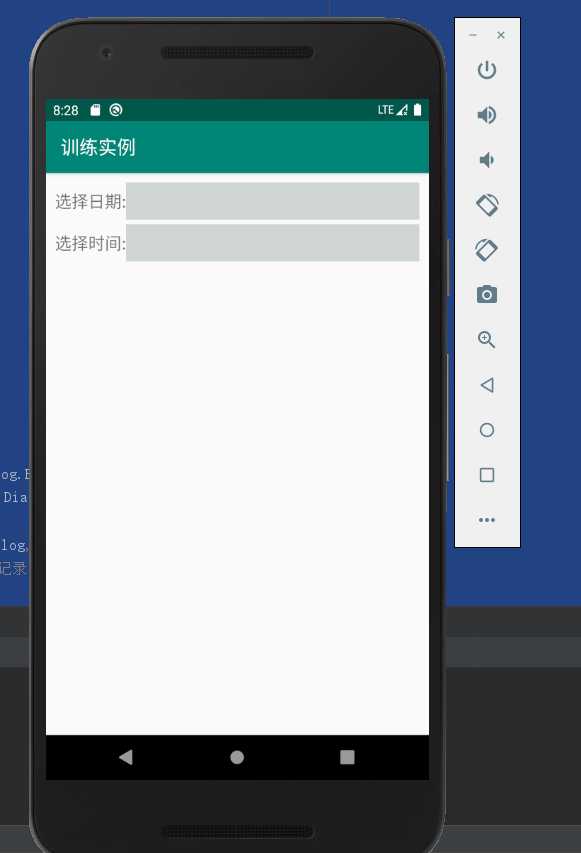
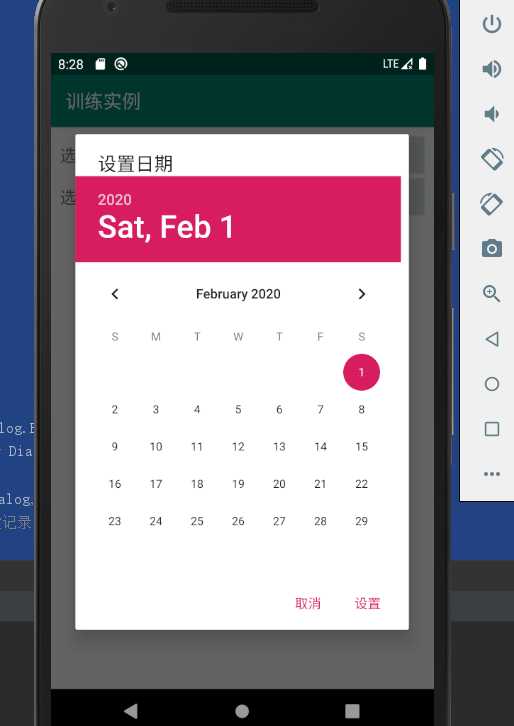
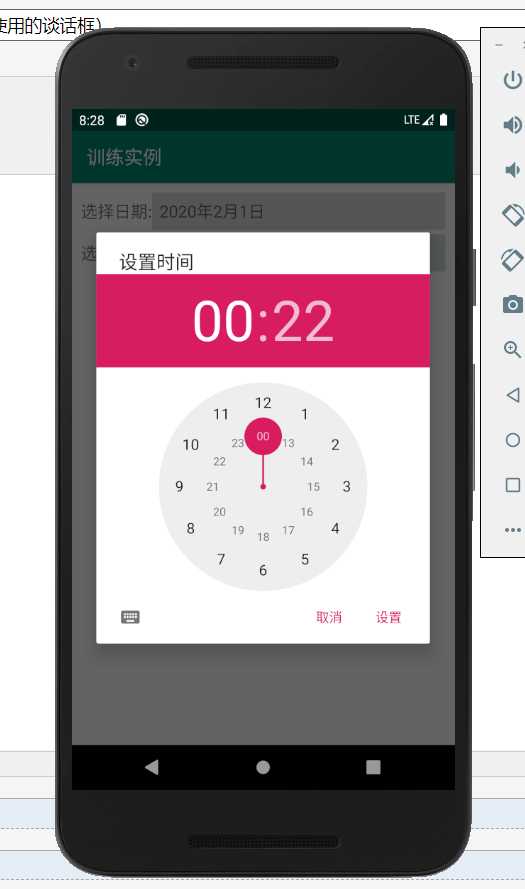
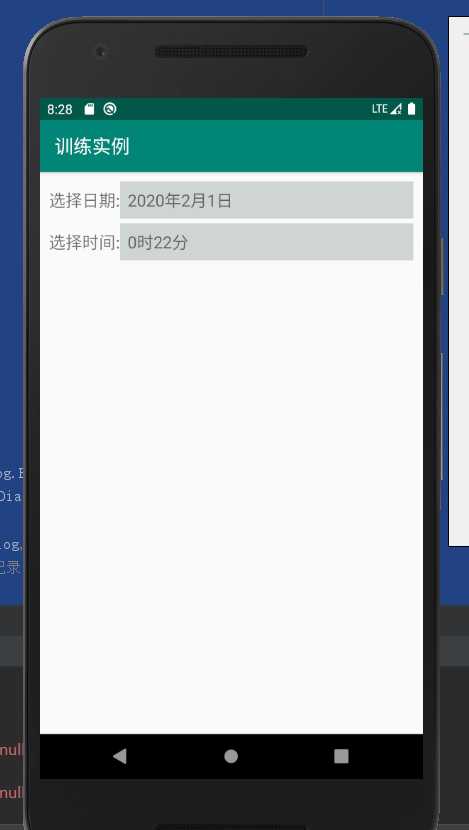
下面是与之对应的实验结果。当分别点击两个文本框时会出现日期或者时间选择的提示框。点击相应的时间会显示在文本框上:




这样就完成了,对于时间和日期的相关操作。
家庭记账本app进度之android中AlertDialog的相关应用以及对日期时间的相关操作(应用alertdialog使用的谈话框)
标签:size let 日期 图标 消失 ssh ESS 初始 对象
原文地址:https://www.cnblogs.com/dazhi151/p/12249946.html