标签:install 运行 config com alt defaults origin host log
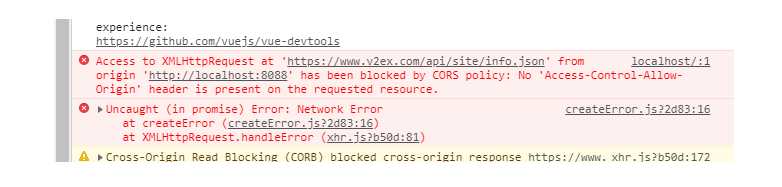
这种错误就是跨域问题:

我百度了各种方法,最终下面这种方法解决了,直接上代码:
解决:
如果没安装axios:
npm install axios -save //安装axios
main.js
//引入axios import axios from ‘axios‘ Vue.prototype.axios=axios axios.defaults.baseURL = ‘/api‘
我用的是vue-cli3开发的项目,没有vue.config.js目录,这个是我新建的

vue.config.js中的代码:
module.exports = { devServer: { proxy: { ‘/api‘: { // 此处的写法,我访问的是http://localhost:8080/api/dataHome.json设置代理后,axios请求不需要把域名带上,只需要把路径前面加上 /api 即可。 target: ‘http://localhost:8080/api/‘, // 允许跨域 changeOrigin: true, ws: true, pathRewrite: { ‘^/api‘: ‘‘ } } } } }
请求路径:
由于设置了pathRewrite,所以请求时会把/api替换成‘‘,最终的请求路径为 /dataHome.json
methods:{ http(){ let that=this; this.axios.get("/dataHome.json") .then((res)=>{ console.log(res); }).catch((error)=>{ console.log(error) }) } }
重新运行
npm run serve
最后请求到了数据,嘿嘿
标签:install 运行 config com alt defaults origin host log
原文地址:https://www.cnblogs.com/jxnc/p/12249953.html