标签:控件 absolute img wrap mic view XML 包含 table
前几天安装了Android Studio这个软件,在网上搜了一些视频就学了一点东西。这次就介绍一下XML的使用。
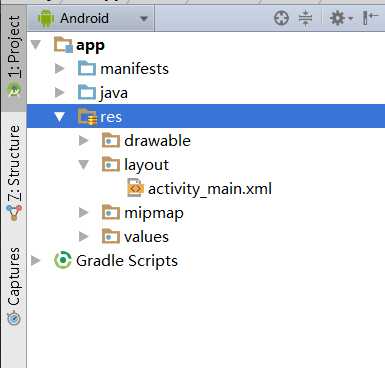
首先来说一下这个布局:layout

layout放在res目录下面,layout有基本的布局:FrameLayout,LinearLayout(线性布局),TableLayout,RelativeLayout(比较常用),AbsoluteLayout

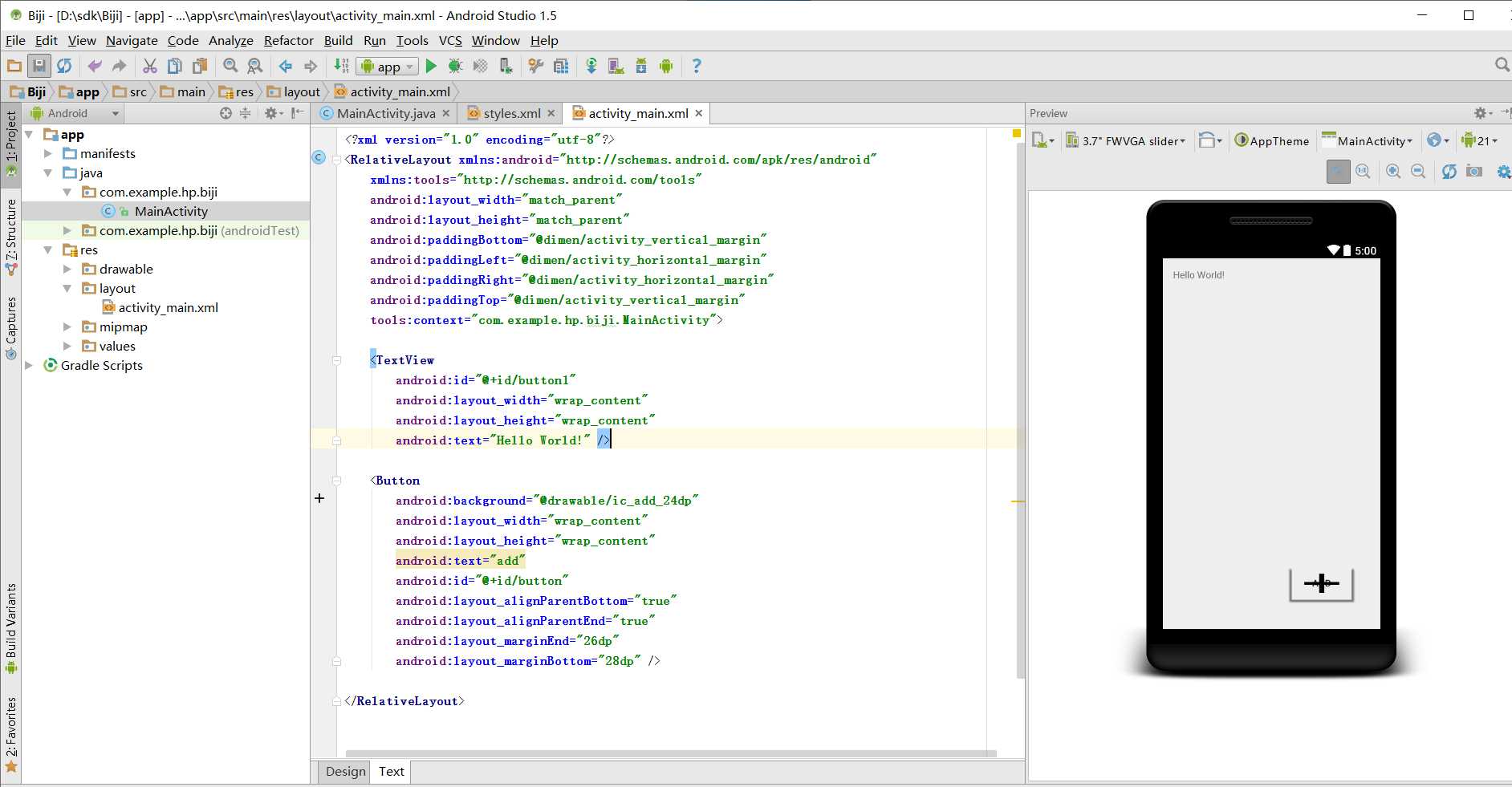
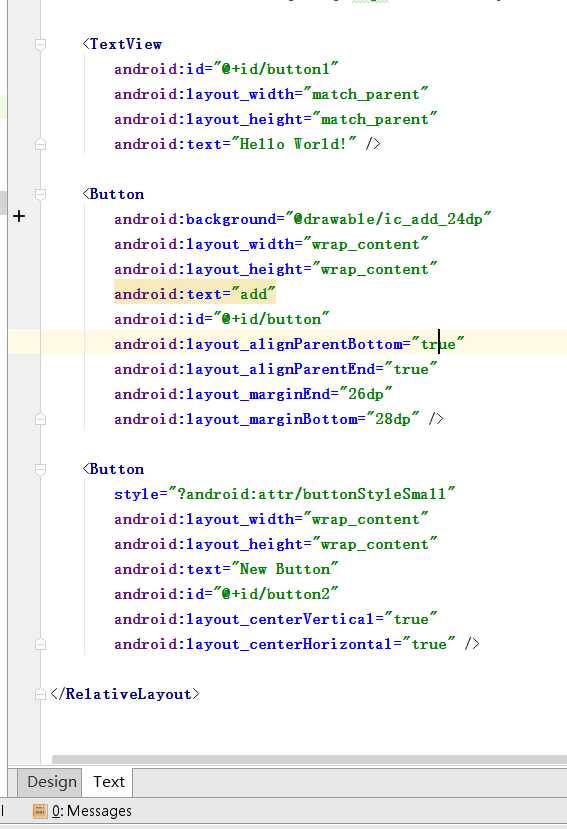
在activity_main.xml里面的TextView里有:
android:layout_width="wrap_content"
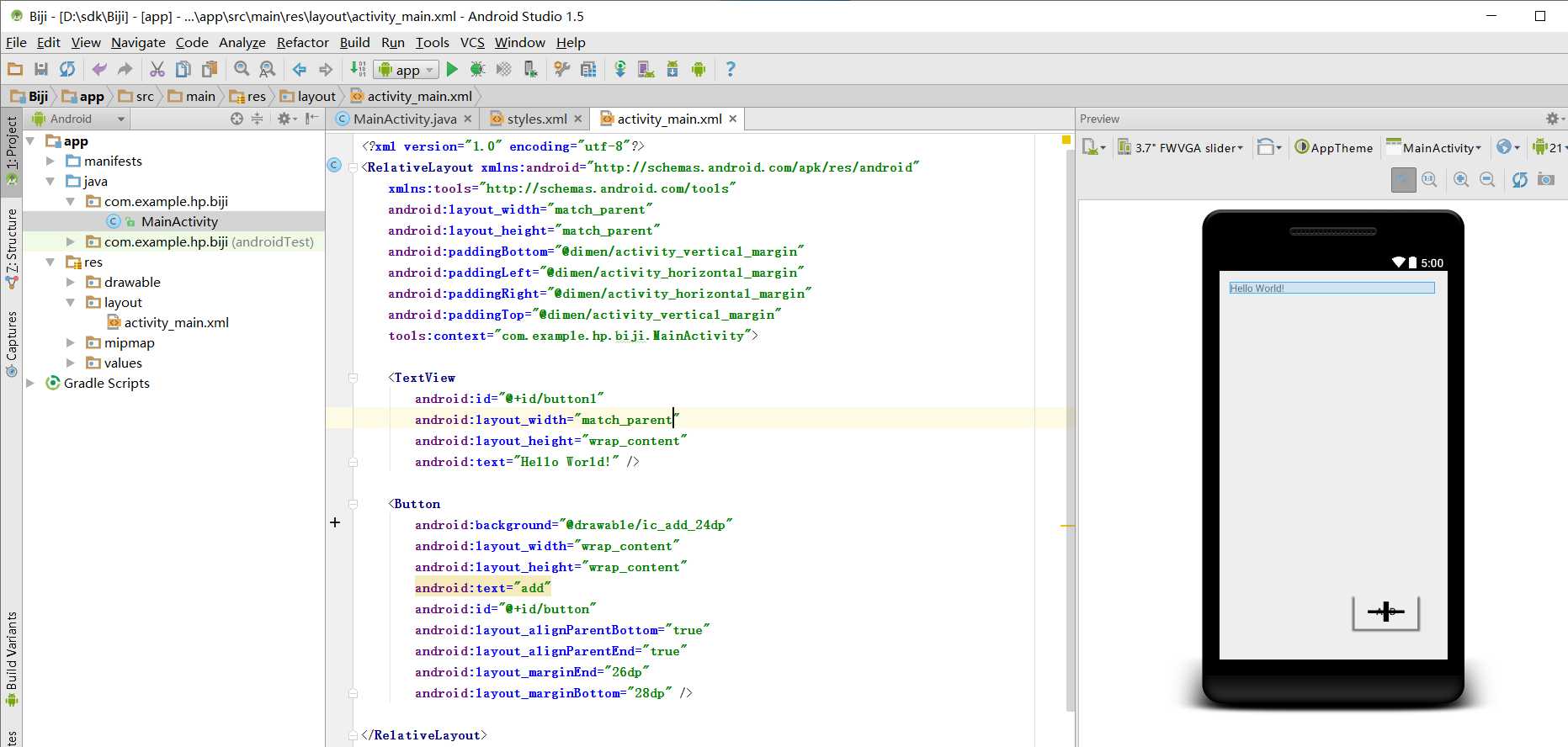
android:layout_height="wrap_content" 我们可以把它改为match_parent


match_parent表示让当前控件的大小和父布局的大小一样,也就是由父布局决定当前控件的大小;wrap_content表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小。
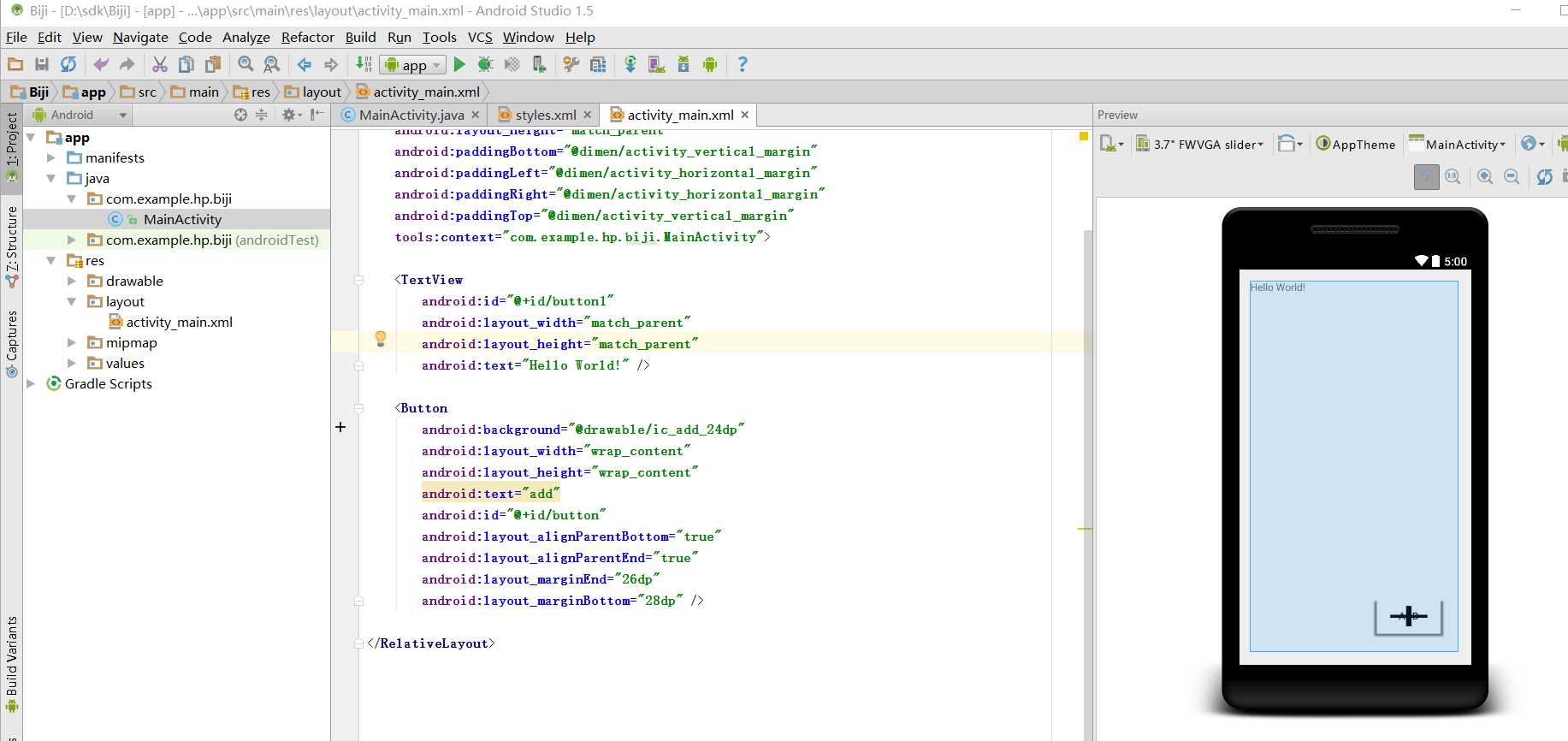
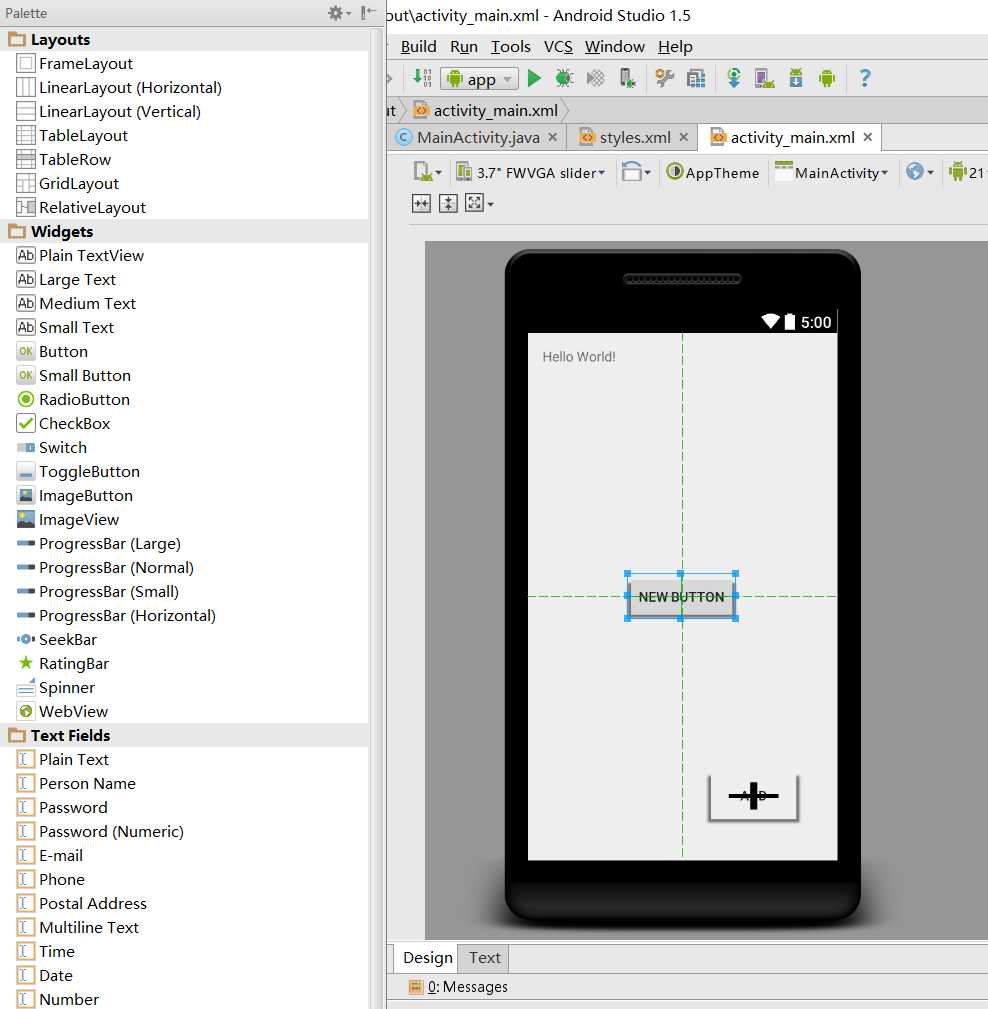
(二) :

可以在左边的栏里面选中你需要的东西比如buttom可以直接拖到右边“手机”上面,它的代码会自动发生变化:

Android Studio学习路程1——Introduction-to-XML-Coding
标签:控件 absolute img wrap mic view XML 包含 table
原文地址:https://www.cnblogs.com/mxk123456/p/12252849.html