标签:reac === 原型 介绍 否则 efi 遍历数组 返回值 元素
本文介绍下数组遍历及其他方法相关内容
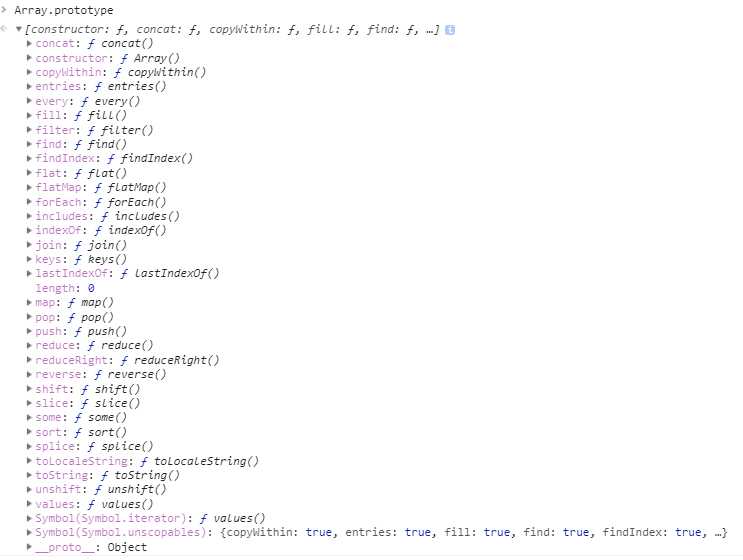
(1)控制台输出数组显式原型对象,然后依次查看

(2)相关常用遍历方法
1、find:接收一个方法作为参数,方法内部返回一个条件,find会遍历数组返回匹配元素,否则返回undefined
var arrayData = [111,222,333,444,555,666,777,888] var findValue = arrayData.find(function(item){ return 222 === item; }) console.log(findValue)//222
2、findInde:与find类似,但返回值为匹配元素的下标
var arrayData = [111,222,333,444,555,666,777,888] var findIndexValue = arrayData.findIndex(function(item){ return 222 === item; }) console.log(findIndexValue)//1
3、reduce:接收函数作为参数,函数内部接收两个参数,用于对数组内部元素进行累加或累减
var arrayData = [111,222,333,444,555,666,777,888] var reduceValue = arrayData.reduce(function(x,y){ return x+y }) console.log(reduceValue)//3996
4、map
5、every:有假即假
6、forEach
7、some:有真即真
8、includes判断是否包含该元素
var arrayData = [111,222,333,444,555,666,777,888] console.log(arrayData.includes(666))//true
.
标签:reac === 原型 介绍 否则 efi 遍历数组 返回值 元素
原文地址:https://www.cnblogs.com/jianxian/p/12253006.html