标签:enter col bre ons svg for ips 特殊 国外服务器
文字阴影
text-shadow: 水平偏移 垂直偏移 模糊 颜色
兼容性:IE10+
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ color:blue; text-shadow: 3px 3px 3px black; } </style> </head> <body> <p>这是一段测试文本鸭</p> </body> </html>

css3 换行
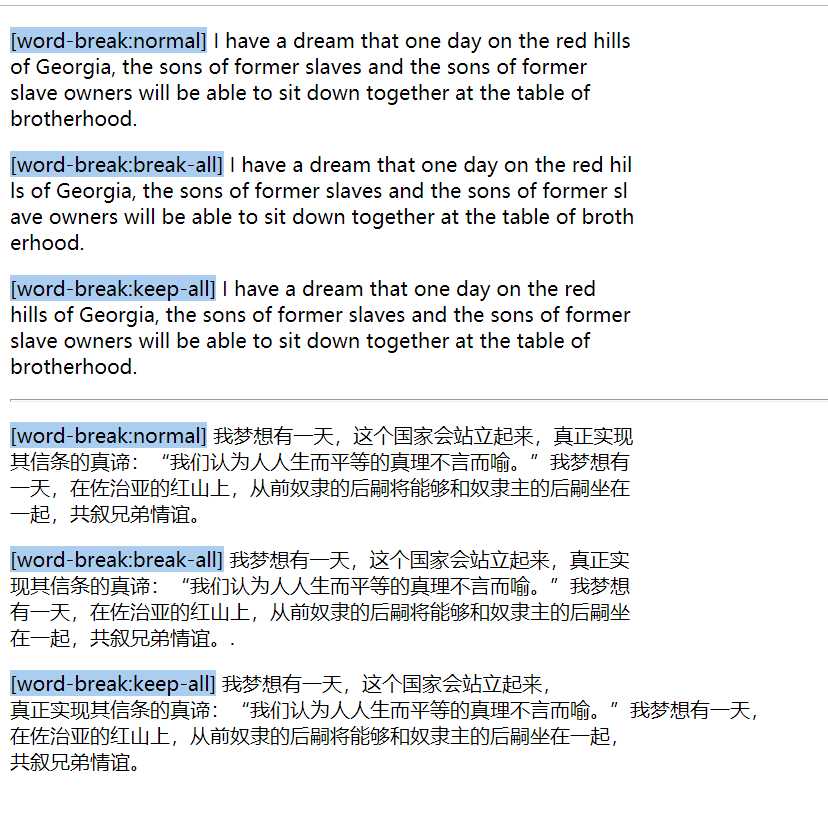
word-break: normal | break-all | keep-all
对于英文文本:normal 和 keep-all 效果相同;break-all 即字母和字母见换行,不考虑单词的影响
对于中文文本:normal 和 break-all 效果相同;keep-all 即根据标点符号换行
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{width:500px;} span{background:#abcdef;} p:nth-child(1){word-break:normal;} p:nth-child(2){word-break:break-all;} p:nth-child(3){word-break:keep-all;} p:nth-child(5){word-break:normal;} p:nth-child(6){word-break:break-all;} p:nth-child(7){word-break:keep-all;} </style> </head> <body> <p><span>[word-break:normal]</span> I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</p> <p><span>[word-break:break-all]</span> I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</p> <p><span>[word-break:keep-all]</span> I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</p> <hr> <p><span>[word-break:normal]</span> 我梦想有一天,这个国家会站立起来,真正实现其信条的真谛:“我们认为人人生而平等的真理不言而喻。”我梦想有一天,在佐治亚的红山上,从前奴隶的后嗣将能够和奴隶主的后嗣坐在一起,共叙兄弟情谊。</p> <p><span>[word-break:break-all]</span> 我梦想有一天,这个国家会站立起来,真正实现其信条的真谛:“我们认为人人生而平等的真理不言而喻。”我梦想有一天,在佐治亚的红山上,从前奴隶的后嗣将能够和奴隶主的后嗣坐在一起,共叙兄弟情谊。.</p> <p><span>[word-break:keep-all]</span> 我梦想有一天,这个国家会站立起来,真正实现其信条的真谛:“我们认为人人生而平等的真理不言而喻。”我梦想有一天,在佐治亚的红山上,从前奴隶的后嗣将能够和奴隶主的后嗣坐在一起,共叙兄弟情谊。</p> </body> </html>

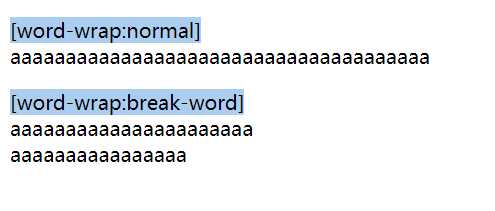
word-wrap 针对连续的英文长单词或者url网址(中文无效)
word-wrap:normal | break-word;
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{width:200px;} span{background:#abcdef;} p:nth-child(1){word-wrap:normal;} p:nth-child(2){word-wrap:break-word;} </style> </head> <body> <p><span>[word-wrap:normal]</span> <br>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p><span>[word-wrap:break-word]</span> <br>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </body> </html>

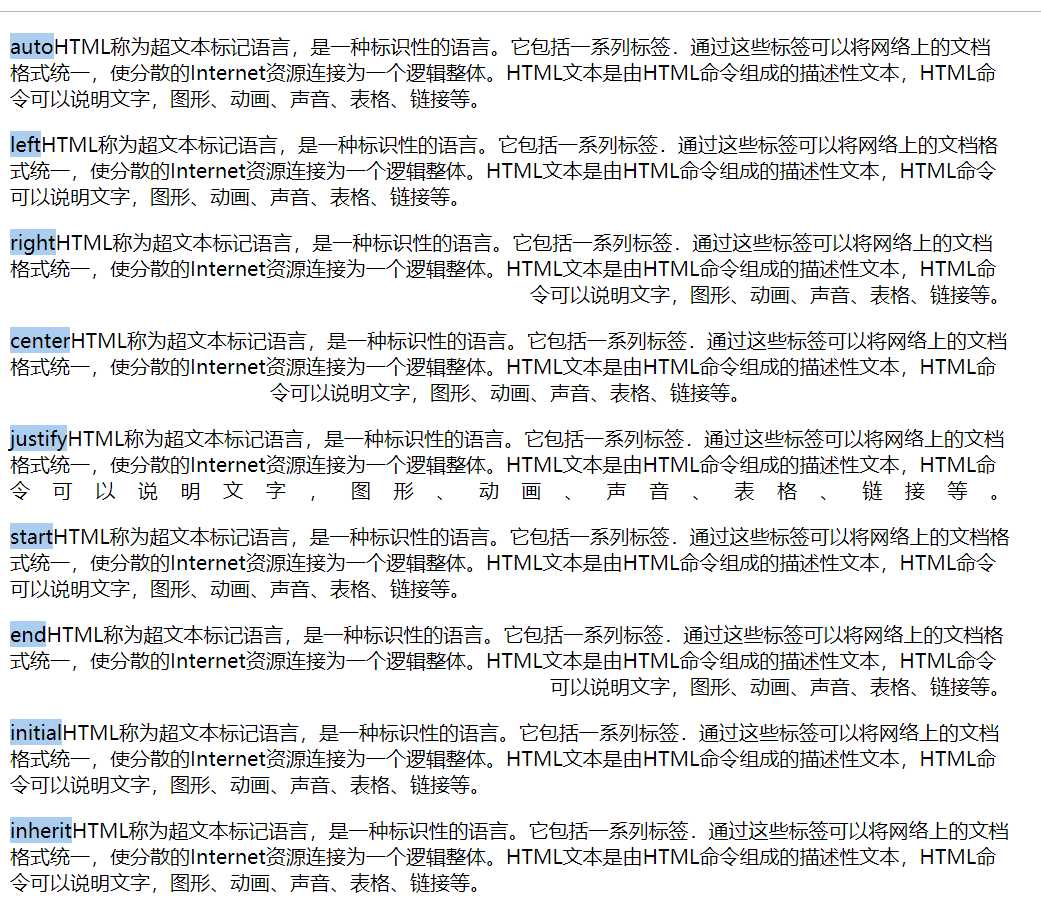
text-align-last 文本最后一行如何对齐
只有IE支持,火狐需要加-moz-前缀,谷歌50+支持
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{width:800px;} span{background:#abcdef;} p:nth-child(1){text-align-last:auto;} p:nth-child(2){text-align-last:left;} p:nth-child(3){text-align-last:right;} p:nth-child(4){text-align-last:center;} p:nth-child(5){text-align-last:justify;} p:nth-child(6){text-align-last:start;} p:nth-child(7){text-align-last:right;} p:nth-child(8){text-align-last:initial;} p:nth-child(9){text-align-last:inherit;} </style> </head> <body> <p><span>auto</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p><span>left</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p><span>right</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p><span>center</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p><span>justify</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p><span>start</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p><span>end</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p><span>initial</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p><span>inherit</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> </body> </html>

text-align-last 只在text-align:justify 时才有效
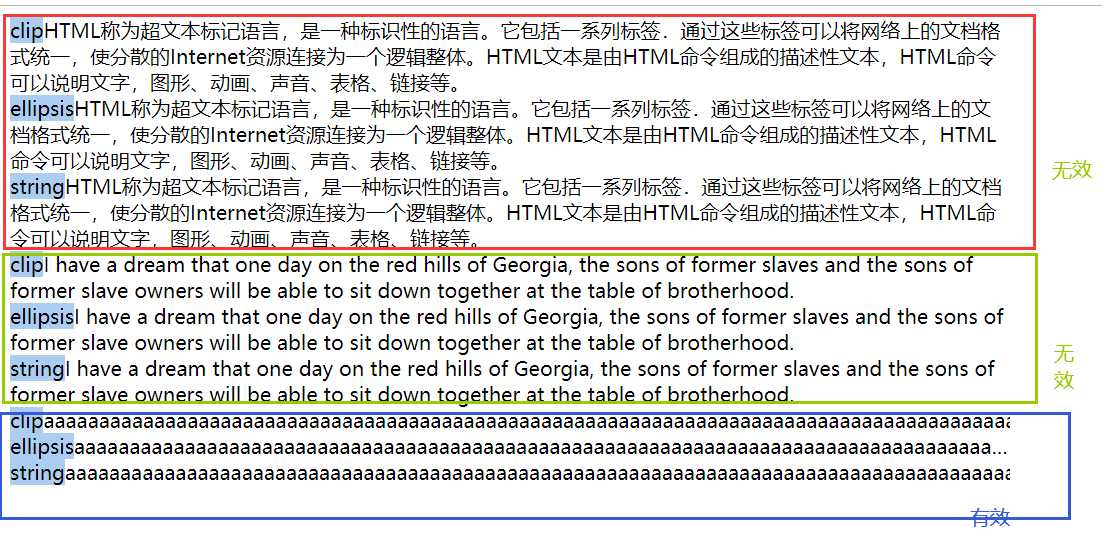
text-overflow
使用时需要设置元素为overflow:hidden;
中文无效,英文短单词无效,只对英文长单词有效
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{width:800px;overflow:hidden;} span{background:#abcdef;} div:nth-child(1){text-overflow:clip;} div:nth-child(2){text-overflow:ellipsis;} div:nth-child(3){text-overflow:">>";} div:nth-child(4){text-overflow:clip;} div:nth-child(5){text-overflow:ellipsis;} div:nth-child(6){text-overflow:">>";} div:nth-child(7){text-overflow:clip;} div:nth-child(8){text-overflow:ellipsis;} div:nth-child(9){text-overflow:">>";} </style> </head> <body> <div><span>clip</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</div> <div><span>ellipsis</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</div> <div><span>string</span>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</div> <div><span>clip</span>I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</div> <div><span>ellipsis</span>I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</div> <div><span>string</span>I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</div> <div><span>clip</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div><span>ellipsis</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div><span>string</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> </body> </html>

text-overflow:clip; 隐藏
text-overflow:ellipsis; 省略号
text-overflow:string; 指定字符,只在火狐浏览器有效
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{width:800px;overflow:hidden;} span{background:#abcdef;} div:nth-child(1){text-overflow:clip;} div:nth-child(2){text-overflow:ellipsis;} div:nth-child(3){text-overflow:">>";} div:nth-child(4){text-overflow:clip;} div:nth-child(5){text-overflow:ellipsis;} div:nth-child(6){text-overflow:">>";} div:nth-child(7){text-overflow:clip;} div:nth-child(8){text-overflow:ellipsis;} div:nth-child(9){text-overflow:">>";} </style> </head> <body> <div><span>clip</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div><span>ellipsis</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div><span>string</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> </body> </html>

overflow: visible | hidden | scroll | auto | inherit
鼠标悬浮时显示隐藏的文字
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{width:800px;overflow:hidden;text-overflow:ellipsis;} div:hover{overflow:visible;} </style> </head> <body> <div>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> </body> </html>

@font-face 兼容性 IE9+
字体格式
TrueType .ttf 无优化 兼容性IE9+
OpenType .otf 是ttf的升级版,不兼容IE
.woff web版本最佳字体格式 是TrueType/OpenType的压缩格式 兼容性IE9+ 但是不能兼容手机端!
.eot IE专用字体格式
.svg svg字体格式 IE和火狐都不兼容
自定义字体通用模板
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> @font-face{ font-family:"myFont"; src:url(‘font/myFont.eot‘),/*兼容IE9+*/ url(‘font/myFont.eot?#iefix‘) format(‘embedded-opentype‘),/*兼容IE6-8*/ url(‘font/myFont.ttf‘) format(‘truetype‘),/*兼容手机端*/ url(‘font/myFont.woff‘) format(‘woff‘),/*兼容所有浏览器*/ url(‘font/myFont.svg#myFont‘) format(‘svg‘);/*针对ios开发*/ } p{font-family: ‘myFont‘;}
</style>
</head>
<body>
<p>这是我的自定义字体呀~</p>
</body>
</html>
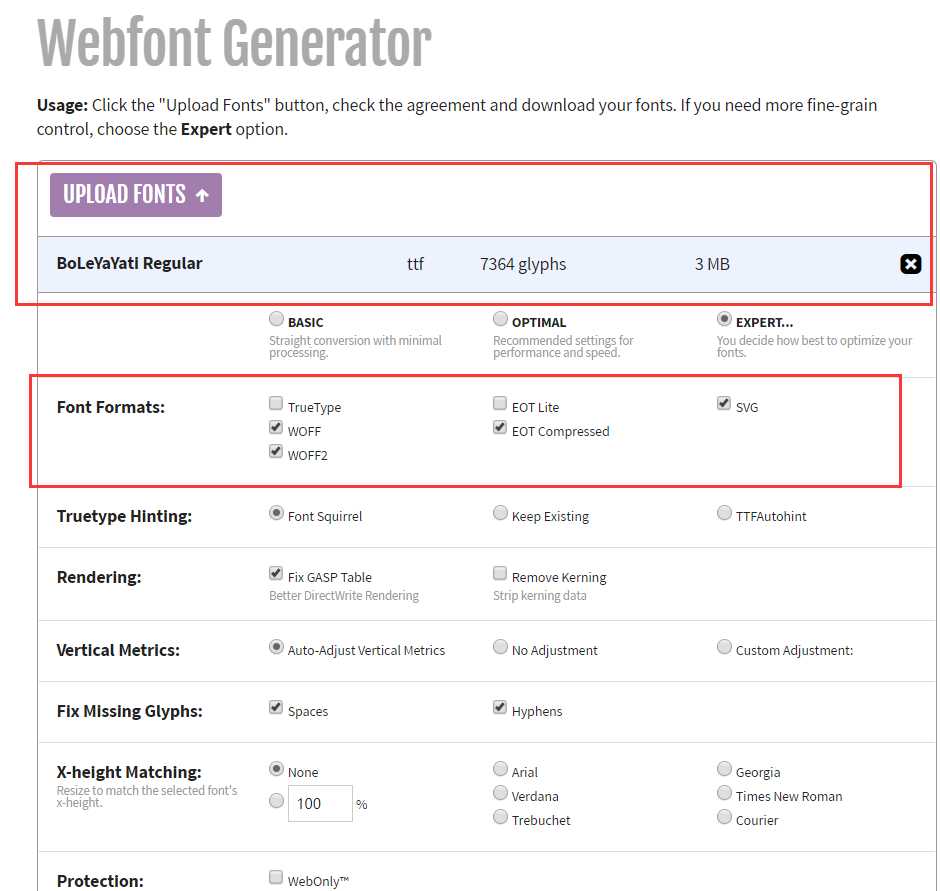
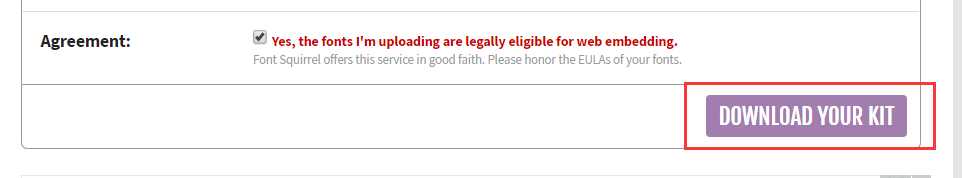
获取特殊字体的网站:https://www.fontsquirrel.com/tools/webfont-generator


由于是国外服务器,因此下载速度比较慢
注意:经我个人发现,这个软件转换出来的字体格式,都只支持英文版
建议还是使用其他国内的在线转换工具或者网址
字体文件

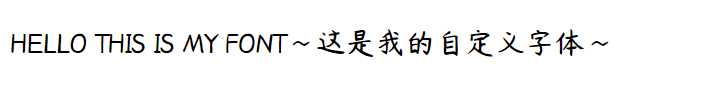
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> @font-face { font-family: ‘杨任东竹石体‘; src:url(‘myfont/杨任东竹石体.eot‘),/*兼容IE9+*/ url(‘myfont/杨任东竹石体.eot?#iefix‘) format(‘embedded-opentype‘),/*兼容IE6-8*/ url(‘myfont/杨任东竹石体.ttf‘) format(‘truetype‘),/*兼容手机端*/ url(‘myfont/杨任东竹石体.woff‘) format(‘woff‘),/*兼容所有浏览器*/ url(‘myfont/杨任东竹石体.svg#杨任东竹石体‘) format(‘svg‘);/*针对ios开发*/ } p{font-family: ‘杨任东竹石体‘;font-size:24px;} </style> </head> <body> <p>HELLO THIS IS MY FONT~这是我的自定义字体~</p> </body> </html>

成功~~~
标签:enter col bre ons svg for ips 特殊 国外服务器
原文地址:https://www.cnblogs.com/chenyingying0/p/12254138.html