标签:aging ima elinks 完成 turn col menu 接下来 ring
https://blog.csdn.net/qq_21419015/article/details/80802931
如果客户能够通过产品列表进行分类导航,SportsStore 程序会更加实用。那么如何实现过滤产品列表,这里首先要从是视图类模型 ProductsListViewModel 开始,对该类进行如下修改:

添加一个新的属性 CurrentCategory ,接着更新 Product 控制器,使得 List 动作方法能够通过分类来过滤 Product 对象,修改如下所示:
public ViewResult List(string category,int page = 1)
{
ProductsListViewModel model = new Models.ProductsListViewModel
{
Products = repository.Products.Where(p=>category==null||p.Category==category).OrderBy(p => p.ProductId).Skip((page - 1) * PageSize).Take(PageSize),
PagingInfo = new PagingInfo
{
CurrentPage = page,
ItemsPerPage = PageSize,
TotalItems = repository.Products.Count()
},CurrentCategory=category
};
return View(model);
}
上述清单对List方法做了3处修改:
第一处修改是添加了一个名为 category的参数;
第二处修改是在列表中使用这个 category参数,以使LINQ查询得到增强,如果 category非空,则只选出与Category属性匹配的那些 Product对象(请注意, category和 Category是不同的,前者是字符串参数后者是 Product属性);
最后一处修改是设置添加到 ProductsListViewModel类上的 CurrentCategory 属性的值。
在 List.cshtml 中添加分页连接信息,如下所示
在 List.cshtml 中添加分页连接信息,如下所示:
@model SportsStore.WebUI.Models.ProductsListViewModel
@{
ViewBag.Title = "Products";
}
@foreach (var item in Model.Products)
{
@Html.Partial("ProductSummary",item)
}
<div class="btn-group pull-right">
@Html.PageLinks(Model.PagingInfo,x=>Url.Action("List",
new { page=x,category=Model.CurrentCategory}))
</div>
右击 SportsStore. WebUI项目中的 Controllers文件夹,从弹出的菜单中选择“Add(添加)Controller(控制器)”。打开相应的对话框,从下拉列表中选择“MvC5 Controller- Empty(Mvc5控制器空)”,单击“Add(添加)”按钮,将控制器名称设置为“ NavController”,单击“Add(添加)”按钮,便可以创建这个 NavController.cs类文件。在其中删除 Visual studio添加新控制器时默认创建的 Index方法,并添加一个新的动作方法,其名称为“Menu”,如下所示。
public class NavController : Controller
{
// GET: Nav
public string Menu()
{
return "Hello 凌霜残雪";
}
}
该方法返回一个静态消息字符串。
编辑 Views/Shared/_Layout.cshtml 文件如下:
<body>
<div class="navbar navbar-inverse" role="navigation">
<a class="navbar-brand" href="#">SPORTS STORE</a>
</div>
<div class="row panel">
<div id="cateagories" class="col-xs-3">
@Html.Action("Menu", "Nav")
</div>
<div class="col-xs-8">
@RenderBody()
</div>
</div>
</body>
编辑 NavController 如下所示:
using SportsStore.Domain.Abstract;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace SportsStore.WebUI.Controllers
{
public class NavController : Controller
{
// GET: Nav
private IProductsRepository repository;
public NavController(IProductsRepository repo)
{
repository = repo;
}
public PartialViewResult Menu(string category = null)
{
ViewBag.SelectedCategory = category;
IEnumerable<string> categories = repository.Products.Select(x => x.Category).Distinct().OrderBy(x => x);
return PartialView(categories);
}
}
}
接下来给 Menu 方法创建视图
右键 Menu 添加视图,所有选项默认即可,编辑如下所示:
@model IEnumerable<string>
@Html.ActionLink("Home", "List", "Product", null, new { @class = "btn btn-block btn-default btn-lg" })
@foreach (var link in Model)
{
@Html.RouteLink(link, new
{
controller = "Product",
action = "List",
category = link,
page = 1
}, new
{
@class = "btn btn-block btn-default btn-lg" + (link == ViewBag.SelectedCategory ? "btn-primary" : "")
})
}
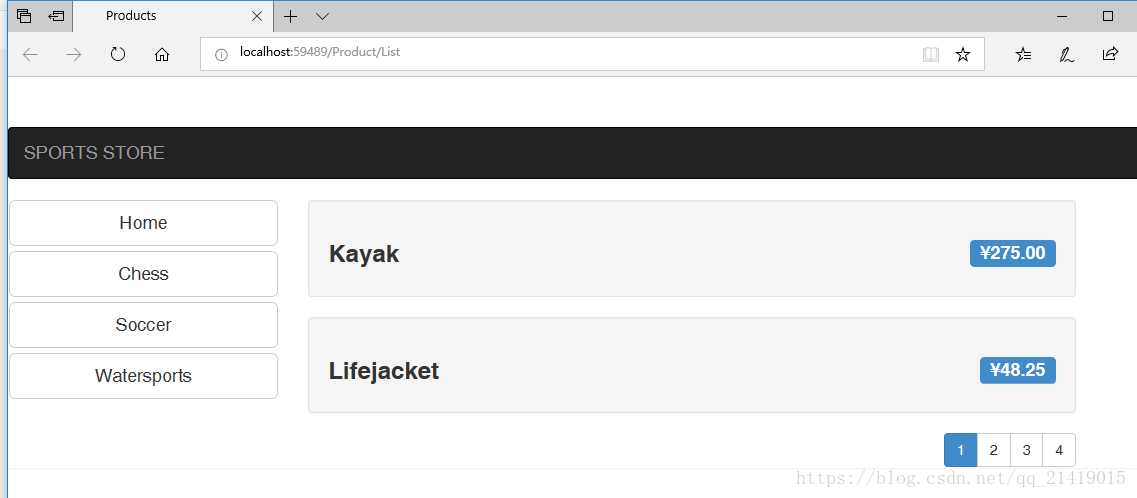
到此,初步完成导航,点击运行如下所示:
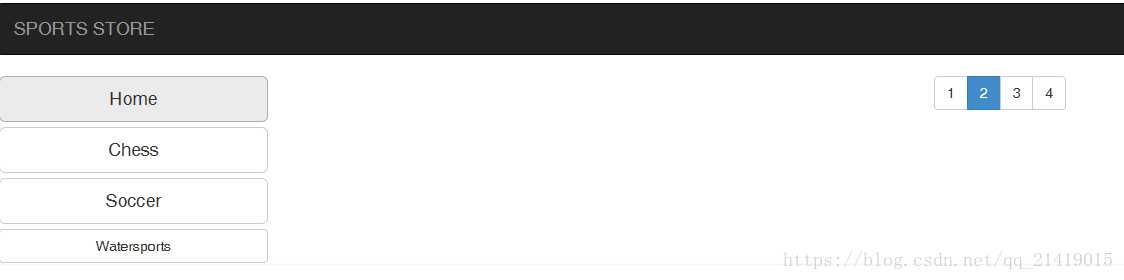
要做的最后一件事就是修正页面链接
当前,页面链接的数目是由产品总数决定的,而不是有分类产品数决定,这意味着,点击分类页第二页,得到的是一个空白页,因为没有足够的产品来填充。如下所示:

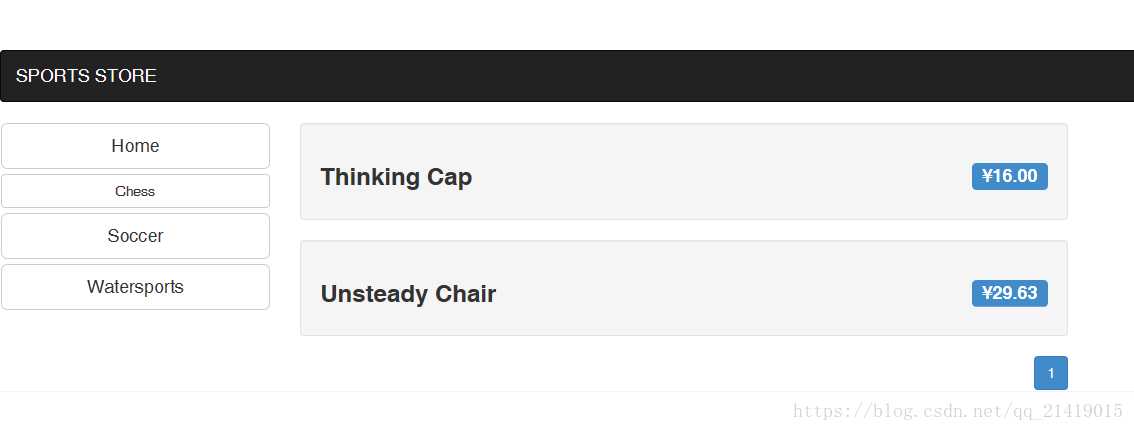
通过修改 Product 控制器中的 List 方法,编辑如下所示:
public ViewResult List(string category,int page = 1)
{
ProductsListViewModel model = new Models.ProductsListViewModel
{
Products = repository.Products.Where(p => category == null || p.Category == category).OrderBy(p => p.ProductId).Skip((page - 1) * PageSize).Take(PageSize),
PagingInfo = new PagingInfo
{
CurrentPage = page,
ItemsPerPage = PageSize,
TotalItems = category == null ? repository.Products.Count() : repository.Products.Where(e => e.Category == category).Count()
},CurrentCategory=category
};
return View(model);
}

ASP.NET + MVC5 入门完整教程八 -—-- 一个完整的应用程序(下)
标签:aging ima elinks 完成 turn col menu 接下来 ring
原文地址:https://www.cnblogs.com/wfy680/p/12254673.html