标签:const tac and utils 其它 tailf ati xml文件 返回
今天简单的学习了页面的切换和界面之前的数据传递。
页面切换需要用到Navigation。Navigation 是 JetPack 中的一个组件,用于方便的实现页面的导航,所以抽象出了一个 destination 的概念,大部分情况一个 destination 就表示一个 Fragment,但是它同样可以指代 Activity、其它的导航图。
最初要有个起始页面,叫 start destination,处于栈底,是启动时的第一个页面,当然也是返回可见的最后一个页面。多个 destination 连接起来就组成了一个导航图,类似于一种栈结构,页面先进后出。destination 之间的连接叫做 action。
首先想在java目录  new两个Fragment,选择
new两个Fragment,选择 (这是最简单的Fragment),然后再在res文件夹new一个
(这是最简单的Fragment),然后再在res文件夹new一个![]()
,名字随便,类似是Nagivation。Nagivation里会有生成的xml文件,点进去,选择 ,将刚刚创建的两个Fragment拉进来(首先进来的是首页面,也可以转换,右键选择一个Fragemnt,选择
,将刚刚创建的两个Fragment拉进来(首先进来的是首页面,也可以转换,右键选择一个Fragemnt,选择 就可以了)。然后将两个Fragment连起来。从首页连接到跳转页面。设计Fragment时,习惯把Fragment变成Constraint.设计完成后在activity_main.xml,清楚多余的Palette,将
就可以了)。然后将两个Fragment连起来。从首页连接到跳转页面。设计Fragment时,习惯把Fragment变成Constraint.设计完成后在activity_main.xml,清楚多余的Palette,将
 拉入到ConstraintLayout里即可。然后就剩下代码操作。
拉入到ConstraintLayout里即可。然后就剩下代码操作。
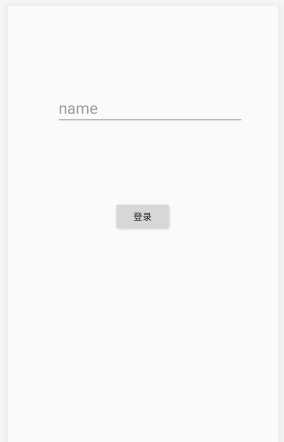
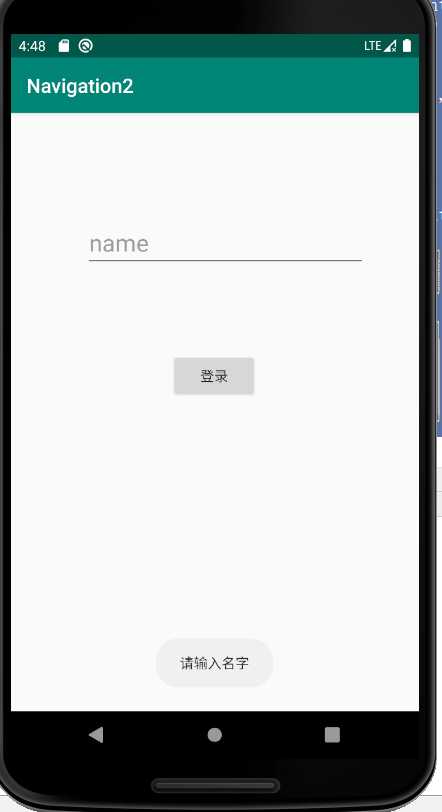
首页界面:有个BUTTON,通过button进入另一个界面。

package com.example.navigation2; import android.os.Bundle; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import androidx.navigation.NavController; import androidx.navigation.Navigation; import android.text.TextUtils; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.EditText; import android.widget.TextView; import android.widget.Toast; /** * A simple {@link Fragment} subclass. */ public class HomeFragment extends Fragment { public HomeFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_home, container, false); } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); getView().findViewById(R.id.button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { NavController navController = Navigation.findNavController(v); navController.navigate(R.id.action_homeFragment_to_detailFragment); } }); } }
这样就完成了简单的界面跳转。
简单数据传递(int、String等):在主界面输入名字,在另一个界面显示名字。
主界面代码:
package com.example.navigation2; import android.os.Bundle; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import androidx.navigation.NavController; import androidx.navigation.Navigation; import android.text.TextUtils; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.EditText; import android.widget.TextView; import android.widget.Toast; /** * A simple {@link Fragment} subclass. */ public class HomeFragment extends Fragment { public HomeFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_home, container, false); } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); getView().findViewById(R.id.button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { EditText editText = getView().findViewById(R.id.editText); String name = editText.getText().toString(); // 如果名字为空,则返回 if(TextUtils.isEmpty(name)){ Toast.makeText(getActivity(), "请输入名字", Toast.LENGTH_SHORT).show(); return; } Bundle bundle = new Bundle(); // 将名字存入bundle bundle.putString("my_name", name); // 跳转页面 NavController navController = Navigation.findNavController(v); navController.navigate(R.id.action_homeFragment_to_detailFragment,bundle); } }); } }
另一个界面:
package com.example.navigation2; import android.os.Bundle; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * A simple {@link Fragment} subclass. */ public class DetailFragment extends Fragment { public DetailFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_detail, container, false); } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); // 获取my_name的值 String name = getArguments().getString("my_name"); TextView textView= getView().findViewById(R.id.textView); textView.setText(name); } }
运行结果:如果没有输入会提示

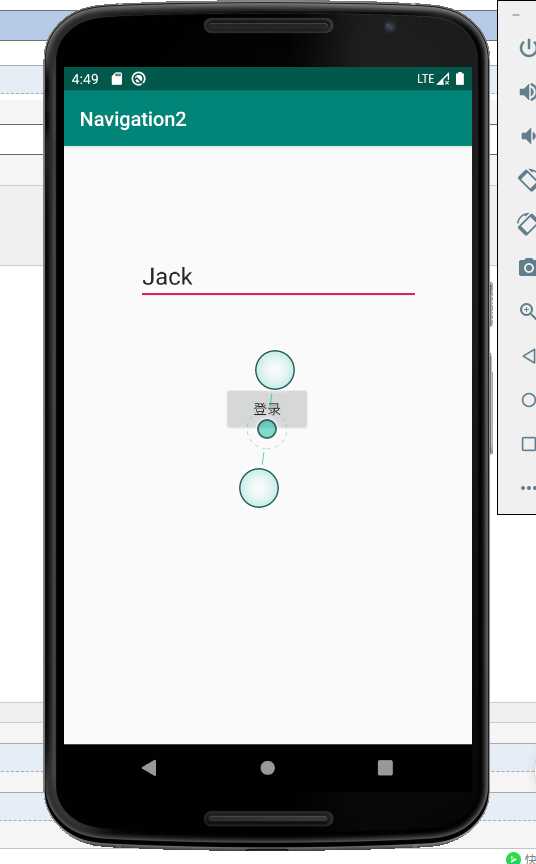
输入成功:

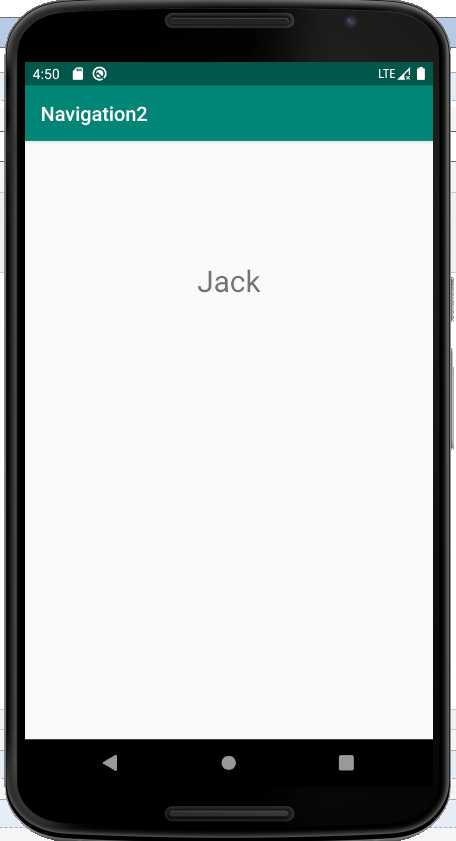
另一个页面显示输入名字:

标签:const tac and utils 其它 tailf ati xml文件 返回
原文地址:https://www.cnblogs.com/yangxiao-/p/12255225.html