标签:over device 切换 charset hold rop sem temp 添加
接上一节。
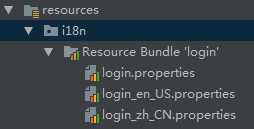
1、在resources下新建一个文件夹i18n
2、新建三个properties

login_语言代码_国家代码
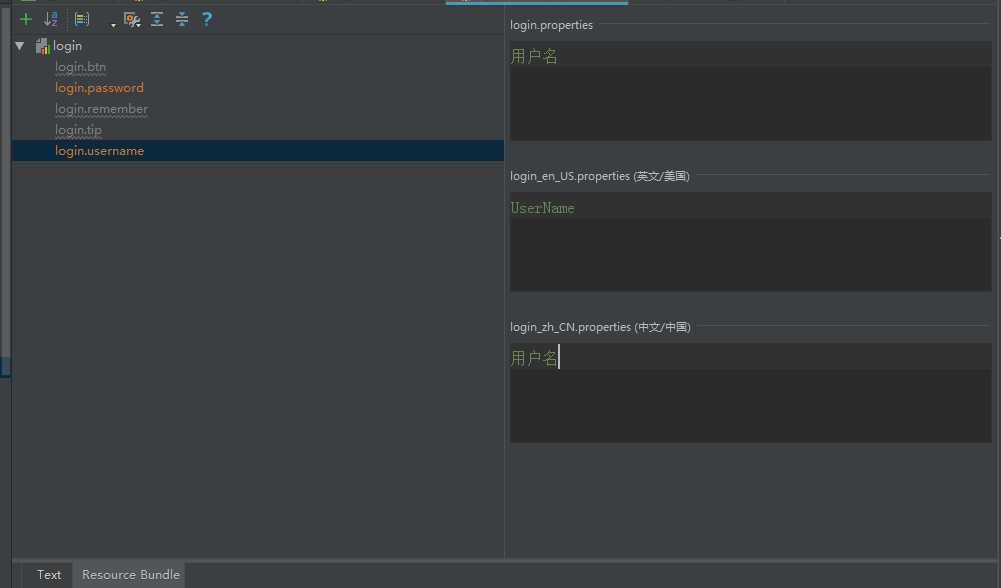
3、随便点击其中的一个properties,选择左下角的Resource Bundle,在里面添加相关属性,并设置中英文时的值,以及默认值

如果出现中文乱码,在File--settings--file encoding更改为utf-8编码。
4、在主配置文件中指定我们国际化资源的位置
#配置自己的国际化文件位置
spring.messages.basename=i18n.login
5、在com.gong.springbootcurd下新建一个component包,并在该包下新建一个MyLocaleResolver.java
package com.gong.springbootcurd.component; import org.springframework.util.StringUtils; import org.springframework.web.servlet.LocaleResolver; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.Locale; /** * 可以在连接上携带区域信息 */ public class MyLocaleResolver implements LocaleResolver { @Override public Locale resolveLocale(HttpServletRequest request) { String l = request.getParameter("l"); Locale locale = Locale.getDefault(); if(!StringUtils.isEmpty(l)){ String[] split = l.split("_"); locale = new Locale(split[0],split[1]); } return locale; } @Override public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) { } }
该方法用于从请求头中获取语言信息。
6、在MyMvcConfig.java中注册该解析器,需要添加:
@Bean public LocaleResolver localeResolver(){ return new MyLocaleResolver(); }
7、最后在login.html中
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Signin Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.1.2/css/bootstrap.css}" rel="stylesheet"> <!-- Custom styles for this template --> <link href="asserts/css/signin.css" th:href="@{/asserts/css/signin.css}" rel="stylesheet"> </head> <body class="text-center"> <form class="form-signin" action="/" th:action="@{/user/login}" method="post"> <img class="mb-4" th:src="@{/asserts/img/bootstrap-solid.svg}" src="asserts/img/bootstrap-solid.svg" alt="" width="72" height="72"> <h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}" >Please sign in</h1> <!--判断--> <p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p> <label class="sr-only" th:text="#{login.username}">Username</label> <input type="text" name="username" class="form-control" placeholder="Username" th:placeholder="#{login.username}" required="" autofocus=""> <label class="sr-only" th:text="#{login.password}">Password</label> <input type="password" name="password" class="form-control" placeholder="Password" th:placeholder="#{login.password}" required=""> <div class="checkbox mb-3"> <label> <input type="checkbox" value="remember-me"/> [[#{login.remember}]] </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}" >Sign in</button> <p class="mt-5 mb-3 text-muted">© 2017-2018</p> <a class="btn btn-sm" th:href="@{/login.html(l=‘zh_CN‘)}">中文</a> <a class="btn btn-sm" th:href="@{/login.html(l=‘en_US‘)}">English</a> </form> </body> </html>
使用国际化信息即可。
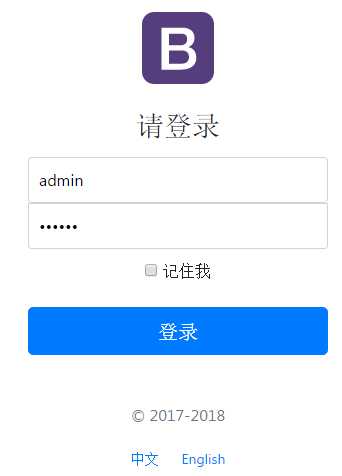
启动服务器:输出localhost:8080/curd/

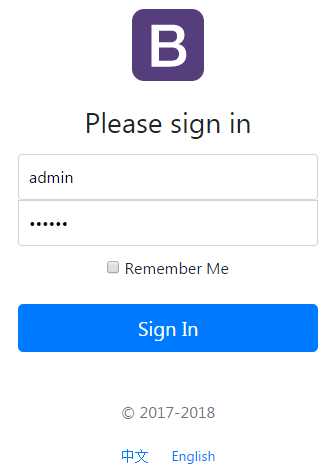
默认是中文,我们点击English:此时url为:http://localhost:8080/curd/login.html?l=en_US,页面为:

成功的完成了国际化的工作。
标签:over device 切换 charset hold rop sem temp 添加
原文地址:https://www.cnblogs.com/xiximayou/p/12255553.html