标签:str auto class shu 完整 网页 one down 框架
reveal.js 是一个展示内容的框架,可以简单的理解为网页版的PPT。我们用 reveal.js 做出来的PPT其实是一个HTML文件。
和传统的PPT相比,reveal.js 有哪些吸引我的地方呢?主要有:
1. 下载: https://github.com/hakimel/reveal.js/releases
2. 解压下载的文件。将 index.html 里的内容替换成自己的内容
3. 打开 index.html 来查看效果
对于reveal.js 的某些特性如外部Markdown、演讲者注释需要本地Web服务器的支持。接下来的步骤教你建立这样一个服务器。
1. 安装Node.js(9.00 or later)
2. clone reveal.js仓库
$ git clone https://github.com/hakimel/reveal.js.git
3. 进入reveal.js文件夹
$ cd reveal.js
4. 安装依赖
$ npm install
5. 运行presentation和监视源文件的变化
$ npm start
6. 打开 http://localhost:8000/ 查看你的presentation
你可以通过运行 npm start -- --port=8001 换端口.
有前端基础的可以采用编辑源代码的方式,可参考官方文档。
需要去slides.com注册账号,我这里使用的免费版(可能有广告,空间小,不能使用某些特性)
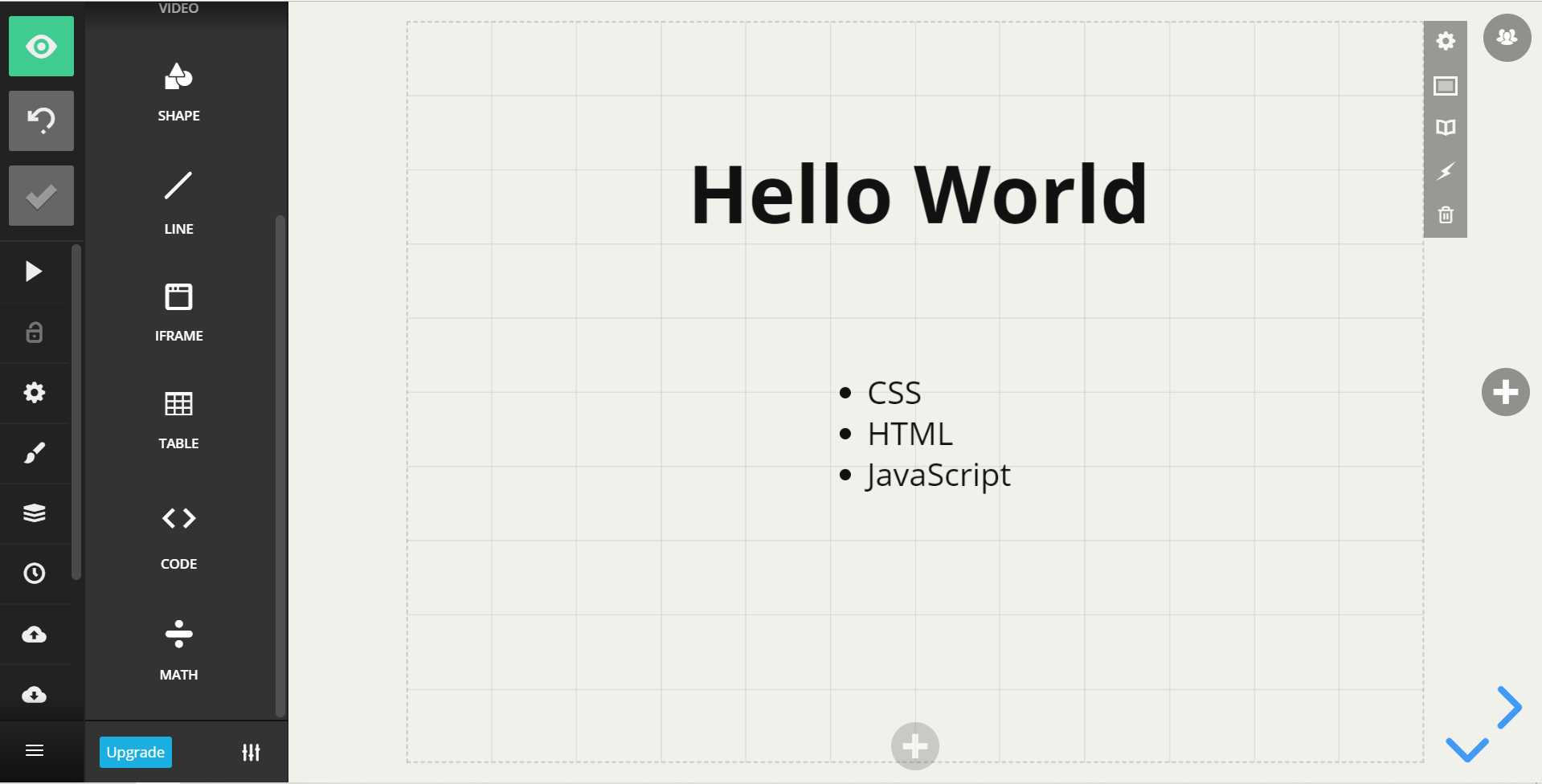
利用其在线编辑器就可以开始编辑:

一个有趣的地方是可以向下加Page,也可以向右加Page.
还有两个有用的功能:
1)REMOTE CONTROL:远程控制功能,先向手机发送一条信息,手机打开链接即能控制PC端的PPT
2)PRESENT LIVE:实时展示,当观众通过live链接查看,观众端将会与PC端保持一致
语言描述能力太差,自己去体验吧。
你可以通过url展示,也可以以html格式下下来(由于没有生成assets文件夹,所以image不能离线查看)。
支持一些快捷键:
标签:str auto class shu 完整 网页 one down 框架
原文地址:https://www.cnblogs.com/lfri/p/12255630.html