标签:控制 asc 使用 ext title inf set turn 代码
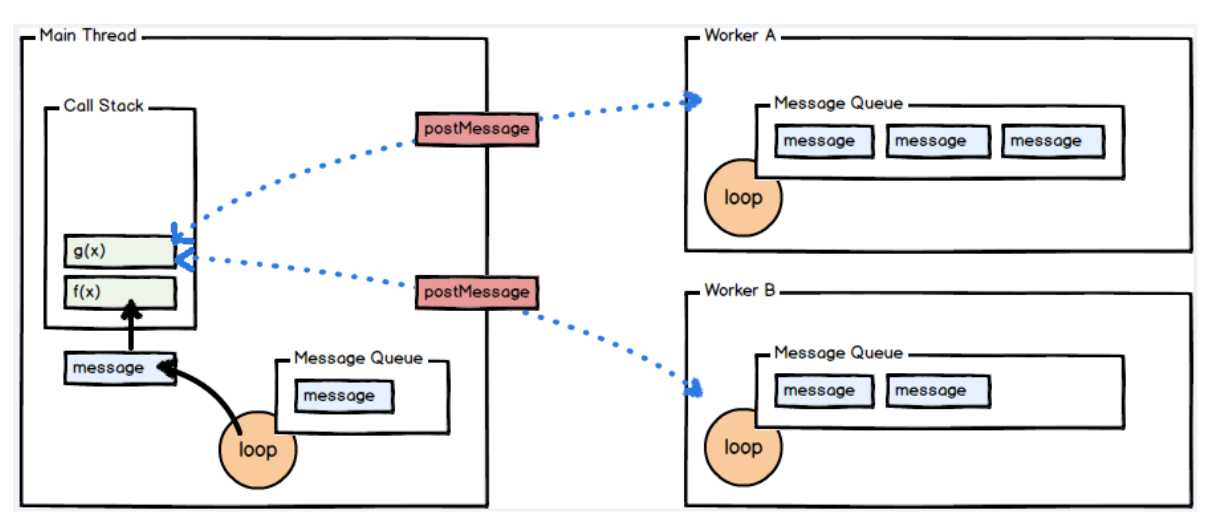
可以让js在分线程执行
Worker
var worker = new Worker('worker.js');
worker.onMessage = function(event){event.data} : 用来接收另一个线程发送过来的数据的回调
worker.postMessage(data1) : 向另一个线程发送数据

demo:使用 web workers计算斐波那契,验证执行效率
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>06_Web Workers_测试</title>
</head>
<body>
<!--
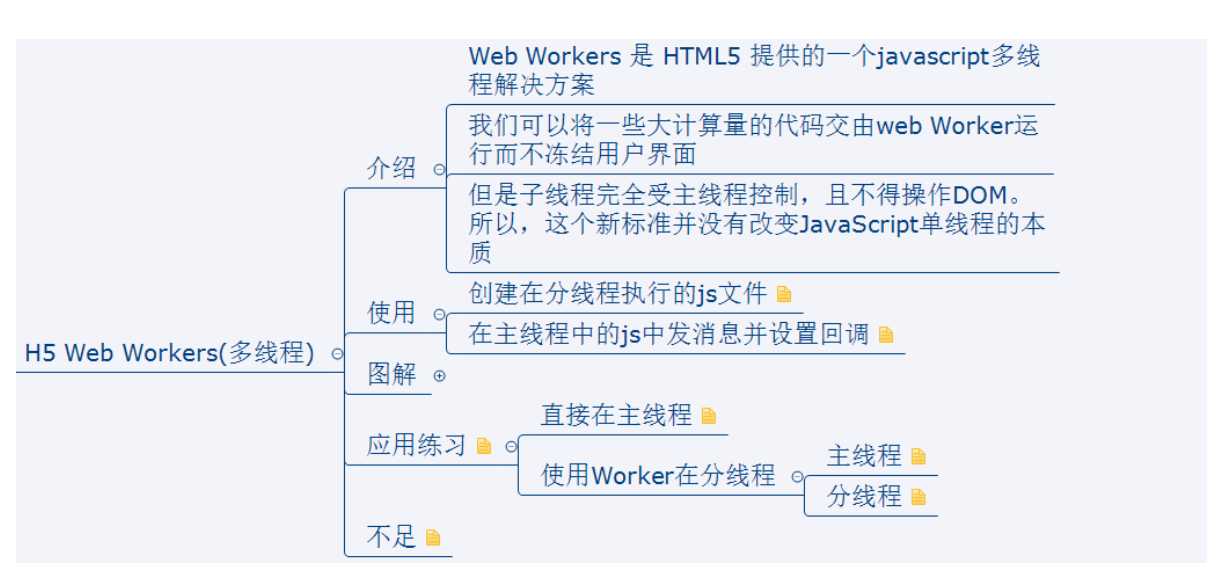
1. H5规范提供了js分线程的实现, 取名为: Web Workers
2. 相关API
* Worker: 构造函数, 加载分线程执行的js文件
* Worker.prototype.onmessage: 用于接收另一个线程的回调函数
* Worker.prototype.postMessage: 向另一个线程发送消息
3. 不足
* worker内代码不能操作DOM(更新UI)
* 不能跨域加载JS
* 不是每个浏览器都支持这个新特性
-->
<input type="text" placeholder="数值" id="number">
<button id="btn">计算</button>
<script type="text/javascript">
// 1 1 2 3 5 8 f(n) = f(n-1) + f(n-2)
function fibonacci(n) {
return n <= 2 ? 1 : fibonacci(n - 1) + fibonacci(n - 2)
}
document.querySelector('#btn').onclick = function() {
console.log(11);
let val = document.querySelector('#number').value
console.log(fibonacci(val));
}
</script>
</body>
</html>demo:使用 web workers计算斐波那契,验证执行效率
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>06_Web Workers_测试</title>
</head>
<body>
<!--
1. H5规范提供了js分线程的实现, 取名为: Web Workers
2. 相关API
* Worker: 构造函数, 加载分线程执行的js文件
* Worker.prototype.onmessage: 用于接收另一个线程的回调函数
* Worker.prototype.postMessage: 向另一个线程发送消息
3. 不足
* worker内代码不能操作DOM(更新UI)
* 不能跨域加载JS
* 不是每个浏览器都支持这个新特性
-->
<input type="text" placeholder="数值" id="number">
<button id="btn">计算</button>
<script type="text/javascript">
// 1 1 2 3 5 8 f(n) = f(n-1) + f(n-2)
function fibonacci(n) {
return n <= 2 ? 1 : fibonacci(n - 1) + fibonacci(n - 2) //递归调用
}
// console.log(fibonacci(7))
var input = document.getElementById('number')
document.getElementById('btn').onclick = function() {
var number = input.value
var result = fibonacci(number)
alert(result)
}
</script>
</body>
</html>function fibonacci(n) {
return n <= 2 ? 1 : fibonacci(n - 1) + fibonacci(n - 2) //递归调用
}
console.log(this)
this.onmessage = function(event) {
var number = event.data
console.log('分线程接收到主线程发送的数据: ' + number);
//计算
var result = fibonacci(number)
postMessage(result)
console.log('分线程向主线程返回数据: ' + result);
// alert(result) alert是window的方法, 在分线程不能调用
// 分线程中的全局对象不再是window, 所以在分线程中不可能更新界面
}标签:控制 asc 使用 ext title inf set turn 代码
原文地址:https://www.cnblogs.com/jianjie/p/12257440.html