标签:UNC head http png mamicode title bsp nbsp tle
可变参数:
function sum (...num){
console.log(num);
}
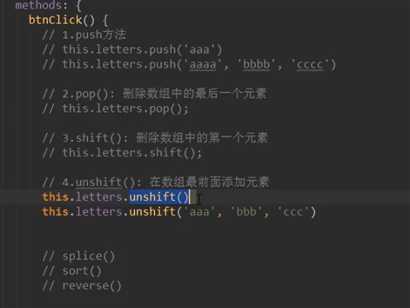
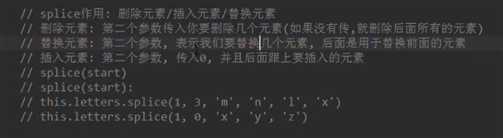
下面这些方法是响应式的:


注意:在Console通过索引值修改数组中的元素,不是响应式的 this.letters[0] = ‘bbbb‘;

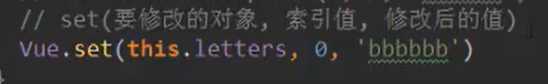
Vue.set()也是响应式的
下面这个例子的功能是:单击会使文字变红
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> 7 <title>单选框,复选框,下拉菜单简单示例</title> 8 </head> 9 <style type="text/css"> 10 .active{ 11 color: #FF0000; 12 } 13 </style> 14 15 <body> 16 <div id="app"> 17 <ul> 18 <li v-for="(item,index) in movies" 19 :class ="{active: currentIndex=== index}" 20 @click="liClick(index)"> 21 {{item}} 22 </li> 23 </ul> 24 </div> 25 <script src="vue.js" ></script> 26 <script> 27 vm=new Vue ({ 28 el:"#app", 29 data : { 30 movies:[‘末代皇帝‘,‘黑暗骑士‘,‘黑暗骑士崛起‘,‘海王‘], 31 currentIndex:0 32 }, 33 methods : { 34 liClick(index){ 35 this.currentIndex = index 36 } 37 } 38 }) 39 </script> 40 </body> 41 42 </html>
标签:UNC head http png mamicode title bsp nbsp tle
原文地址:https://www.cnblogs.com/yizhiran/p/12259132.html