标签:oct 添加行 href ack order head htm ffffff microsoft
网页的图像标签<img>其中有很多属性
<img src="" alt="图片失效后提示语" title="标题" /> <!--网页图片插入-->
用于添加图片的链接
当图片失效的时候,提示图片的信息
图片的提示
<ol> <!--有序列表-->
<li>张三</li>
<li>李四</li>
<li>王二</li>
<li>李一</li>
<li>张酒</li>
<li>赵四</li>
</ol>

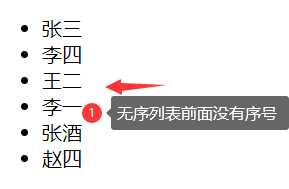
<ul> <!--无序列表-->
<li>张三</li>
<li>李四</li>
<li>王二</li>
<li>李一</li>
<li>张酒</li>
<li>赵四</li>
</ul>

<dl> <!--自定义列表-->
<dt>Coffee</dt>
<dd>black hot drink</dd>
<dt>Milk</dt>
<dd>white cold drink</dd>
</dl>

网页表格的标签<table></table>,table标签下有多的标签
首先是<tr>,<tr>是行标签用来添加行,而每行都是由<td>组成
<table>
<tr> <!--1行8列-->
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>

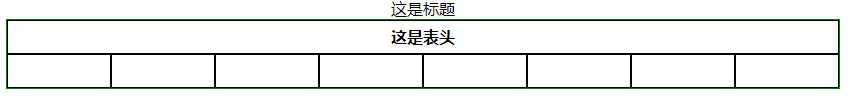
添加表头<th>和标题<caption>
<table cellspacing="0"> <caption>这是标题</caption> <!--添加标题--> <tr> <th colspan="8">这是表头</th> <!--添加表头--> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table>

剩下的就是一些语义标签,没有什么实际作用,只是规范性比较强可以不添加
<thead> <tbody> <tfoot>
最后上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>这是个标题</title> <style> table{ background-color: #51ad51; border: 1px solid white; } table tr td{ width: 200px; height: 60px; text-align: center; color: antiquewhite; } .gray{ color: #c9c9c9; } </style> </head> <body> <table border="1px" cellspacing="0"> <tr> <th colspan="8">H5-1725学员介绍</th> </tr> <col width="100px" /> <tr> <td>您的大名</td> <td colspan="2"></td> <td><strong>贵庚</strong></td> <td colspan="2"></td> <td rowspan="5" colspan="2" class="gray">请放下你最美的照片</td> </tr> <tr> <td>是否毕业</td> <td colspan="2"></td> <td><strong>专业是啥</strong></td> <td colspan="2"></td> </tr> <tr> <td>大学名称</td> <td colspan="5"></td> </tr> <tr> <td>从事过工作</td> <td colspan="5"></td> </tr> <tr> <td>H5基础程度</td> <td colspan="5"></td> </tr> <tr> <td>自我性格描述</td> <td colspan="7"></td> </tr> <tr> <td rowspan="2">简述<br>1.目标规划<br>2.对H5疑问<br>3.建议</td> <td colspan="3"></td> <td colspan="4"></td> </tr> <tr> <td colspan="3"></td> <td colspan="4"></td> </tr> <tr class="gray"> <td colspan="8">欢迎来到H5-1723,"前端"值得你拥有</td> </tr> </table> </body> </html>

| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
标签:oct 添加行 href ack order head htm ffffff microsoft
原文地址:https://www.cnblogs.com/Crown-V/p/12260749.html