标签:http 框架 地址 服务 cti 代码 如何使用 默认 ice
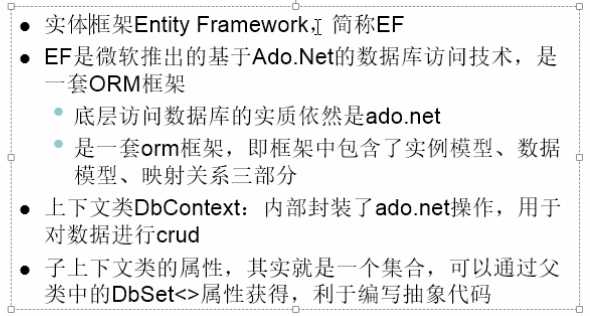
1.什么是EF

需要注意的是,EF只是微软提供的数据库访问框架,是对Ado.net的高级封装,所以无论是winform还是mvc项目,只要引用EF就可以使用框架;
如何使用EF呢?
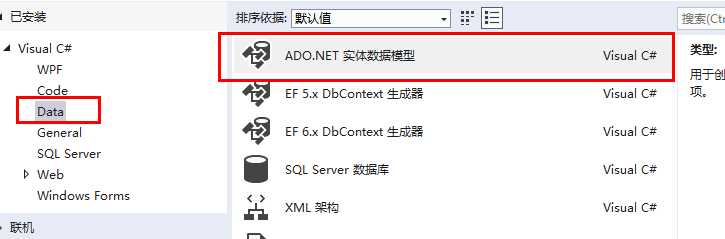
在文件夹中右键,点击添加新建项;
选择Data中的ado.net 实体数据模型;

然后生成一个默认名称为 Model1.edmx 的文件,这个.edmx就是entity data map (实体数据映射)
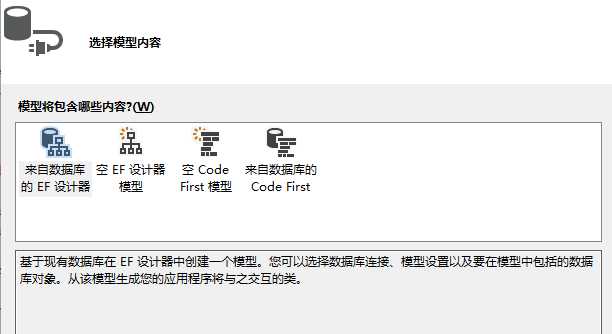
新建一个来自数据库的EF设计器

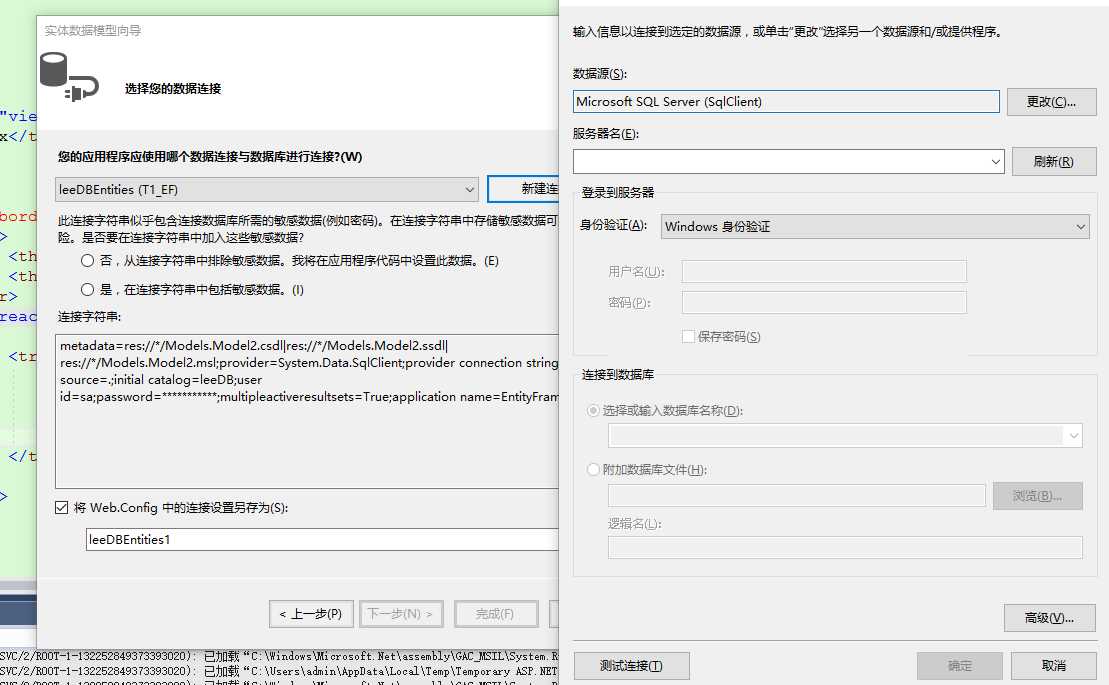
下一步新建数据库链接,配置好相关链接账号 密码 服务器地址 连接名称即可

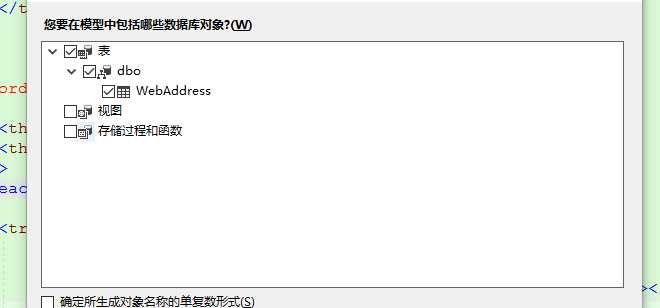
然后选择表,完成即可

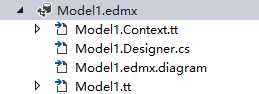
下面解读在生成的Model1.edmx中包含的文件分别是什么意思;

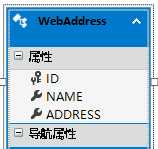
首先说中间两个文件:Model1.Designer.cs和Model1.edmx.diagram,这两个文件主要是控制显示的;
显示内容为下图:

所以不用管这两个文件的内容;
第一个文件Model1.Context.tt中的Model1.Context.cs文件中包含了创建数据库模型对象时生成的数据库类;
第四个文件中的Model1.tt中包含了对应表生成的类;
如何使用EF?
这里在MVC项目中新建一个Controller和对应的视图
后台代码如下:
namespace T1_EF.Controllers { public class WebAddressController : Controller { // GET: WebAddress public ActionResult Index() { leeDBEntities leeDb = new leeDBEntities(); //查询语法 //var list = from abc in leeDb.WebAddress select abc; //方法语法 var list = leeDb.WebAddress.Select(w=>w).Where(w=>w.ID<3); ViewData.Model = list; return View(); } } }
前台代码:
@model IQueryable<T1_EF.Models.WebAddress> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <table border="1"> <tr> <th>Name</th> <th>Address</th> </tr> @foreach (var item in Model) { <tr> <td>@item.NAME</td> <td><a href="@item.ADDRESS" target="_blank">@item.ADDRESS</a></td> </tr> } </table> </div> </body> </html>
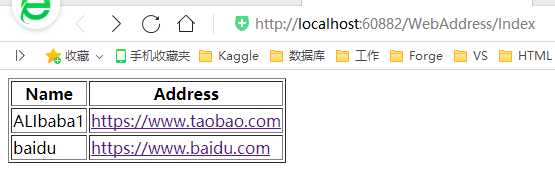
显示效果:

End
标签:http 框架 地址 服务 cti 代码 如何使用 默认 ice
原文地址:https://www.cnblogs.com/LeeSki/p/12260376.html