标签:lamp 屏幕 oid contex flat info over listen tin
Toast
Toast是Android系统提供的一种非常好的提示方式,在程序中可以使用它将一些短小的信息通知给用户,这些信息会在一段时间后自动消失,并且不会占用任何的屏幕空间.
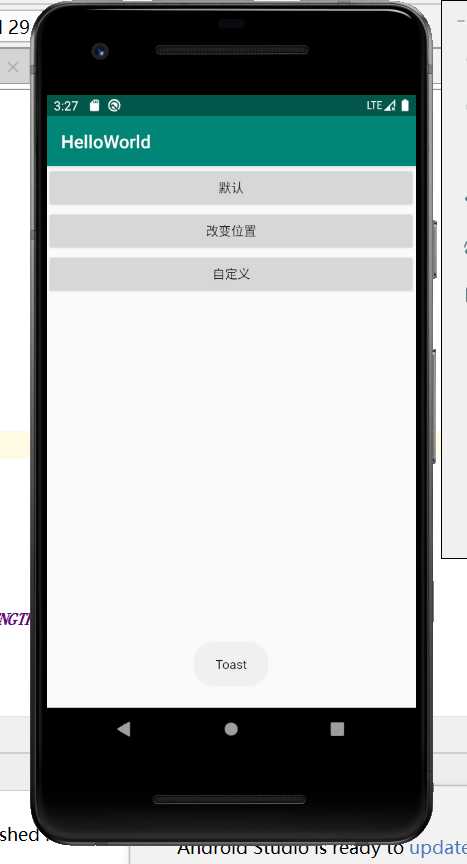
1、默认Toast
在屏幕底部显示提示内容
Toast.makeText(getApplicationContext(),"Toast",Toast.LENGTH_LONG).show();

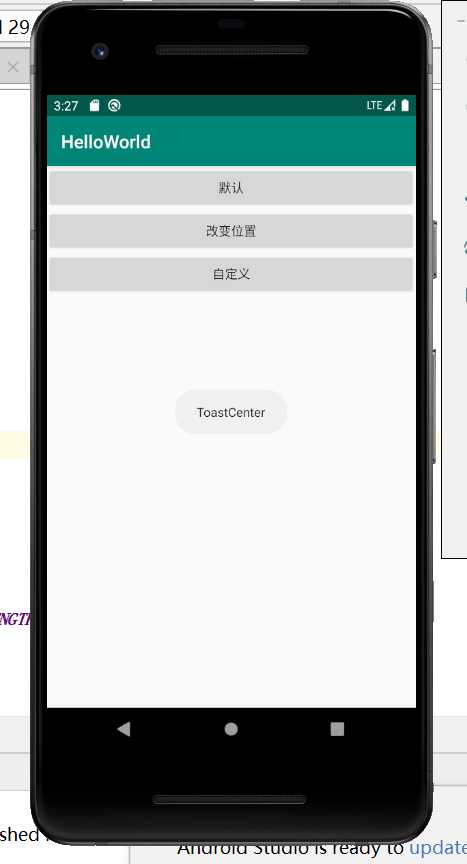
2、使用setGravity()方法来定位Toast 在屏幕上的位置,例如toast.setGravity(Gravity.CENTER, 0, 0)可以把Toast 定位在屏幕中间。
//maleText返回的是toast
Toast toastCenter = Toast.makeText(getApplicationContext(),"ToastCenter",Toast.LENGTH_LONG);
toastCenter.setGravity(Gravity.CENTER,0,0);
toastCenter.show();

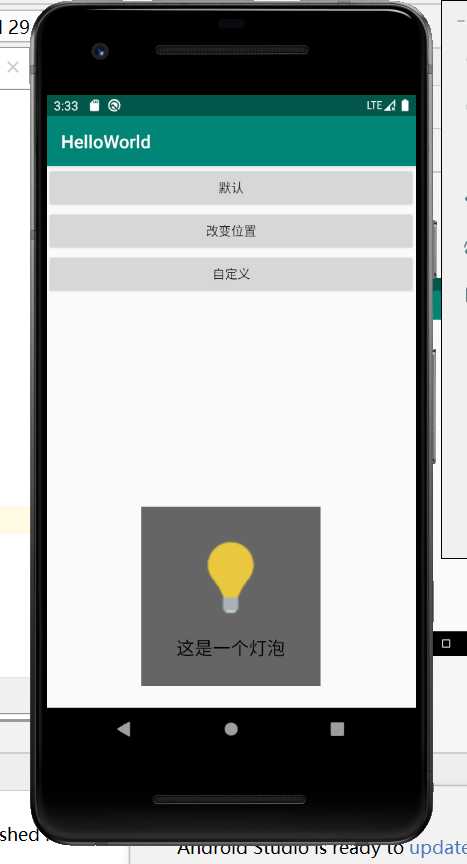
3、自定义Toast,图片加文字的形式显示,可以通过增加Toast 的Layout来调整Toast 上的布局方式。增加一个Toast 的Layout描述xml文件,/res/layout/toast_layout.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#99000000" android:gravity="center"> <LinearLayout android:layout_width="200dp" android:layout_height="200dp" android:orientation="vertical" android:gravity="center"> <ImageView android:id="@+id/iv_toast" android:layout_width="100dp" android:layout_height="100dp" android:scaleType="fitCenter"/> <TextView android:id="@+id/tv_toast" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:textColor="#000" android:layout_marginTop="15dp"/> </LinearLayout> </LinearLayout>
Toast toastCustom = new Toast(getApplicationContext());
LayoutInflater inflater = LayoutInflater.from(ToastActivity.this);
View view = inflater.inflate(R.layout.layout_toast,null);
ImageView imageView = view.findViewById(R.id.iv_toast);
TextView textView = view.findViewById(R.id.tv_toast);
imageView.setImageResource(R.drawable.icon_lamp);
textView.setText("这是一个灯泡");
toastCustom.setView(view);
toastCustom.show();

完整代码:
layout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_toast1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="默认"/> <Button android:id="@+id/btn_toast2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="改变位置"/> <Button android:id="@+id/btn_toast3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定义"/> </LinearLayout>
ToastActivity
package com.example.helloworld; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; public class ToastActivity extends AppCompatActivity { private Button mBtnToast1,mBtnToast2,mBtnToast3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_toast); mBtnToast1 = findViewById(R.id.btn_toast1); mBtnToast2 = findViewById(R.id.btn_toast2); mBtnToast3 = findViewById(R.id.btn_toast3); onClick onClick = new onClick(); mBtnToast1.setOnClickListener(onClick); mBtnToast2.setOnClickListener(onClick); mBtnToast3.setOnClickListener(onClick); } class onClick implements View.OnClickListener{ @Override public void onClick(View v) { switch (v.getId()){ case R.id.btn_toast1: Toast.makeText(getApplicationContext(),"Toast",Toast.LENGTH_LONG).show(); break; case R.id.btn_toast2: //maleText返回的是toast Toast toastCenter = Toast.makeText(getApplicationContext(),"ToastCenter",Toast.LENGTH_LONG); toastCenter.setGravity(Gravity.CENTER,0,0); toastCenter.show(); break; case R.id.btn_toast3: Toast toastCustom = new Toast(getApplicationContext()); LayoutInflater inflater = LayoutInflater.from(ToastActivity.this); View view = inflater.inflate(R.layout.layout_toast,null); ImageView imageView = view.findViewById(R.id.iv_toast); TextView textView = view.findViewById(R.id.tv_toast); imageView.setImageResource(R.drawable.icon_lamp); textView.setText("这是一个灯泡"); toastCustom.setView(view); toastCustom.show(); break; } } } }
标签:lamp 屏幕 oid contex flat info over listen tin
原文地址:https://www.cnblogs.com/xjmm/p/12260687.html